SwiftUI를 사용하여 네이버 지도를 사용하는 방법
시작하기
네이버 지도 SDK를 사용하기 위해서는 네이버 클라우드 플랫폼에서 클라이언트 ID를 발급받고, 발급받은 ID를 SDK에 지정해야 합니다.
지원 OS 버전
네이버 지도 SDK는 iOS 버전 9 이상에서 사용할 수 있습니다.
클라이언트 ID 발급
네이버 지도 모바일 SDK를 사용하려면 다음과 같이 애플리케이션을 등록하고 클라이언트 ID를 발급받아야 합니다.
1. 네이버 클라우드 플랫폼에 로그인한 후 콘솔에 들어갑니다.
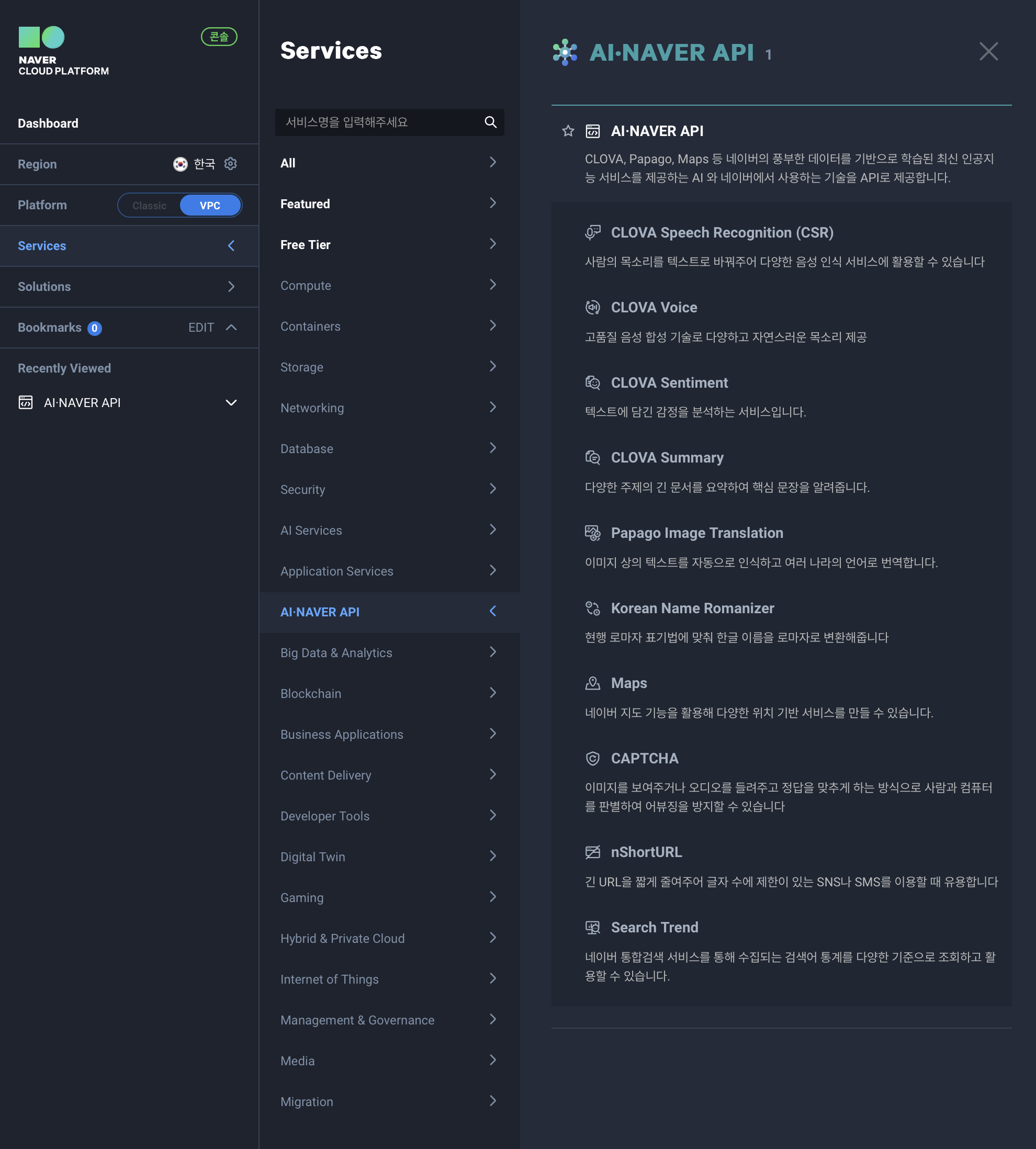
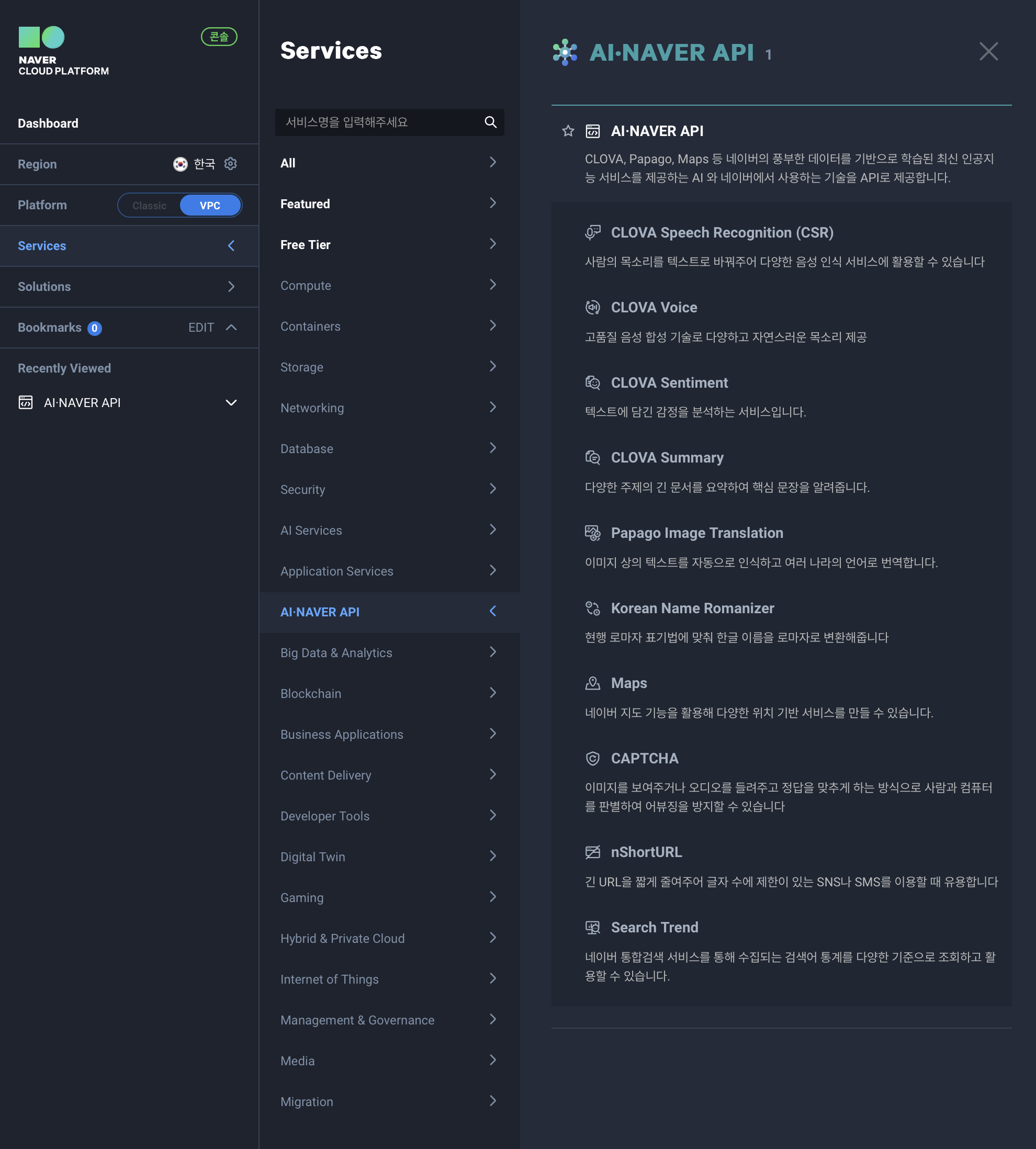
2. Products & Services에서 AI-Application Service 하위의 AI·NAVER API를 선택합니다.

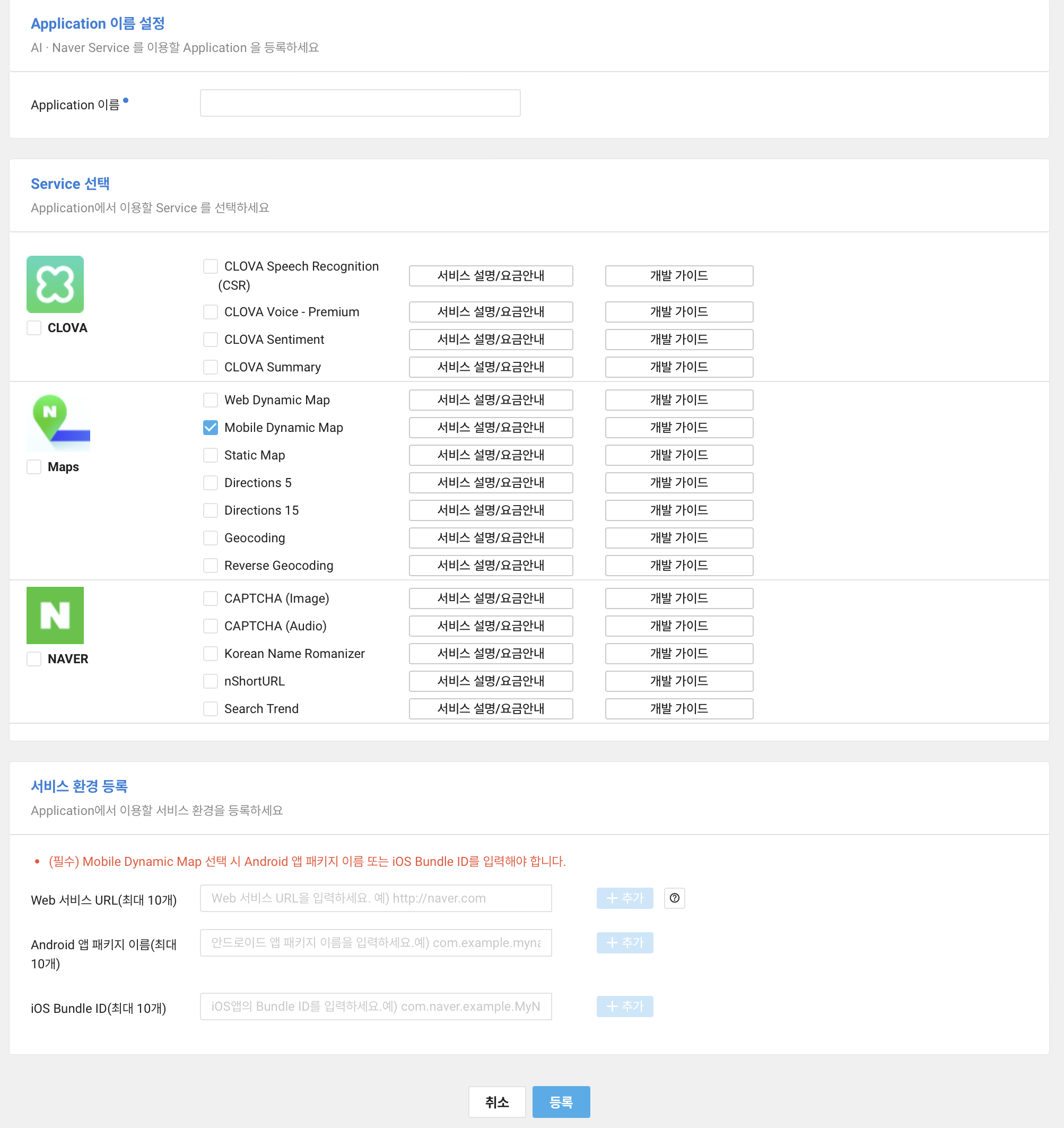
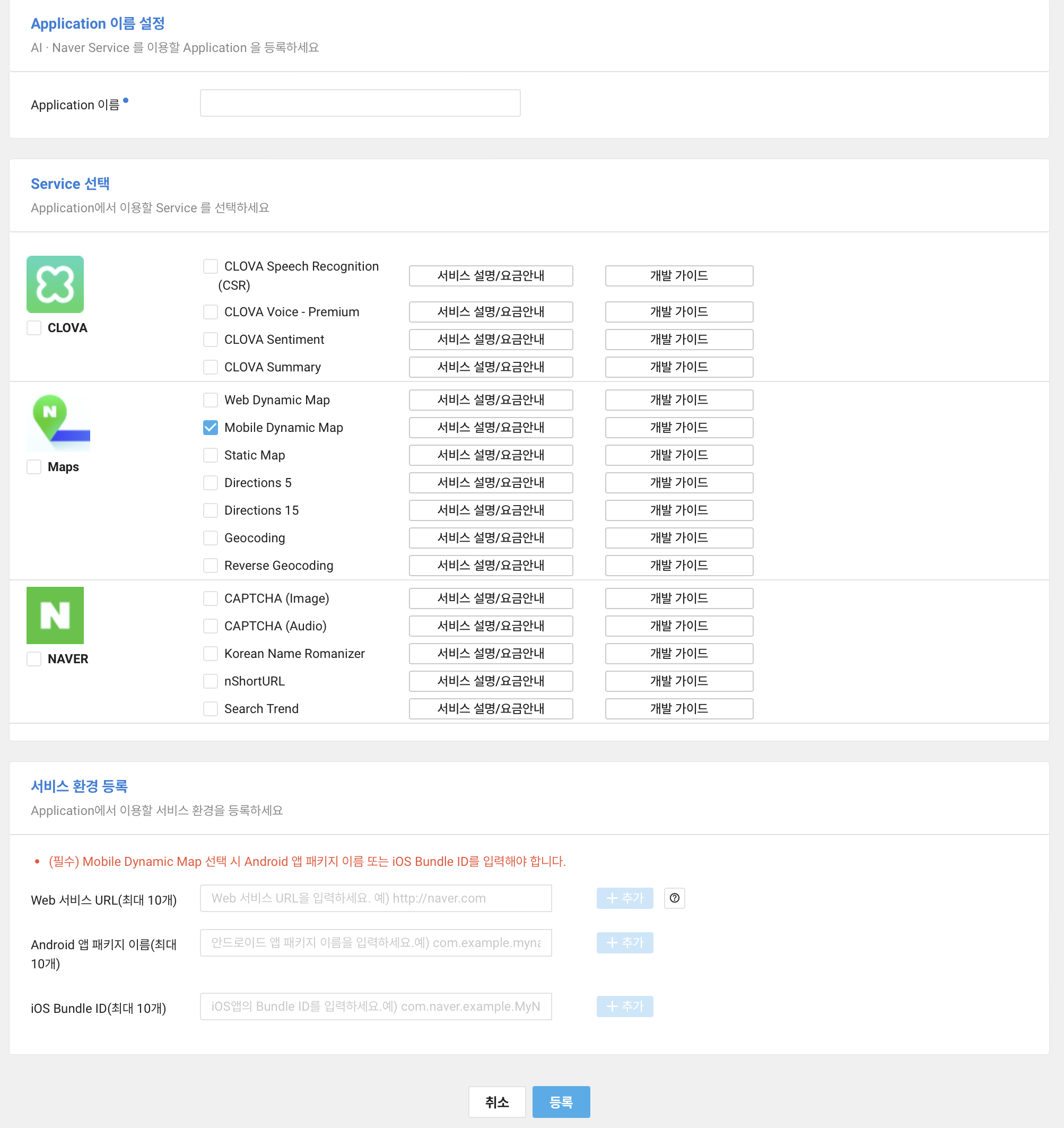
3. Application 등록을 선택하고 Maps 하위의 Mobile Dynamic Map을 체크합니다.
- 선택하지 않으면 인증 실패 오류(429)가 발생합니다.
4. iOS Bundle ID에 네이버 지도 SDK를 사용하고자 하는 앱의 번들 ID를 추가하고 등록합니다.
- 올바르게 입력하지 않으면 인증 실패 오류(401)가 발생합니다.

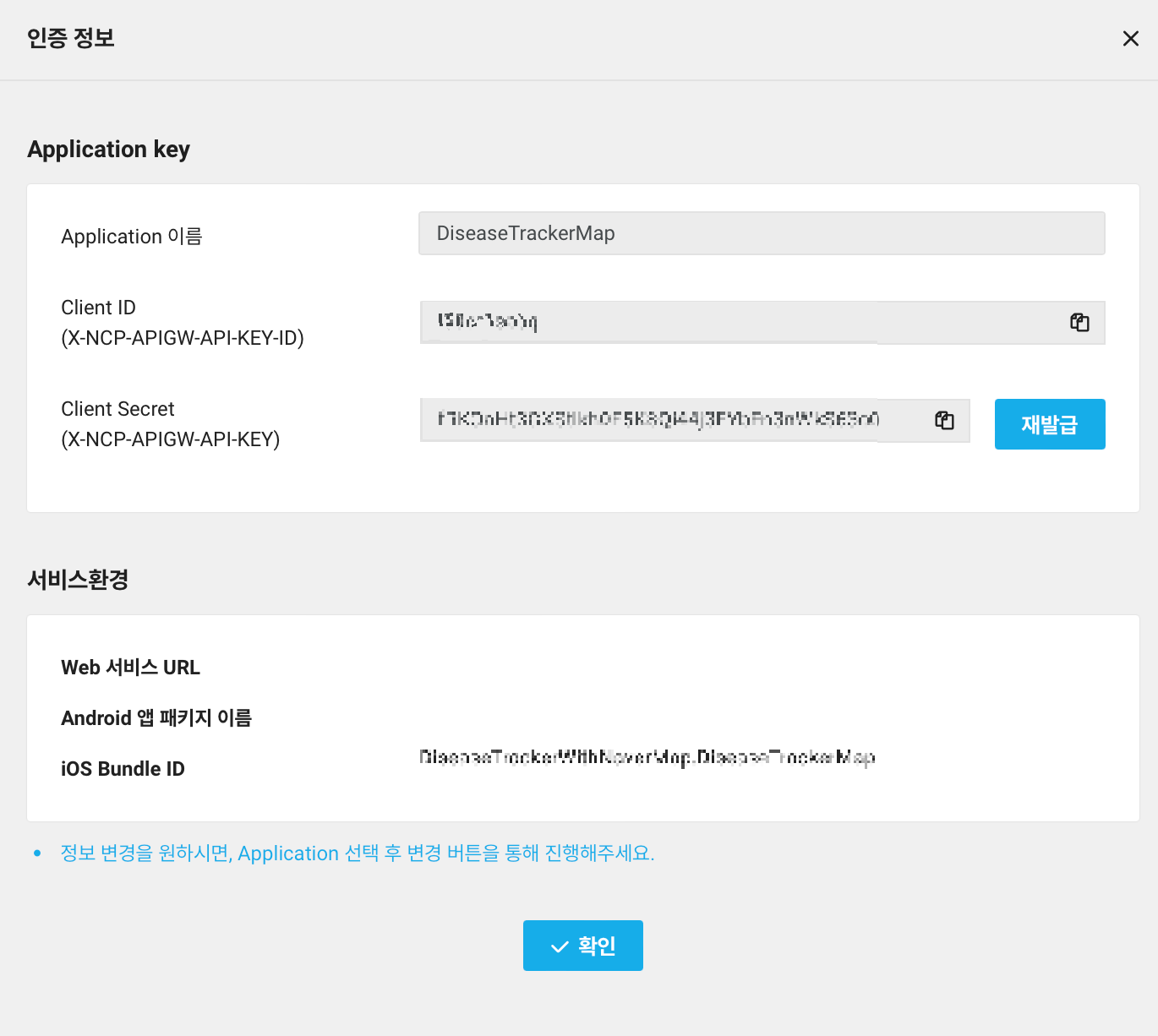
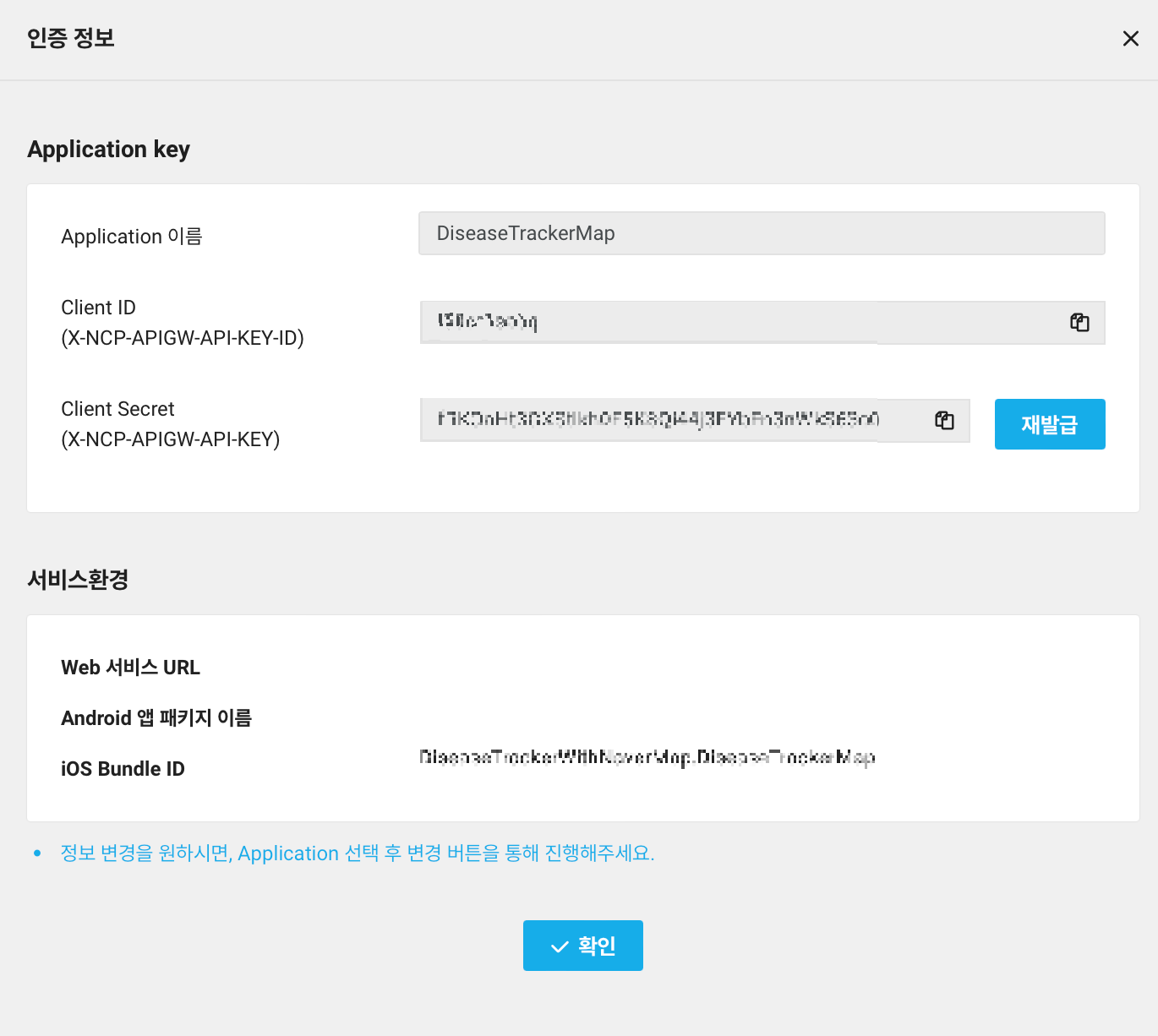
5. 등록한 애플리케이션의 인증 정보를 선택해 Client ID를 확인합니다.

의존성 추가
네이버 지도 SDK는 cocoapods를 통해 배포됩니다.
앱 프로젝트의 Podfile에 네이버 지도 SDK에 대한 의존성을 선언합니다.
다음은 네이버 지도 SDK에 대한 의존성을 선언한 예제입니다.
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'DiseaseTrackerMap' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for DiseaseTrackerMap
pod 'NMapsMap'
end
더 자세한 방법을 알려면 다음 링크를 확인하면 됩니다. https://apple-document.tistory.com/154
클라이언트 ID 지정
발급받은 클라이언트 ID를 SDK에 지정하면 지도 API를 사용할 수 있습니다. 클라이언트 ID는 두 가지 방식으로 지정할 수 있습니다.
info.plist에 지정
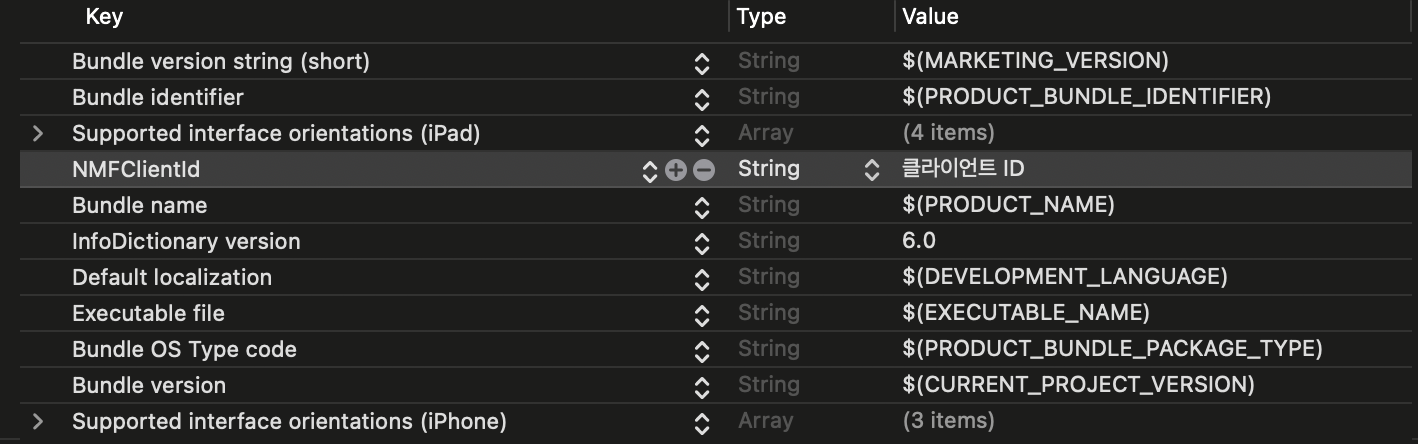
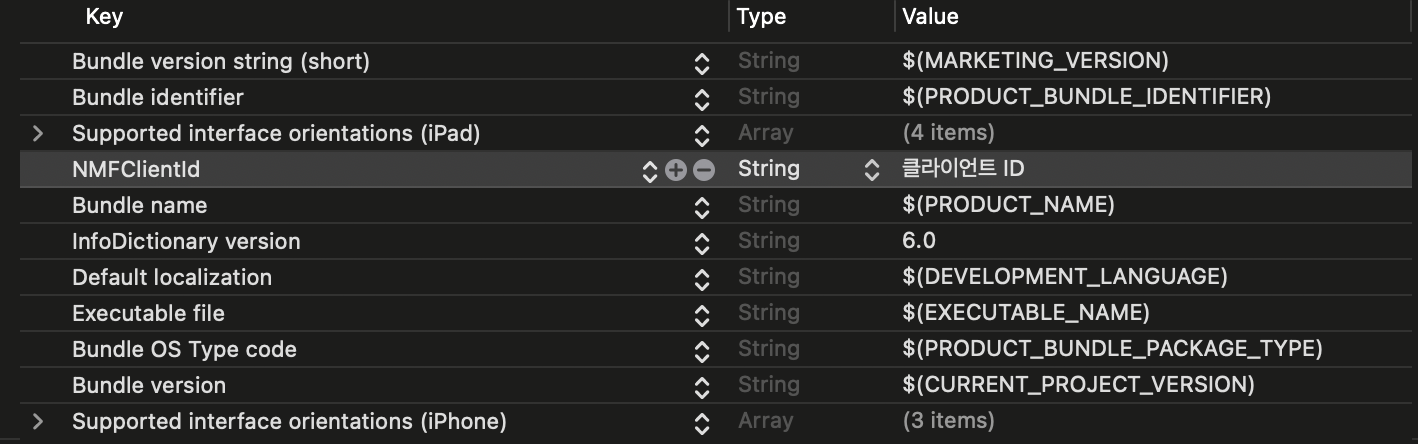
info.plist의 Custom Keys로 클라이언트 ID를 지정할 수 있습니다. info.plist에 새로운 요소를 추가하고, key로 NMFClientId를, string으로 API 키를 지정합니다.

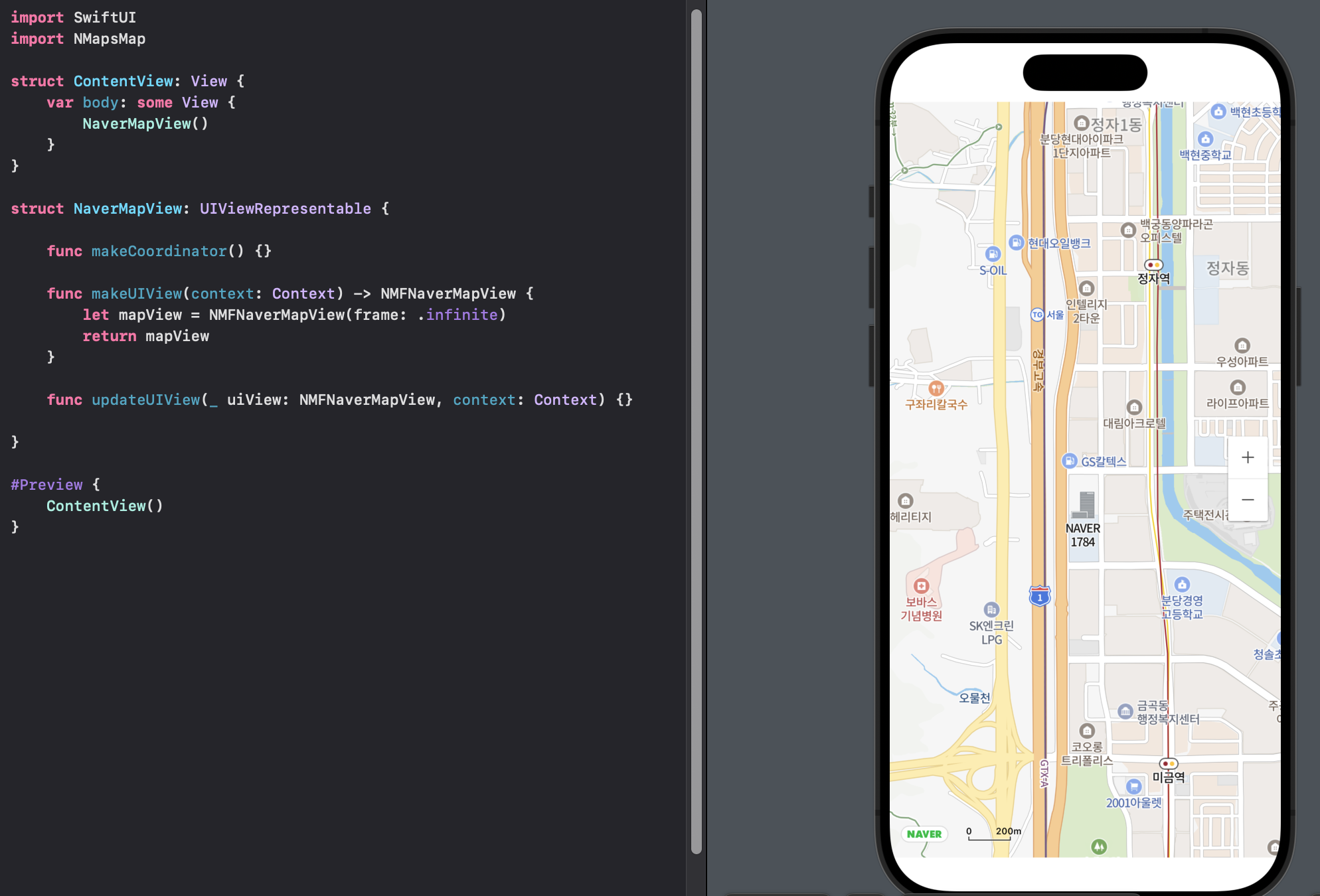
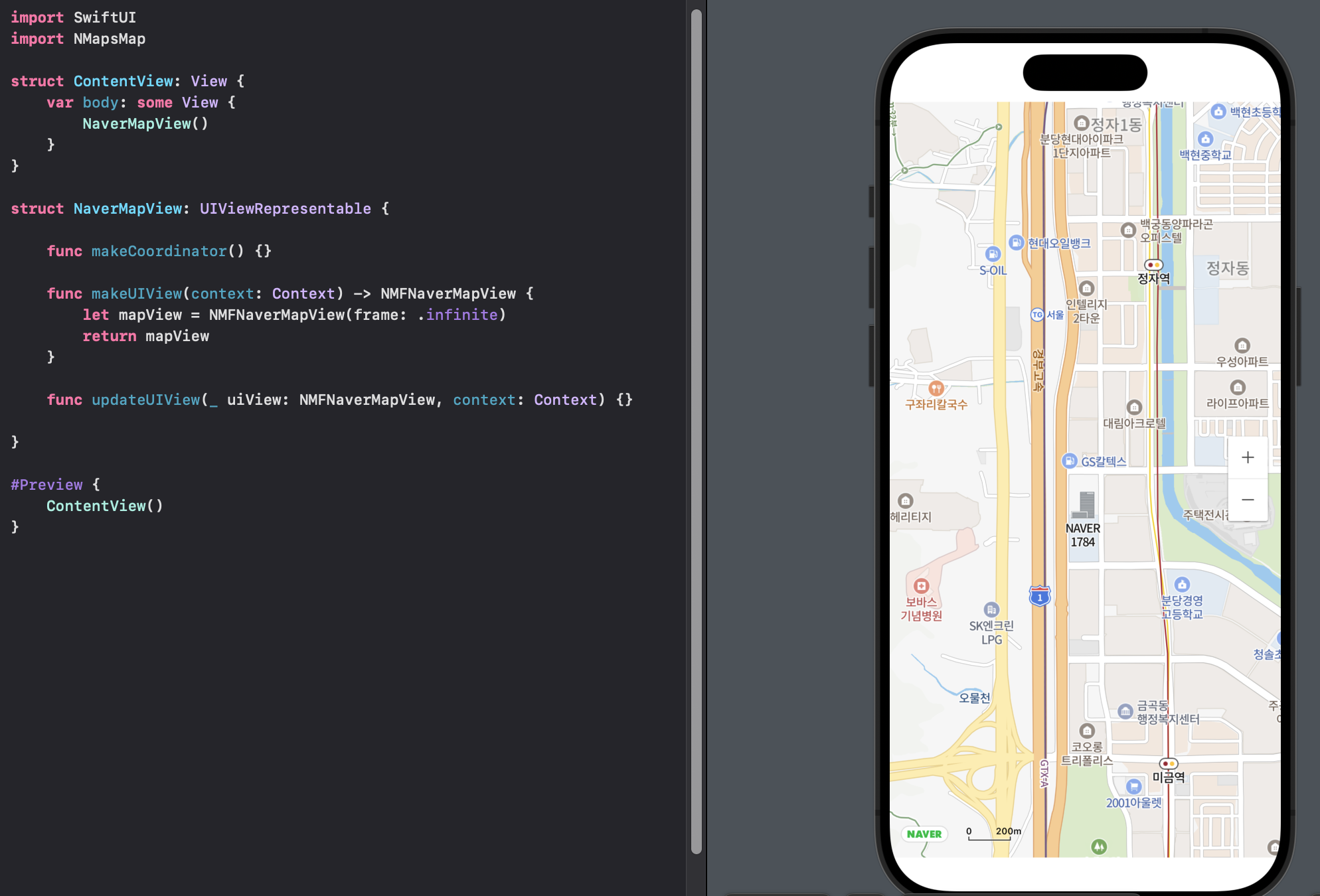
이제 지도를 화면에 띄울 차례입니다. 코드는 아래와 같습니다.
import SwiftUI
import NMapsMap
struct ContentView: View {
var body: some View {
NaverMapView()
}
}
struct NaverMapView: UIViewRepresentable {
func makeCoordinator() {}
func makeUIView(context: Context) -> NMFNaverMapView {
let mapView = NMFNaverMapView(frame: .infinite)
return mapView
}
func updateUIView(_ uiView: NMFNaverMapView, context: Context) {}
}
#Preview {
ContentView()
}
지도 화면에 띄우기
이렇게 하면 이제 완성입니다

좀 더 알아보기 위해서는 아래를 참조합니다
'SwiftUI' 카테고리의 다른 글
| 네이버 지도 (마커 눌렀을 때 데이터 정보 불러오기 with 클러스터링) (0) | 2024.05.04 |
|---|---|
| 네이버 지도 클러스터링 (0) | 2024.05.02 |
| 커스텀 원형 테두리 만들기 (1) | 2024.05.01 |
| Cocoapods (0) | 2024.05.01 |
| KaKao Map 카카오맵 (0) | 2024.04.30 |
SwiftUI를 사용하여 네이버 지도를 사용하는 방법
시작하기
네이버 지도 SDK를 사용하기 위해서는 네이버 클라우드 플랫폼에서 클라이언트 ID를 발급받고, 발급받은 ID를 SDK에 지정해야 합니다.
지원 OS 버전
네이버 지도 SDK는 iOS 버전 9 이상에서 사용할 수 있습니다.
클라이언트 ID 발급
네이버 지도 모바일 SDK를 사용하려면 다음과 같이 애플리케이션을 등록하고 클라이언트 ID를 발급받아야 합니다.
1. 네이버 클라우드 플랫폼에 로그인한 후 콘솔에 들어갑니다.
2. Products & Services에서 AI-Application Service 하위의 AI·NAVER API를 선택합니다.

3. Application 등록을 선택하고 Maps 하위의 Mobile Dynamic Map을 체크합니다.
- 선택하지 않으면 인증 실패 오류(429)가 발생합니다.
4. iOS Bundle ID에 네이버 지도 SDK를 사용하고자 하는 앱의 번들 ID를 추가하고 등록합니다.
- 올바르게 입력하지 않으면 인증 실패 오류(401)가 발생합니다.

5. 등록한 애플리케이션의 인증 정보를 선택해 Client ID를 확인합니다.

의존성 추가
네이버 지도 SDK는 cocoapods를 통해 배포됩니다.
앱 프로젝트의 Podfile에 네이버 지도 SDK에 대한 의존성을 선언합니다.
다음은 네이버 지도 SDK에 대한 의존성을 선언한 예제입니다.
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'DiseaseTrackerMap' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for DiseaseTrackerMap
pod 'NMapsMap'
end
더 자세한 방법을 알려면 다음 링크를 확인하면 됩니다. https://apple-document.tistory.com/154
클라이언트 ID 지정
발급받은 클라이언트 ID를 SDK에 지정하면 지도 API를 사용할 수 있습니다. 클라이언트 ID는 두 가지 방식으로 지정할 수 있습니다.
info.plist에 지정
info.plist의 Custom Keys로 클라이언트 ID를 지정할 수 있습니다. info.plist에 새로운 요소를 추가하고, key로 NMFClientId를, string으로 API 키를 지정합니다.

이제 지도를 화면에 띄울 차례입니다. 코드는 아래와 같습니다.
import SwiftUI
import NMapsMap
struct ContentView: View {
var body: some View {
NaverMapView()
}
}
struct NaverMapView: UIViewRepresentable {
func makeCoordinator() {}
func makeUIView(context: Context) -> NMFNaverMapView {
let mapView = NMFNaverMapView(frame: .infinite)
return mapView
}
func updateUIView(_ uiView: NMFNaverMapView, context: Context) {}
}
#Preview {
ContentView()
}
지도 화면에 띄우기
이렇게 하면 이제 완성입니다

좀 더 알아보기 위해서는 아래를 참조합니다
'SwiftUI' 카테고리의 다른 글
| 네이버 지도 (마커 눌렀을 때 데이터 정보 불러오기 with 클러스터링) (0) | 2024.05.04 |
|---|---|
| 네이버 지도 클러스터링 (0) | 2024.05.02 |
| 커스텀 원형 테두리 만들기 (1) | 2024.05.01 |
| Cocoapods (0) | 2024.05.01 |
| KaKao Map 카카오맵 (0) | 2024.04.30 |
