통신을 하기 위해서는 URLComponents를 사용하여 통신할 URL를 구성할 수 있습니다
URLComponents를 사용하는 이유
URLComponents를 사용하는 이유에 대해서 먼저 설명하겠습니다.
예를 들어 특정 URL를 이용하여 데이터를 가져오려고 하는 상황이 있을 수 있습니다. 그렇기 위해서는 해당 URL를 직접 String 형식으로 만들어 요청할 수 있습니다. 다음과 같이 말이죠
(GET) https://api.themoviedb.org/3/movie/157336?api_key=examplekeytogetmovie
보통은 복붙을 하지만 만약 직접 타이핑을 하게 되는 경우에는 쿼리가 길어질수록 점점 실수할 가능성을 배제할 수 없게 됩니다.
이렇게 길게 직접 사용하는 방법보다는 URLComponents를 사용하면 더 깔끔하게 개발자가 보기 쉽게 URL를 구성할 수 있겠습니다.
URLComponents를 사용하면
이제 어떻게 사용하고 어떻게 깔끔하게 변하는지 확인해보겠습니다.

URLComponents 구성 포맷
URLComponents 에는 URL를 구성하는 여러 형식이 존재합니다. 아래 URL를 기준으로 설명하겠습니다.
(GET) https://api.themoviedb.org/3/movie/157336?api_key=examplekeytogetmovie
- fragment: URL의 fragment 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다. - host: URL의 host 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "api.themoviedb.org" 입니다. - password: URL의 password 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다. - path: URL의 path 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "/3/movie/157336" 입니다. - port: URL의 port 서브 구성 요소를 나타내는 정수입니다.
- 상단 url 경우 nil 입니다. - query: URL의 query 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "api_key=examplekeytogetmovie" 입니다. - queryItems: URL의 query 서브 구성 요소를 URL의 원래 query 문자열에 나타난 순서대로 포함하는 URLQueryItem 배열입니다.
- 상단 url 경우 [apikey] 입니다. - scheme: URL의 scheme 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "https" 입니다. - user: URL의 user 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다.
그러면 언제 사용하는가?
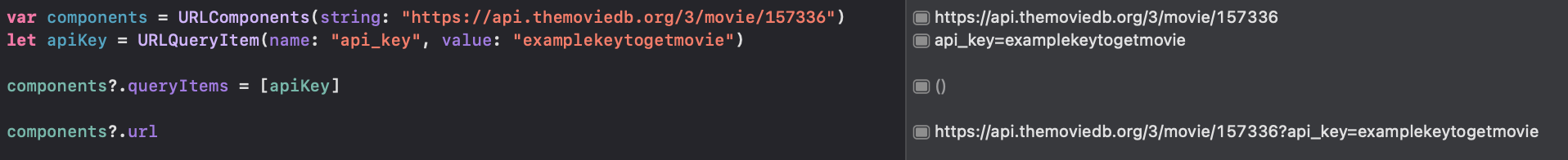
URLComponents는 뜻 그대로 URL를 구성하는 요소들(Components)를 뜻합니다. 다시 말해 특정 URL에 Request를 할 때 Request에 필요한 설정같은 요소들을 미리 설정하였다가 가져다 사용할 수 있습니다.
// URLComponents 정의하기
var urlComponents = URLComponents(string: "https://api.themoviedb.org")
urlComponents?.path = "/3/movie/157336"
urlComponents?.queryItems = [URLQueryItem(name: "api", value: "examplekeytogetmovie")]
// 정의한 URLComponents 사용하기
guard let url = urlComponents?.url else { return nil }
var urlRequest = URLRequest(url: url) // https://api.themoviedb.org/3/movie/157336?api=examplekeytogetmovie
'SwiftUI' 카테고리의 다른 글
| SwiftUI - 긴 글자 Text에서 일부만 표현하기 (with truncationMode) (0) | 2024.06.13 |
|---|---|
| async let 으로 비동기 작업들을 동시에 수행하기 (2) (2) | 2024.06.12 |
| SwiftUI - 설정창을 만들어 언어 설정하기 (3) | 2024.06.08 |
| Observable Macro 에서 할 수 있는 실수 (Thread 문제) (0) | 2024.06.06 |
| View의 데이터 RefreshAction으로 새로고침하기 (Refreshable modifier) (0) | 2024.06.05 |
통신을 하기 위해서는 URLComponents를 사용하여 통신할 URL를 구성할 수 있습니다
URLComponents를 사용하는 이유
URLComponents를 사용하는 이유에 대해서 먼저 설명하겠습니다.
예를 들어 특정 URL를 이용하여 데이터를 가져오려고 하는 상황이 있을 수 있습니다. 그렇기 위해서는 해당 URL를 직접 String 형식으로 만들어 요청할 수 있습니다. 다음과 같이 말이죠
(GET) https://api.themoviedb.org/3/movie/157336?api_key=examplekeytogetmovie
보통은 복붙을 하지만 만약 직접 타이핑을 하게 되는 경우에는 쿼리가 길어질수록 점점 실수할 가능성을 배제할 수 없게 됩니다.
이렇게 길게 직접 사용하는 방법보다는 URLComponents를 사용하면 더 깔끔하게 개발자가 보기 쉽게 URL를 구성할 수 있겠습니다.
URLComponents를 사용하면
이제 어떻게 사용하고 어떻게 깔끔하게 변하는지 확인해보겠습니다.

URLComponents 구성 포맷
URLComponents 에는 URL를 구성하는 여러 형식이 존재합니다. 아래 URL를 기준으로 설명하겠습니다.
(GET) https://api.themoviedb.org/3/movie/157336?api_key=examplekeytogetmovie
- fragment: URL의 fragment 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다. - host: URL의 host 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "api.themoviedb.org" 입니다. - password: URL의 password 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다. - path: URL의 path 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "/3/movie/157336" 입니다. - port: URL의 port 서브 구성 요소를 나타내는 정수입니다.
- 상단 url 경우 nil 입니다. - query: URL의 query 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "api_key=examplekeytogetmovie" 입니다. - queryItems: URL의 query 서브 구성 요소를 URL의 원래 query 문자열에 나타난 순서대로 포함하는 URLQueryItem 배열입니다.
- 상단 url 경우 [apikey] 입니다. - scheme: URL의 scheme 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 "https" 입니다. - user: URL의 user 서브 구성 요소를 나타내는 문자열입니다.
- 상단 url 경우 nil 입니다.
그러면 언제 사용하는가?
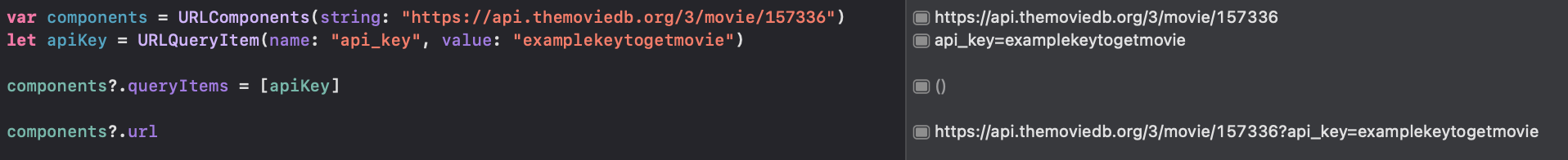
URLComponents는 뜻 그대로 URL를 구성하는 요소들(Components)를 뜻합니다. 다시 말해 특정 URL에 Request를 할 때 Request에 필요한 설정같은 요소들을 미리 설정하였다가 가져다 사용할 수 있습니다.
// URLComponents 정의하기
var urlComponents = URLComponents(string: "https://api.themoviedb.org")
urlComponents?.path = "/3/movie/157336"
urlComponents?.queryItems = [URLQueryItem(name: "api", value: "examplekeytogetmovie")]
// 정의한 URLComponents 사용하기
guard let url = urlComponents?.url else { return nil }
var urlRequest = URLRequest(url: url) // https://api.themoviedb.org/3/movie/157336?api=examplekeytogetmovie
'SwiftUI' 카테고리의 다른 글
| SwiftUI - 긴 글자 Text에서 일부만 표현하기 (with truncationMode) (0) | 2024.06.13 |
|---|---|
| async let 으로 비동기 작업들을 동시에 수행하기 (2) (2) | 2024.06.12 |
| SwiftUI - 설정창을 만들어 언어 설정하기 (3) | 2024.06.08 |
| Observable Macro 에서 할 수 있는 실수 (Thread 문제) (0) | 2024.06.06 |
| View의 데이터 RefreshAction으로 새로고침하기 (Refreshable modifier) (0) | 2024.06.05 |
