버튼과 텍스트의 터치 가능한 영역을 확장시키는 법을 다루겠습니다
Button 터치 영역 확장시키기
일반적으로는 아래 코드에서는 버튼을 클릭하기 위해서는 label 의 컨텐츠를 직접적으로 눌러야합니다.

Button { } label: {
Text("1")
}
Button { } label: {
Text("2")
}
Button { } label: {
Text("3")
}
하지만 Button 의 Text 의 글짜 외에도 터치를 할 수 있는 방법도 존재합니다.
해결방법
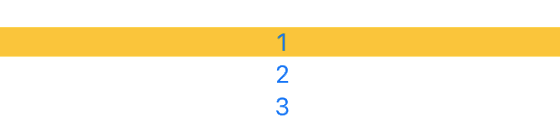
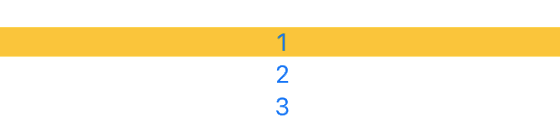
frame 에 maxWidth를 아래처럼 .infinity 로 설정하면 1을 제외한 다른 영역 또한 터치가 가능합니다.
Button { } label: {
Text("1")
.frame(maxWidth: .infinity)
.background(Color.yellow)
}
텍스트 터치 영역 확장시키기
텍스트 또한 onTapGesture 를 사용하여 터치를 할 수 있으며 해당 터치 영역을 글짜에만 제한하지 않고 frame 과 contentShape 를 같이 사용하면 가능해집니다.
Text("4")
.frame(maxWidth: .infinity)
.contentShape(Rectangle())
.onTapGesture {
print("4")
}
'SwiftUI' 카테고리의 다른 글
| SwiftUI - iCloud 사용하기 (0) | 2024.09.05 |
|---|---|
| Swift - 대소문자 바꾸기 (아스키코드, map) 2가지 방법 (0) | 2024.08.23 |
| SwiftUI - 커스텀 달력 만들기 (0) | 2024.08.17 |
| SwiftUI - calendar (0) | 2024.08.15 |
| SwiftUI - 나만의 SPM 만들어 사용해보기 (0) | 2024.08.08 |
버튼과 텍스트의 터치 가능한 영역을 확장시키는 법을 다루겠습니다
Button 터치 영역 확장시키기
일반적으로는 아래 코드에서는 버튼을 클릭하기 위해서는 label 의 컨텐츠를 직접적으로 눌러야합니다.

Button { } label: {
Text("1")
}
Button { } label: {
Text("2")
}
Button { } label: {
Text("3")
}
하지만 Button 의 Text 의 글짜 외에도 터치를 할 수 있는 방법도 존재합니다.
해결방법
frame 에 maxWidth를 아래처럼 .infinity 로 설정하면 1을 제외한 다른 영역 또한 터치가 가능합니다.
Button { } label: {
Text("1")
.frame(maxWidth: .infinity)
.background(Color.yellow)
}
텍스트 터치 영역 확장시키기
텍스트 또한 onTapGesture 를 사용하여 터치를 할 수 있으며 해당 터치 영역을 글짜에만 제한하지 않고 frame 과 contentShape 를 같이 사용하면 가능해집니다.
Text("4")
.frame(maxWidth: .infinity)
.contentShape(Rectangle())
.onTapGesture {
print("4")
}
'SwiftUI' 카테고리의 다른 글
| SwiftUI - iCloud 사용하기 (0) | 2024.09.05 |
|---|---|
| Swift - 대소문자 바꾸기 (아스키코드, map) 2가지 방법 (0) | 2024.08.23 |
| SwiftUI - 커스텀 달력 만들기 (0) | 2024.08.17 |
| SwiftUI - calendar (0) | 2024.08.15 |
| SwiftUI - 나만의 SPM 만들어 사용해보기 (0) | 2024.08.08 |
