여러 프로젝트 관리하기
프로젝트 만들 폴더 생성하기
먼저 Workspce 를 생성할 폴더를 만들어줍니다.
mkdir 폴더명
cd 폴더명
tuist init
tuist init --platform ios

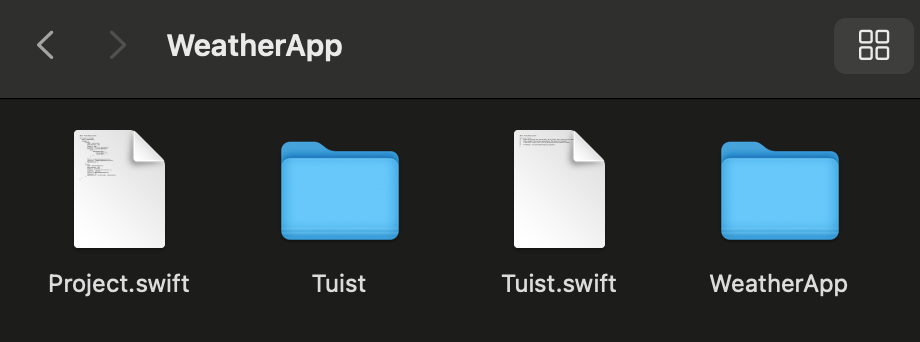
tuist 를 사용하여 프로젝트를 생성했으면 위와 같이 만들어진 것을 확인할 수 있습니다.
저는 WeatherApp 폴더를 삭제한 후 모듈화를 위한 프로젝트들을 또 만들 예정입니다.
만들어졌으면 UI 폴더 내부의 있는 폴더들을 외부로 꺼낸 후 Project.swift 파일을 제외한 Tuist 폴더, 파일을 지워줍니다.
mkdir UI
mkdir NetworkKit
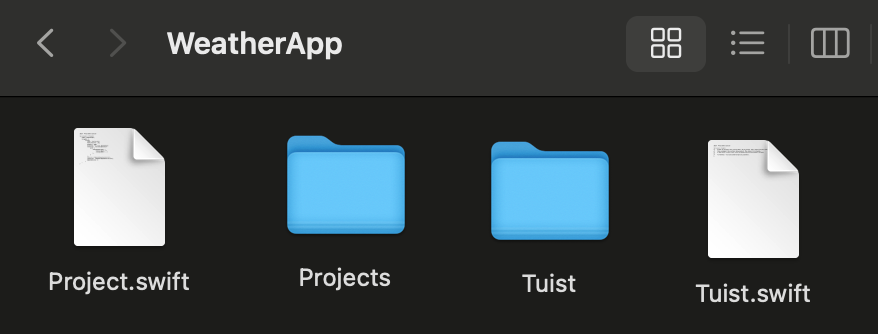
지운 다음 Projects 폴더를 만들어준 후 내부에 UI 와 NetworkKit 모듈을 위한 폴더를 만들어줍니다.
Network 는 이미 사용되는 프레임워크이므로 겹치면 안돼서 NetworkKit 으로 진행하니 Network 폴더 이름은 무시합니다.


editing
tuist edit
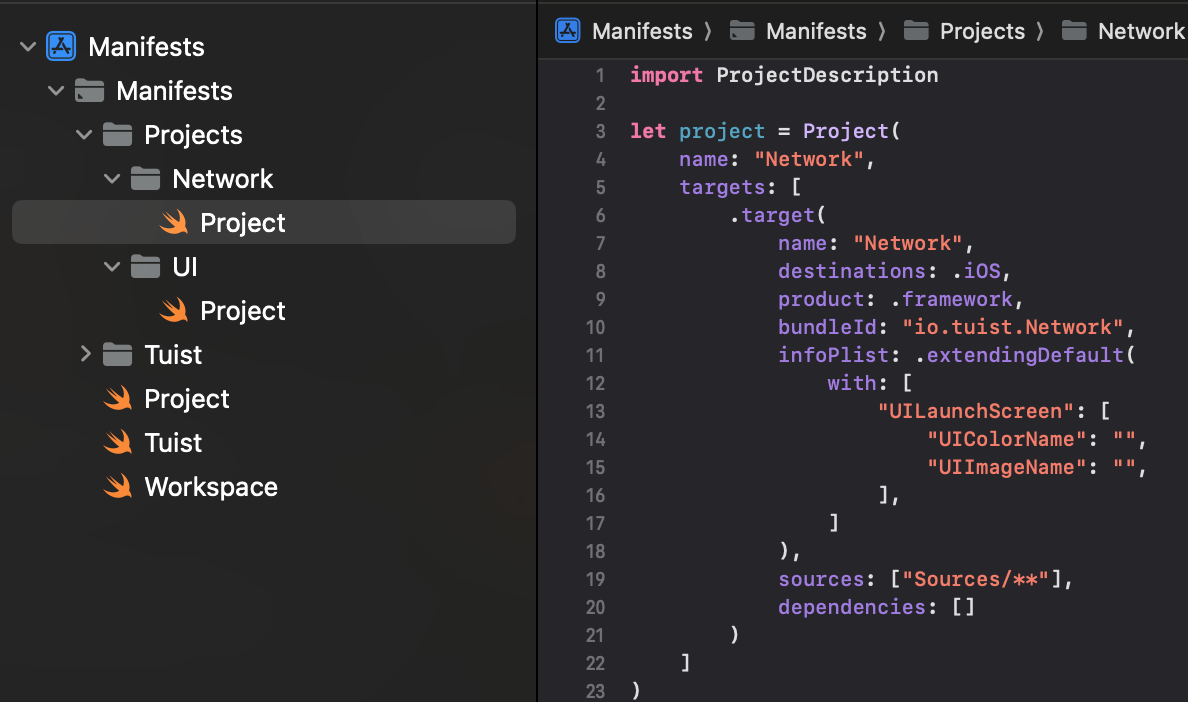
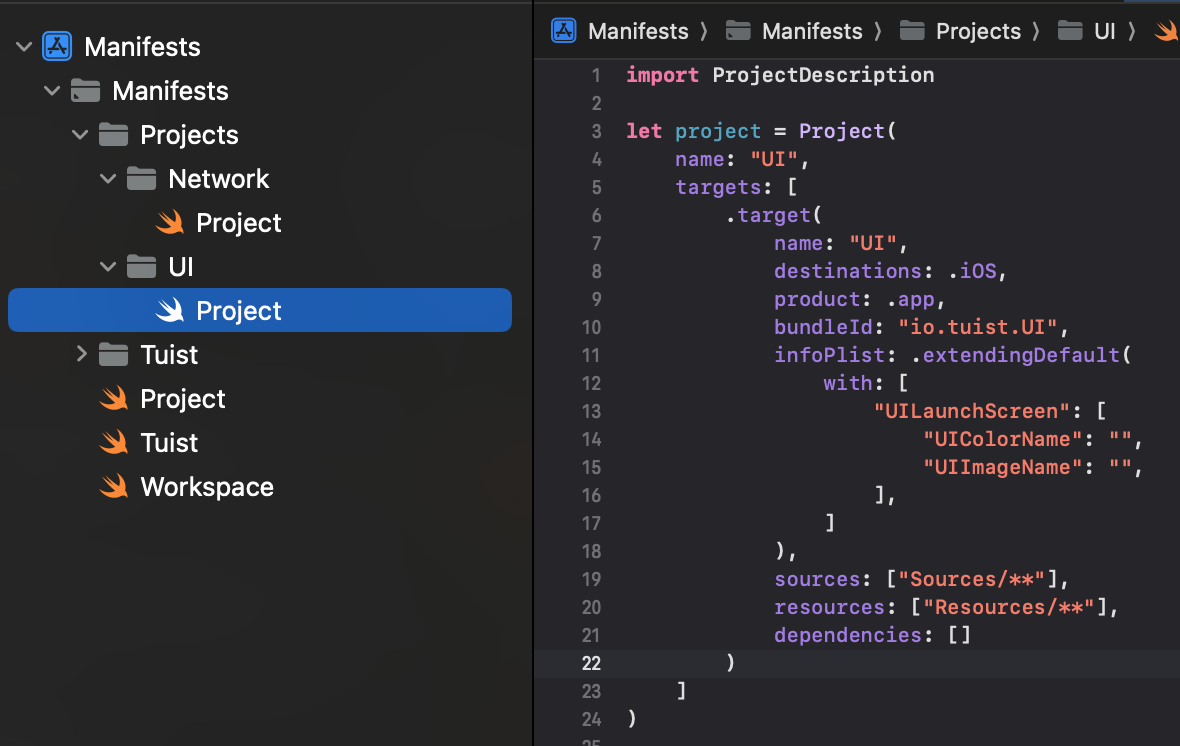
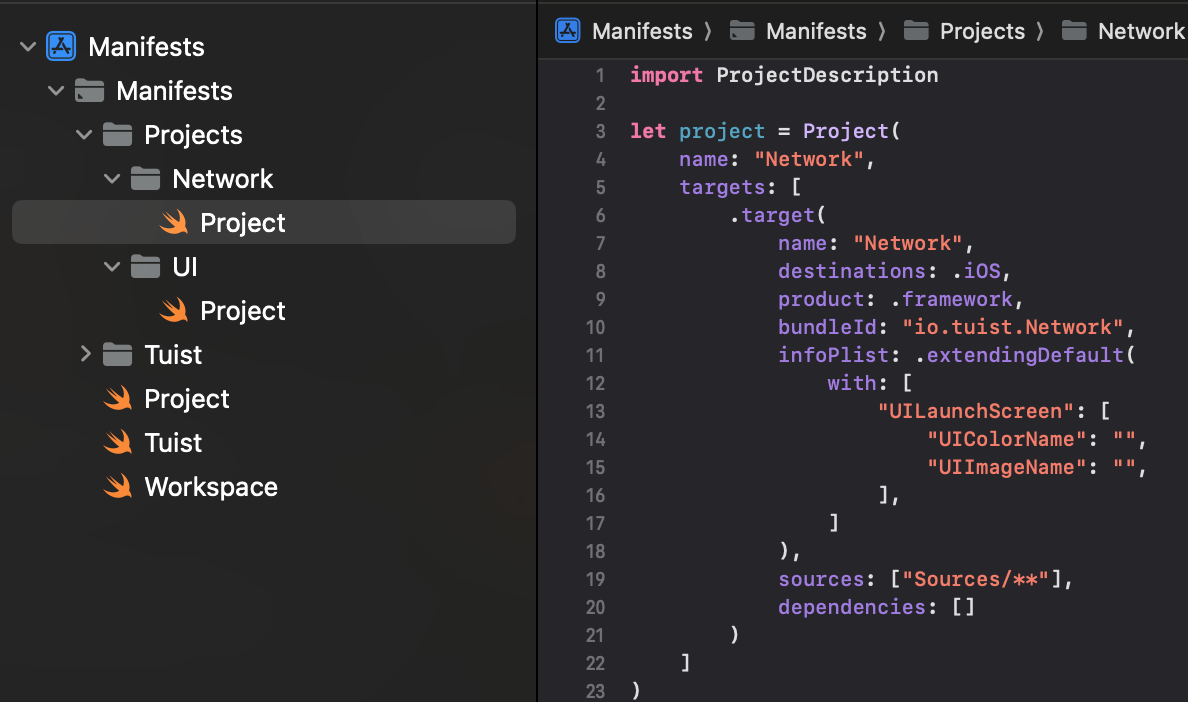
이때 수정해야할 내용 중 Network 와 UI 의 차이점은 product 가 framework, app 이 서로 다르다는 점입니다.


let project = Project(
name: "Network",
targets: [
.target(
name: "Network",
destinations: .iOS,
product: .framework,
bundleId: "io.tuist.Network",
infoPlist: .extendingDefault(with: [:]),
sources: ["Sources/**"],
dependencies: []
)
]
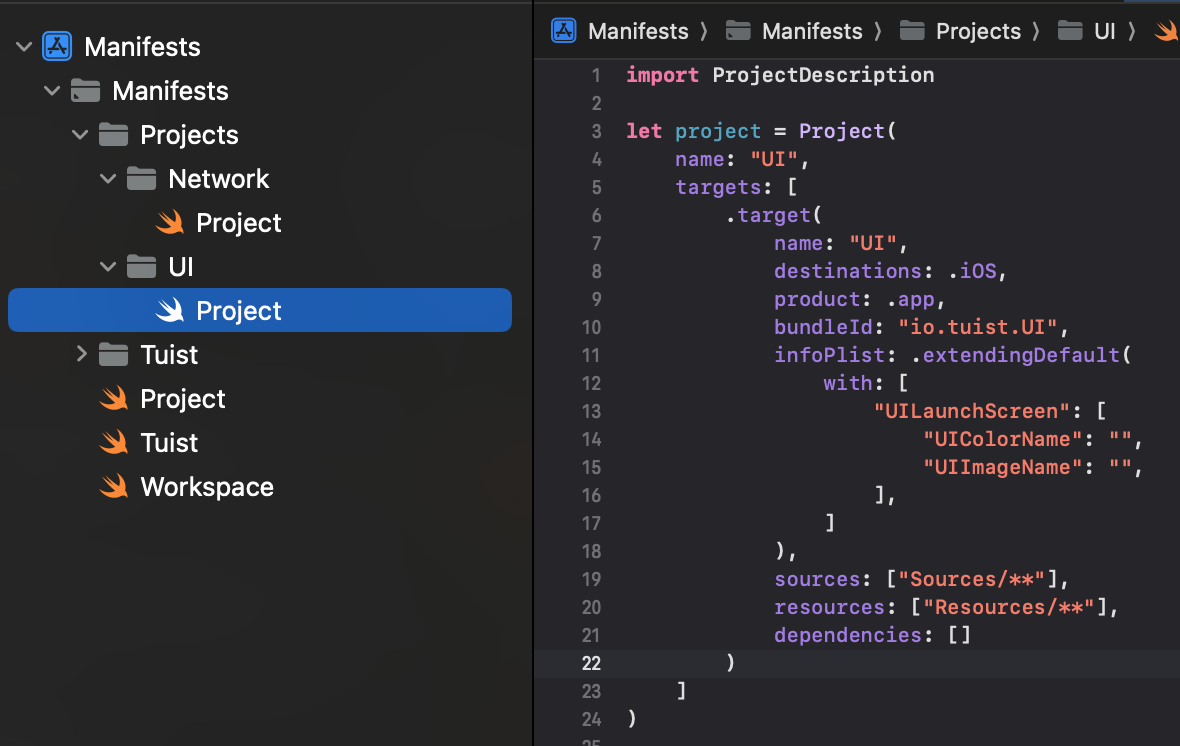
)let project = Project(
name: "UI",
targets: [
.target(
name: "UI",
destinations: .iOS,
product: .app,
bundleId: "io.tuist.UI",
infoPlist: .extendingDefault(
with: [
"UILaunchScreen": [
"UIColorName": "",
"UIImageName": "",
],
]
),
sources: ["Sources/**"],
resources: ["Resources/**"],
dependencies: []
)
]
)
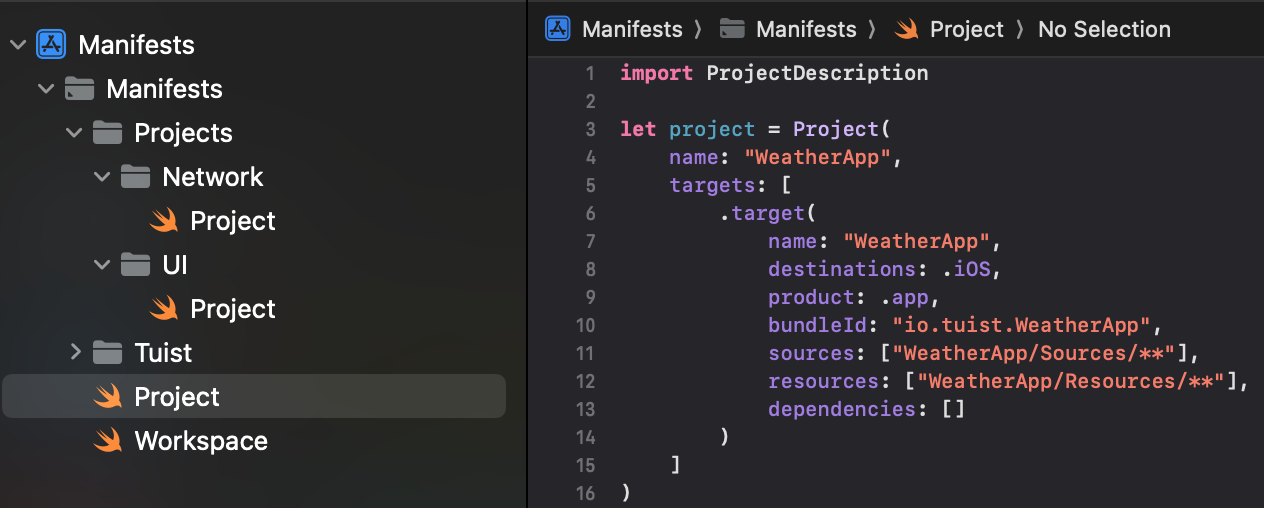
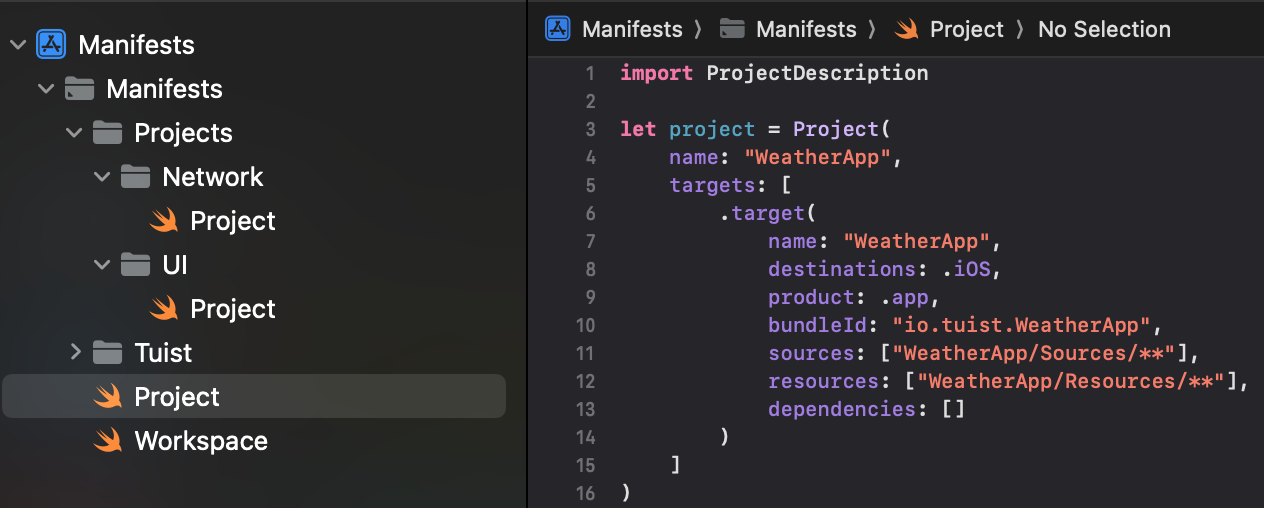
가장 외부에 있는 Project.swift 는 다음과 같이 구성해줍니다.

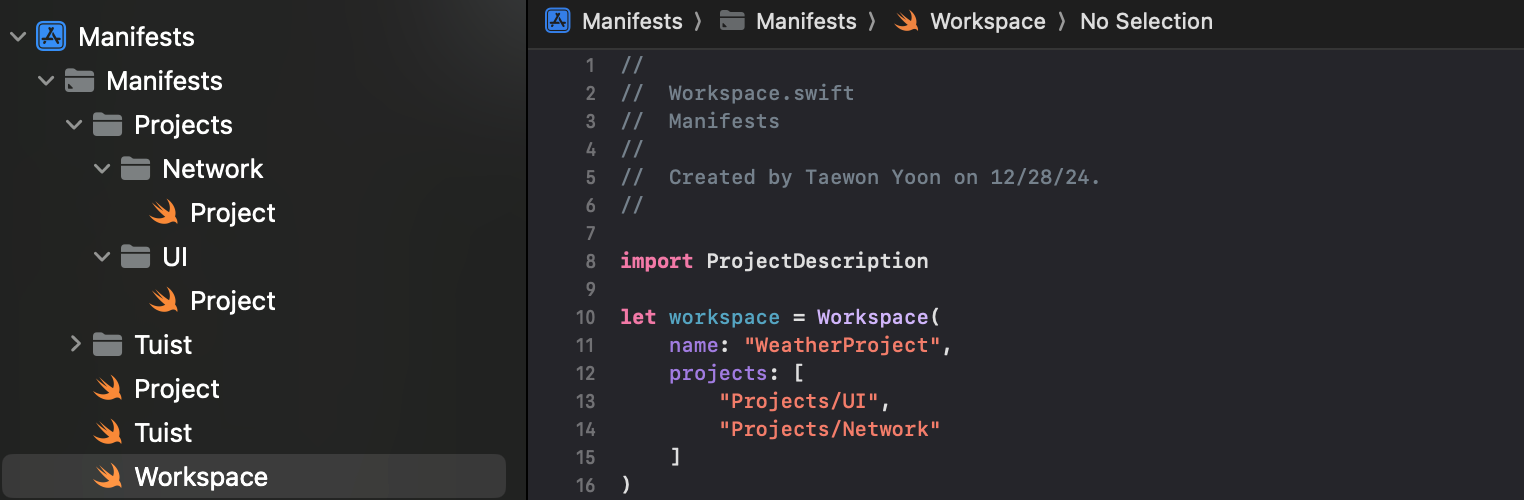
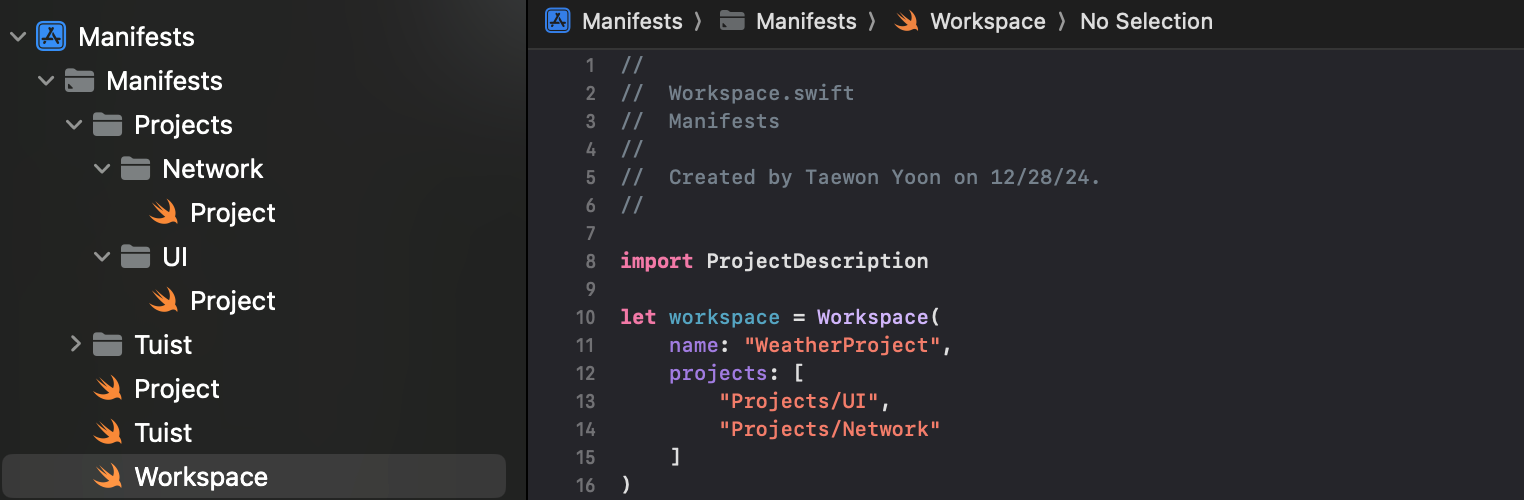
Workspace.swift 추가하기
import ProjectDescription
let workspace = Workspace(
name: "WeatherProject",
projects: [
"Projects/UI",
"Projects/Network"
]
)
Workspace.swift 파일을 만들어주고 이후 코드를 작성합니다.
Projects 하위 파일들을 모두 하나의 .xcworkspace 에 포함시키겠다는 코드입니다.
tuist generate
이제 Project 와 Workspace 를 설정하였으면 만들어줍니다.
tuist generate
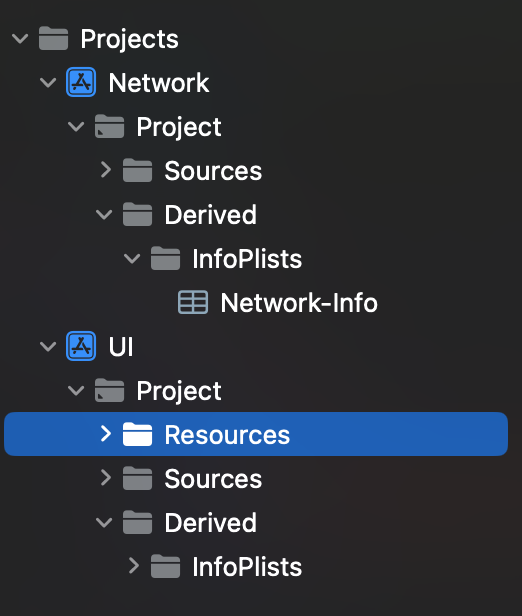
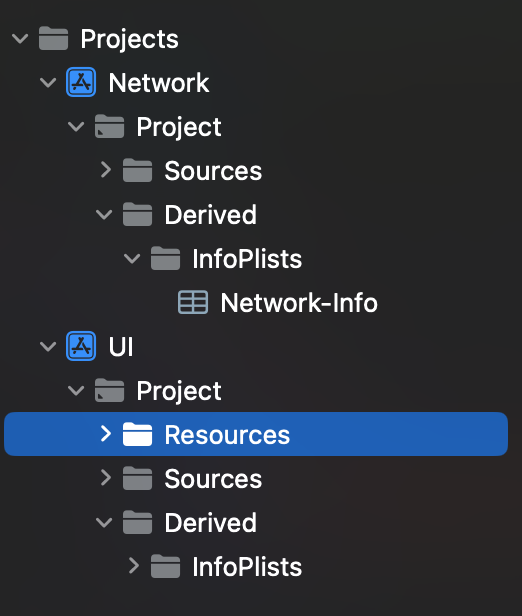
이제 성공적으로 Projects 상위 폴더 내부의 Network 모듈과 UI 모듈이 만들어져있는 것을 확인할 수 있습니다.
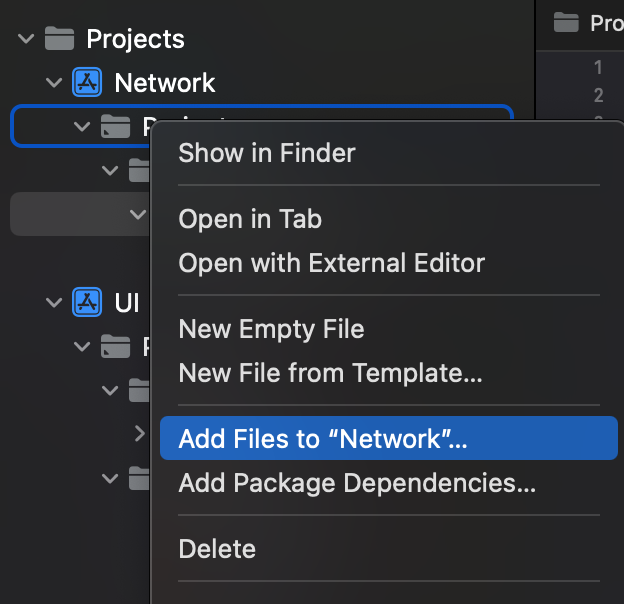
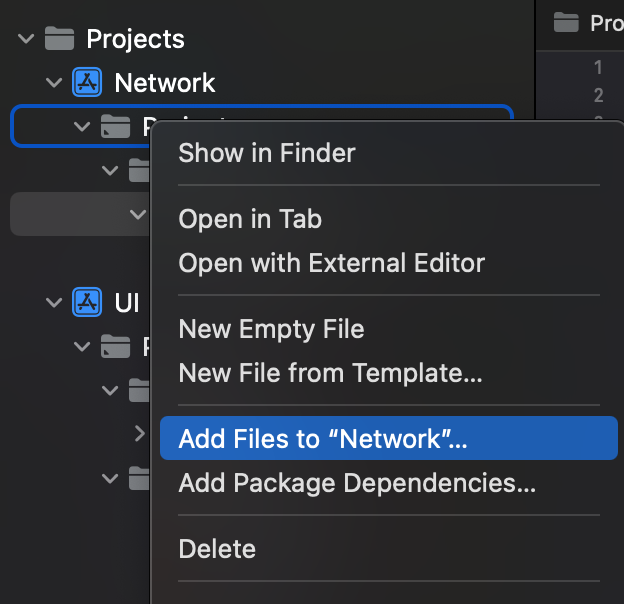
다음으로 만들어준 폴더들을 모두 추가해줍니다.


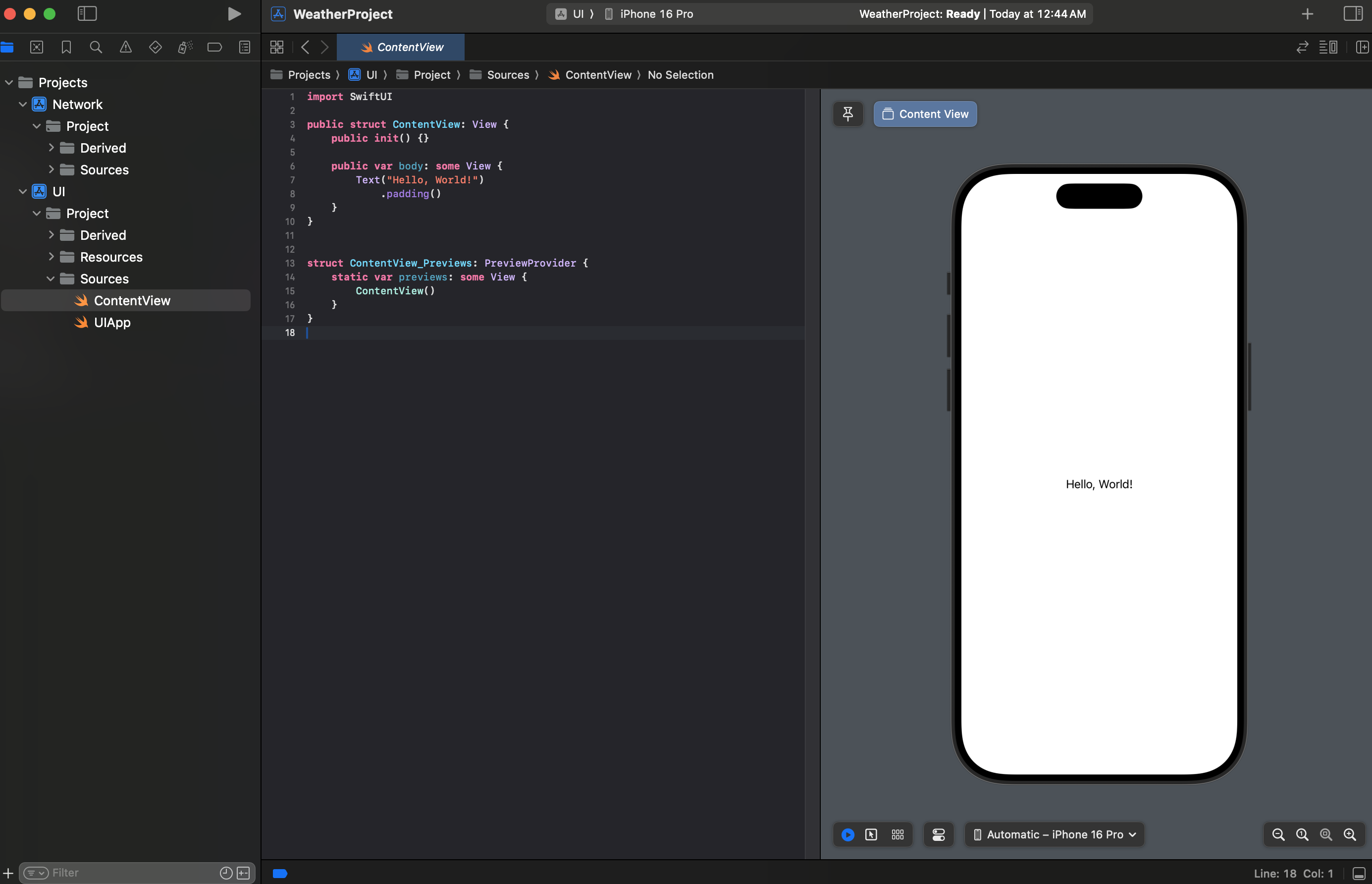
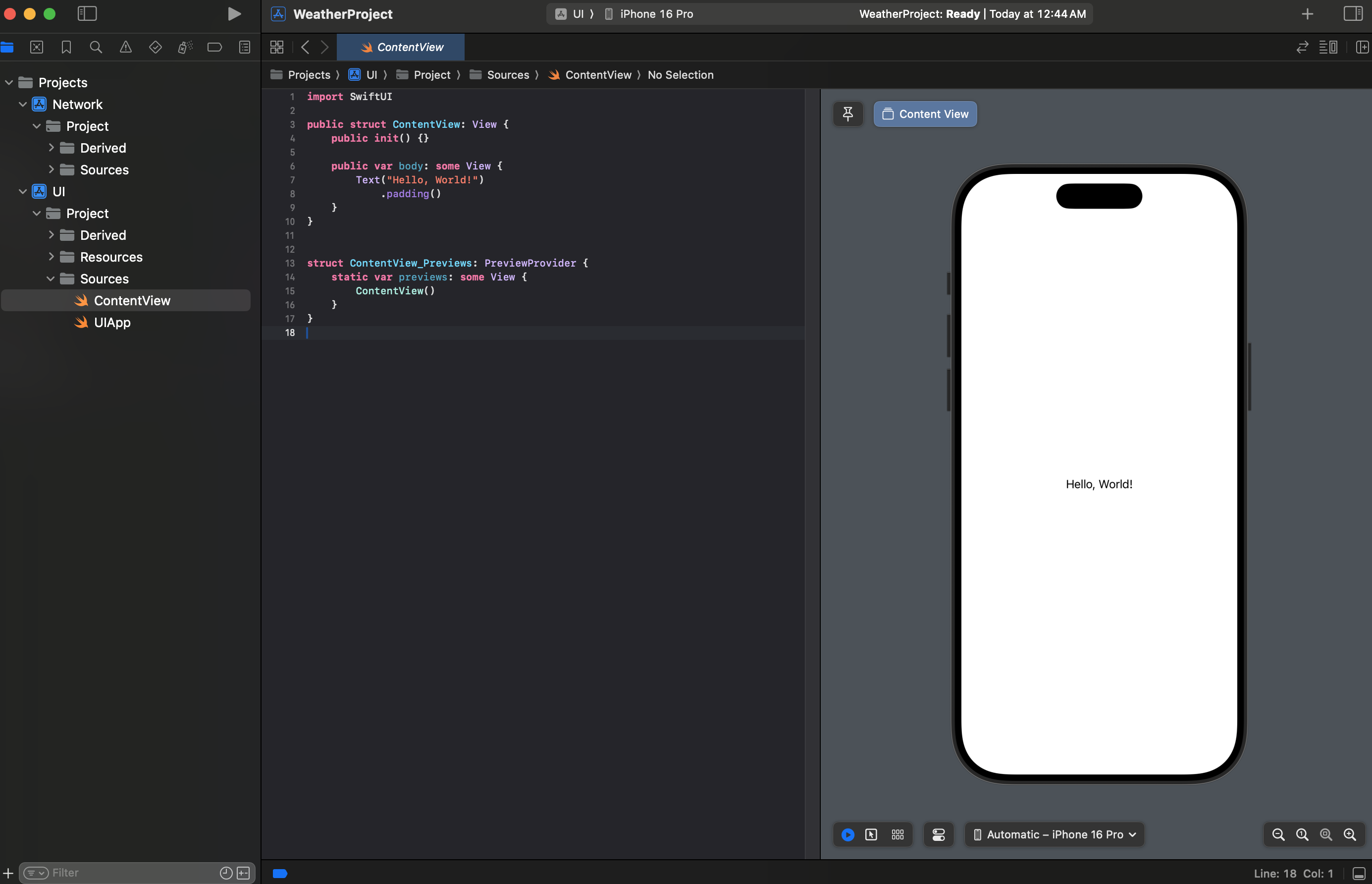
다음으로 UI 를 위한 Sources 폴더에 다음과 같이 View 파일들을 생성하여 UI 를 구현할 수 있습니다.

외부 SPM 추가하기
Alamofire 를 추가하여 Network 모듈에서 사용할 수 있게끔 만들어보겠습니다.
다시 tuist edit 을 통해 Manifests 파일을 실행합니다.
tuist edit
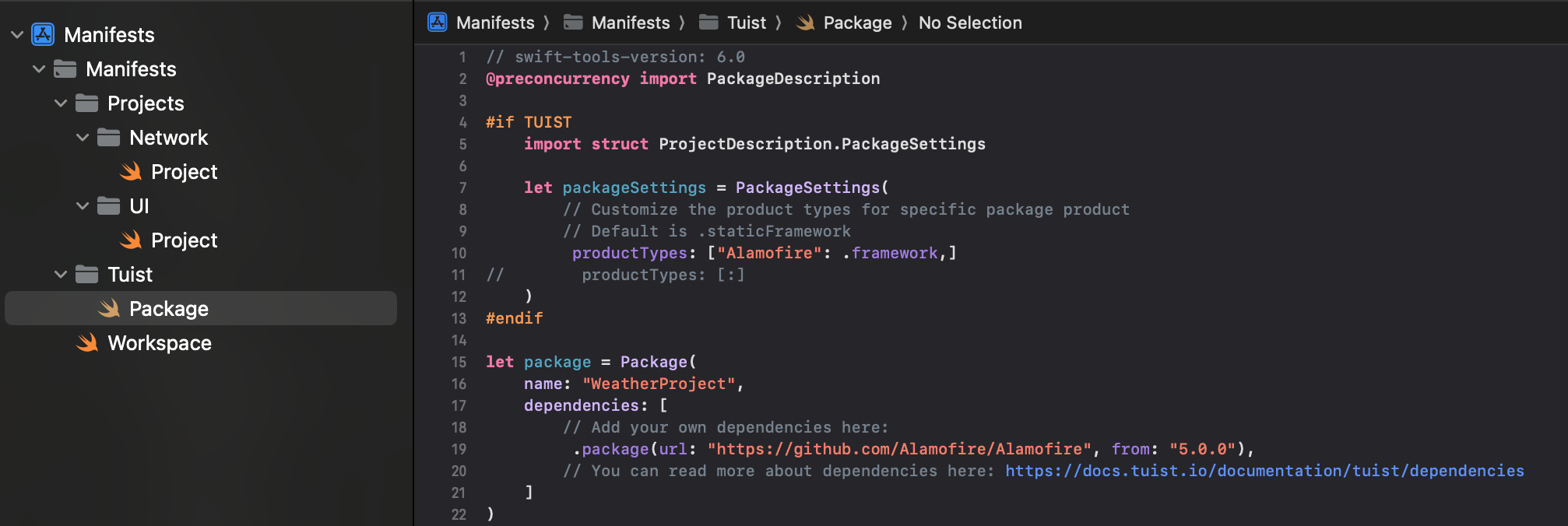
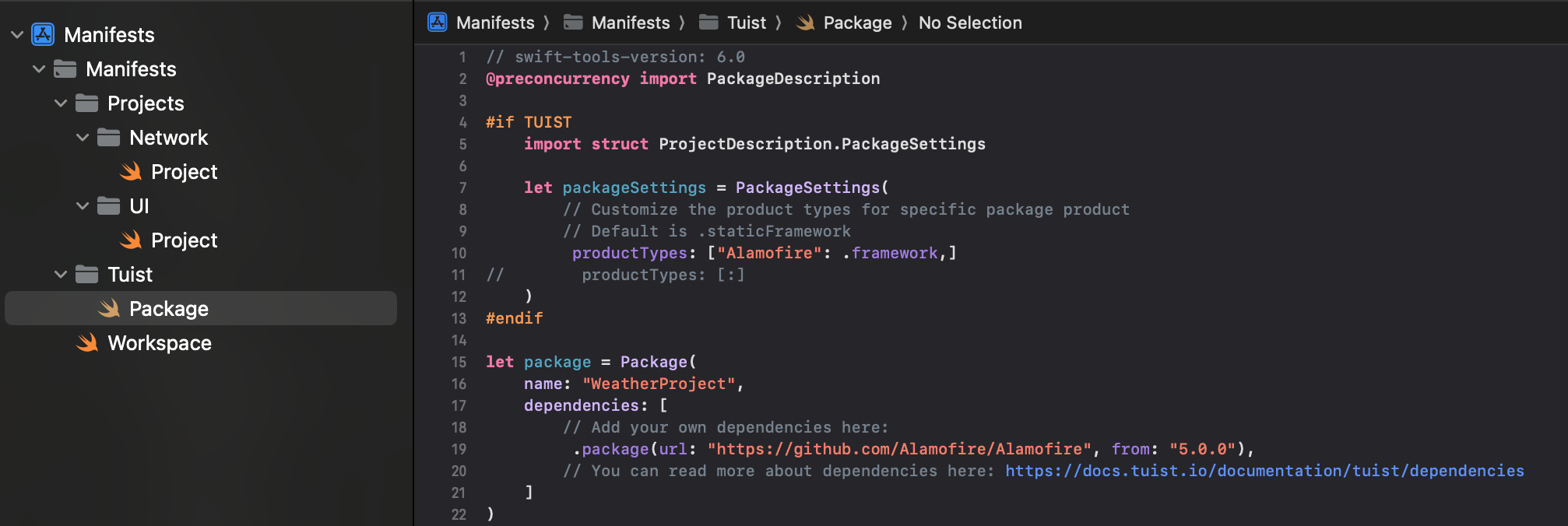
다음과 같이 주석되어 있는 코드들을 주석 해제합니다. (미리 제공되는 코드들)
Tuist 내부의 Package.swift 파일로 SPM 를 설치하면 모든 모듈에서 접근이 가능해집니다.

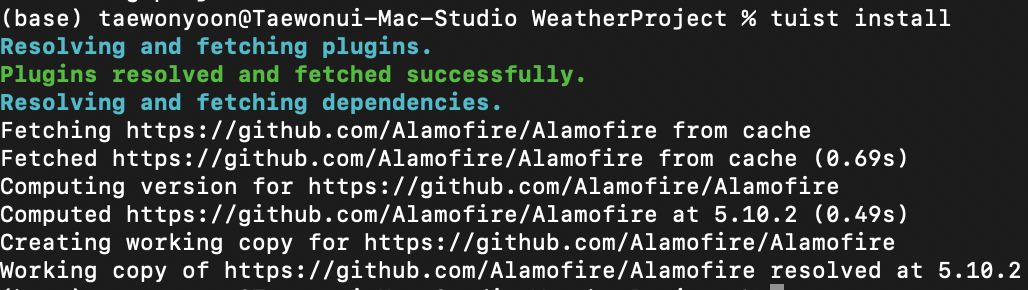
tuist install
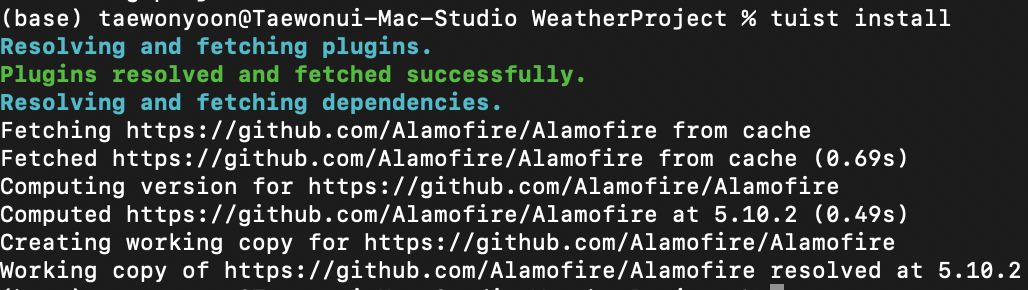
주석을 해제하였으면 명령어를 입력하여 Alamofire 를 설치합니다.
tuist install
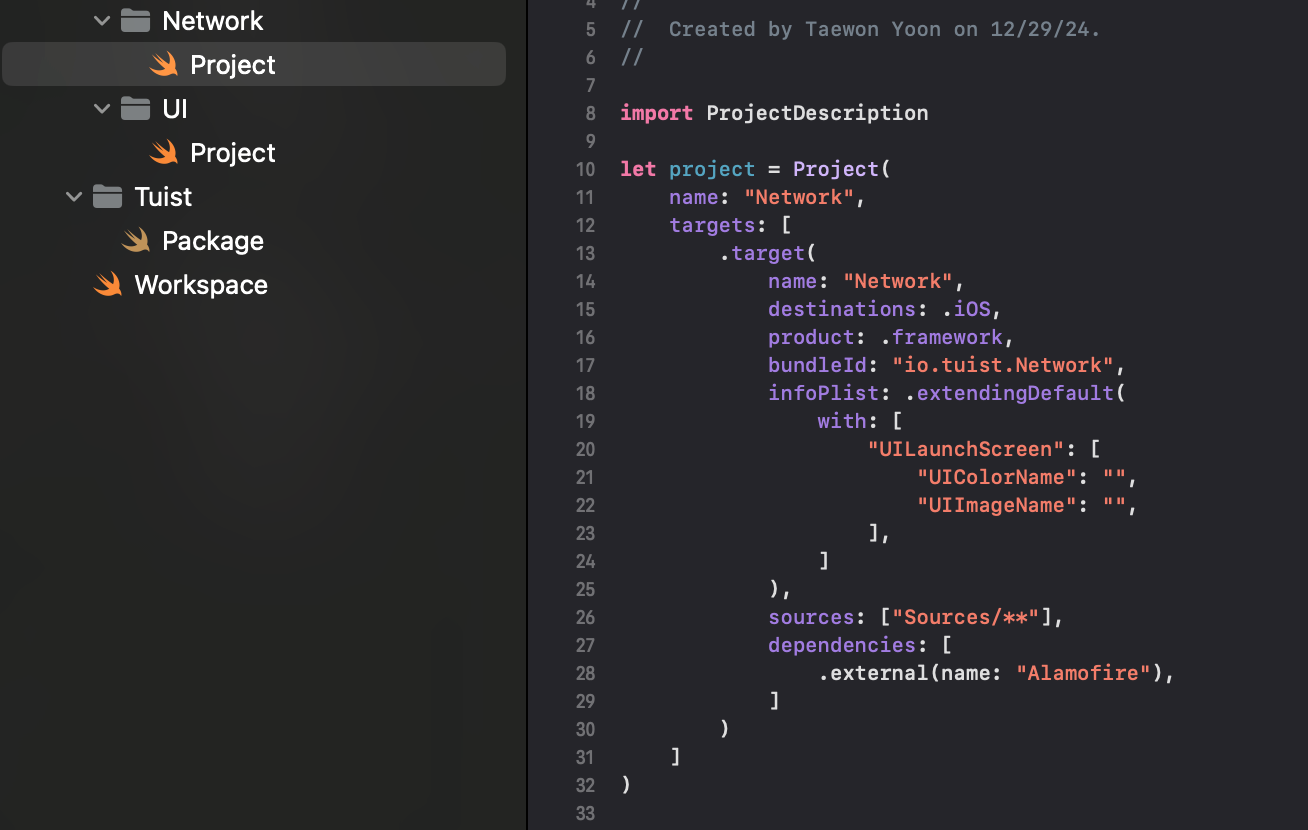
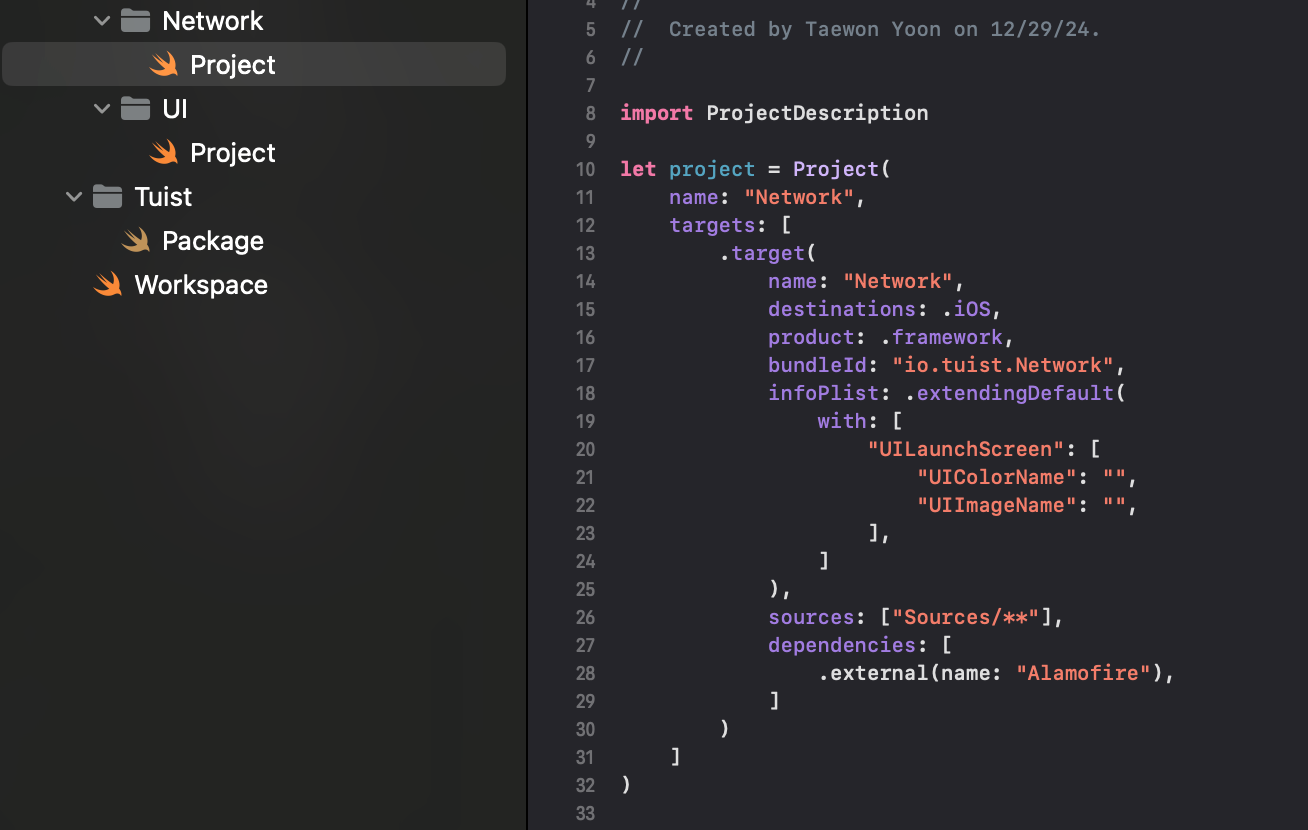
설치가 완료되었으면 Network 모듈의 Project.swift 파일에서 다음과 같이 코드를 추가해줍니다.

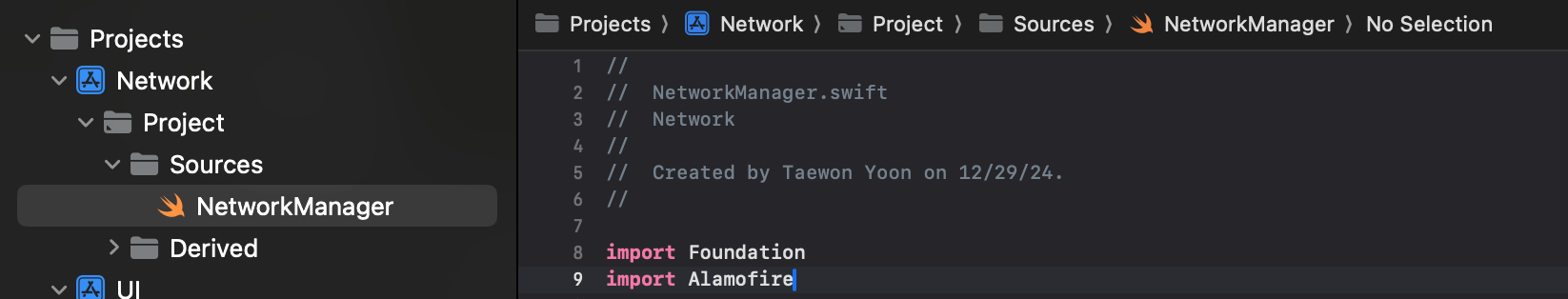
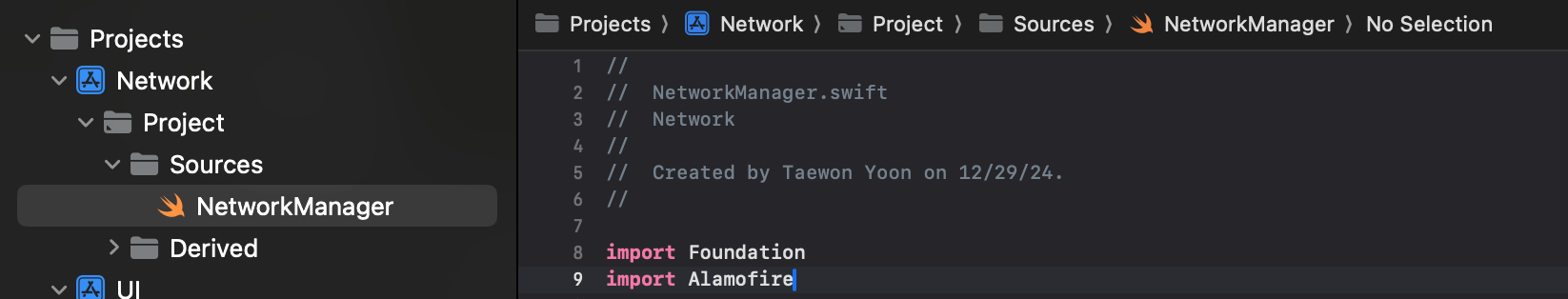
추가가 완료되면 다음과 같이 Network 모듈에서 Alamofire 패키지를 사용할 수 있게 됩니다.

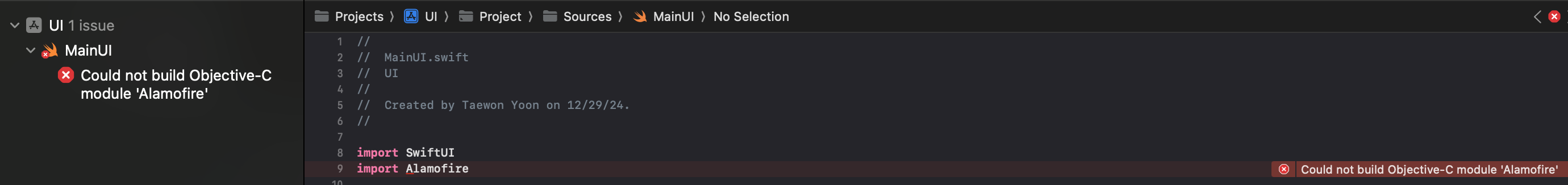
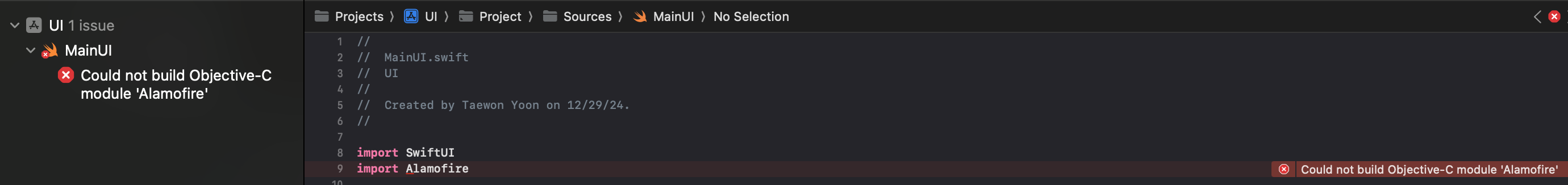
UI 는 dependencies 를 추가하지 않았기에 사용할시 에러가 발생합니다.

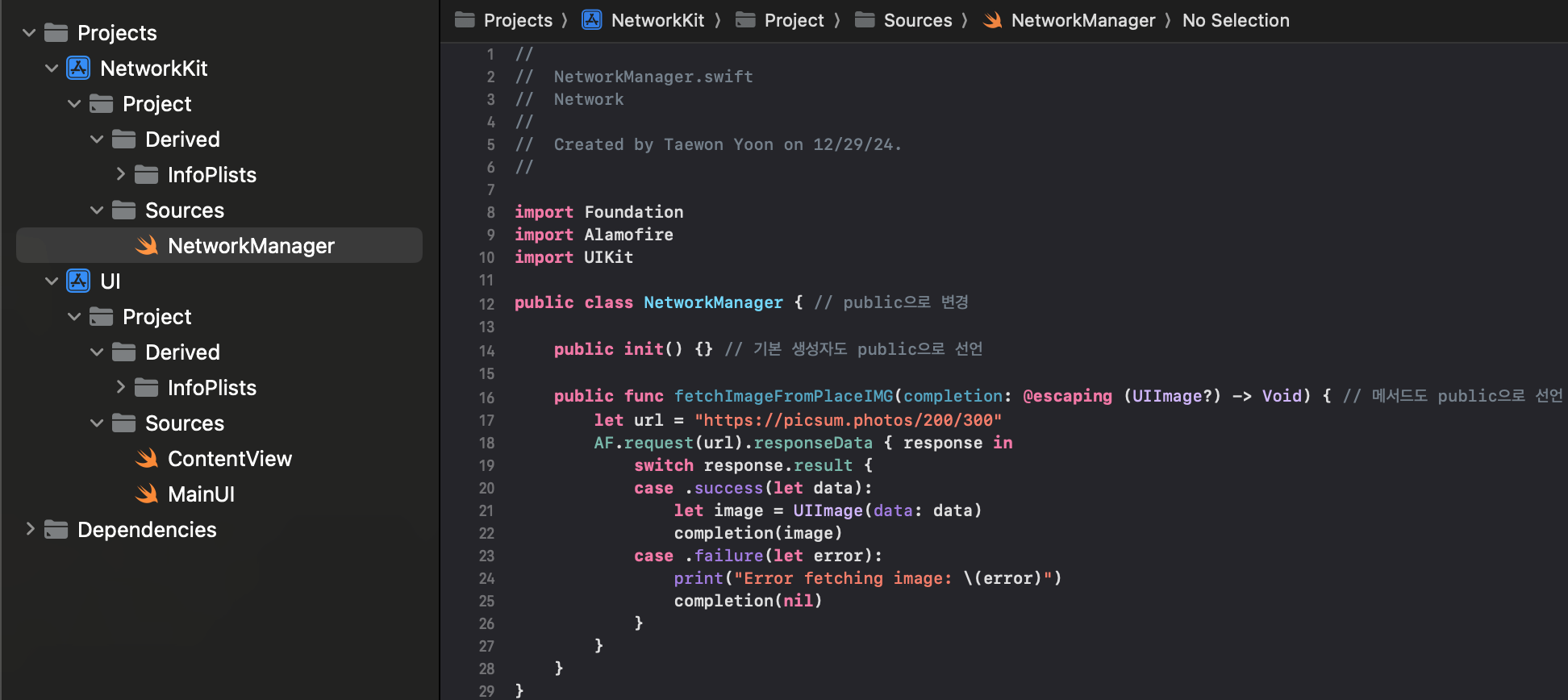
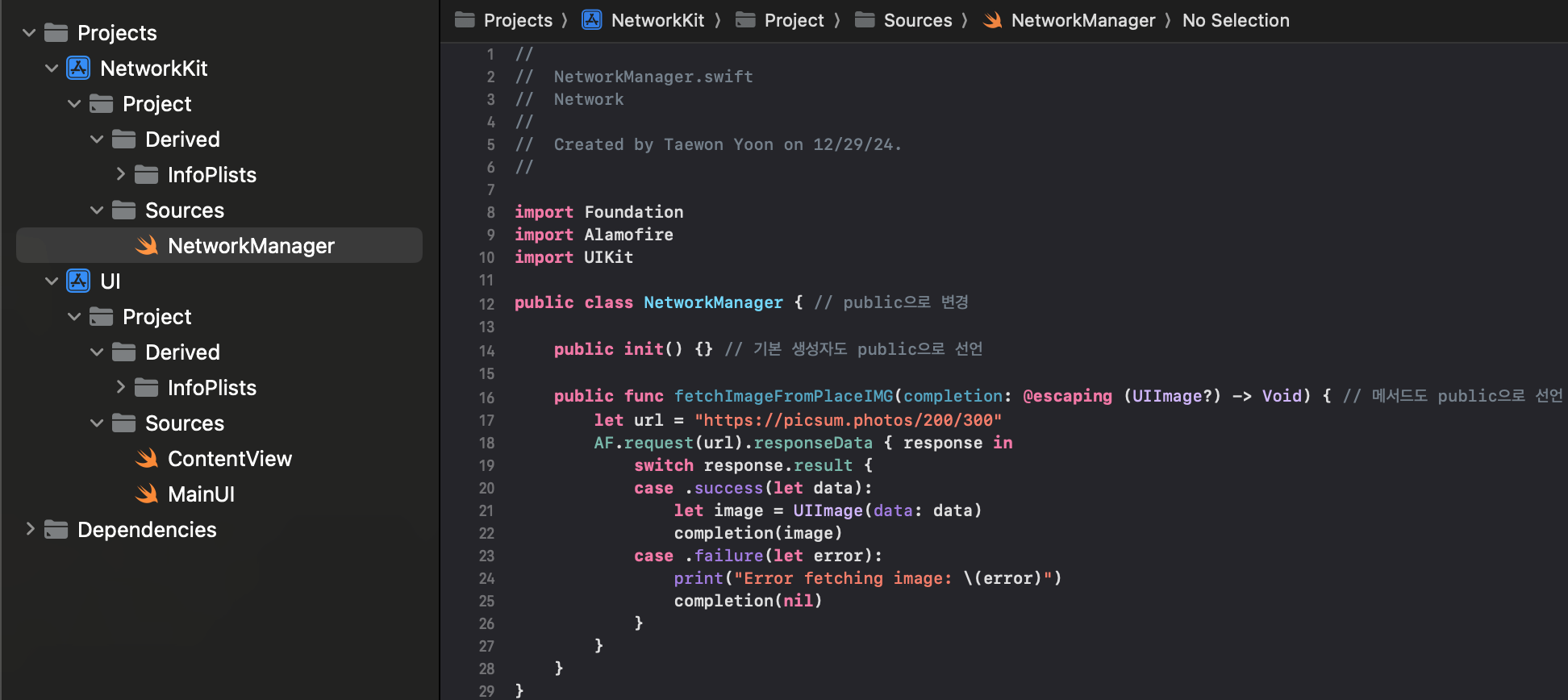
이제 NetworkManger 클래스를 만들어줍니다. 역할을 이미지를 가져오는 코드입니다.

import Foundation
import Alamofire
import UIKit
public class NetworkManager { // public으로 변경
public init() {} // 기본 생성자도 public으로 선언
public func fetchImageFromPlaceIMG(completion: @escaping (UIImage?) -> Void) { // 메서드도 public으로 선언
let url = "https://picsum.photos/200/300"
AF.request(url).responseData { response in
switch response.result {
case .success(let data):
let image = UIImage(data: data)
completion(image)
case .failure(let error):
print("Error fetching image: \(error)")
completion(nil)
}
}
}
}

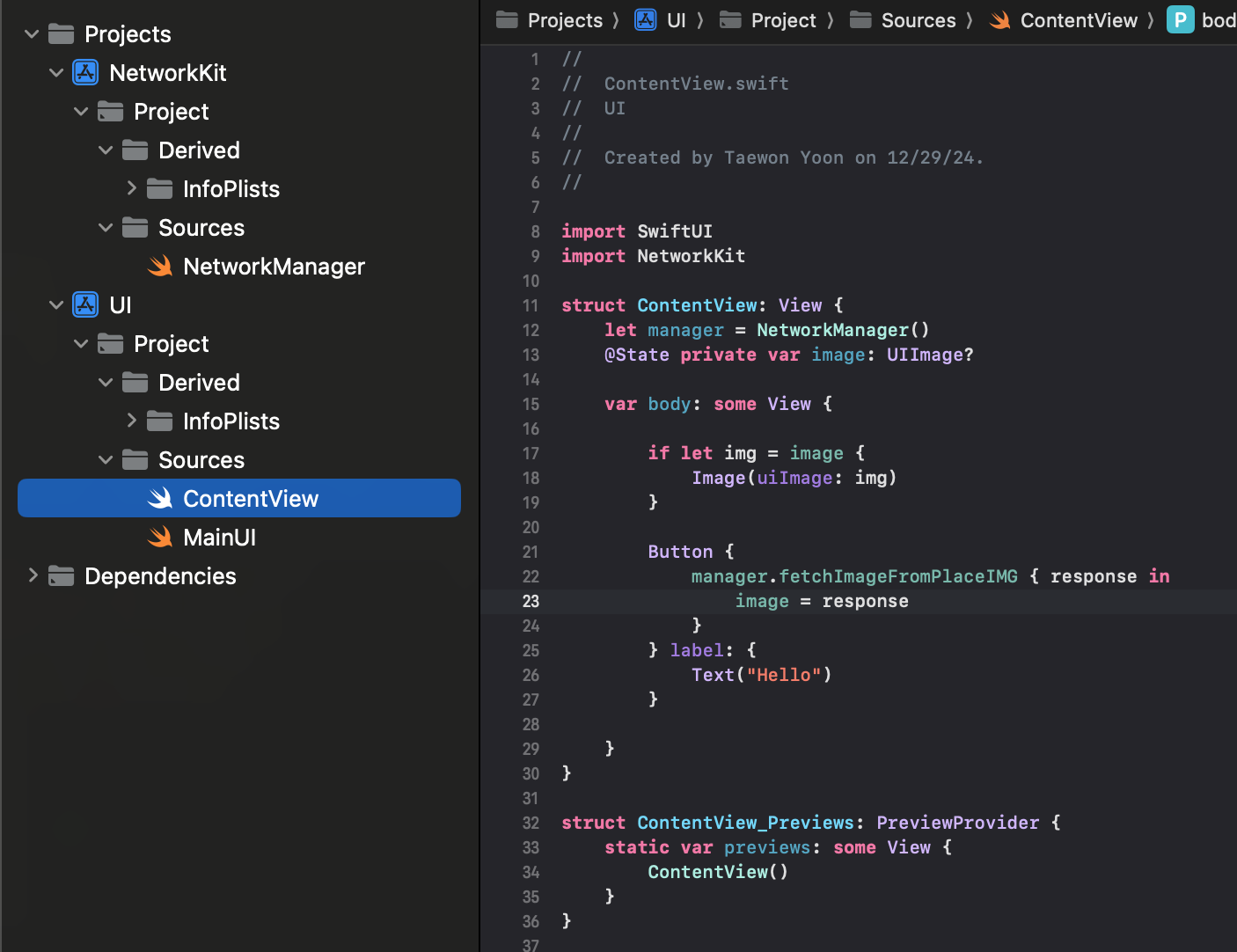
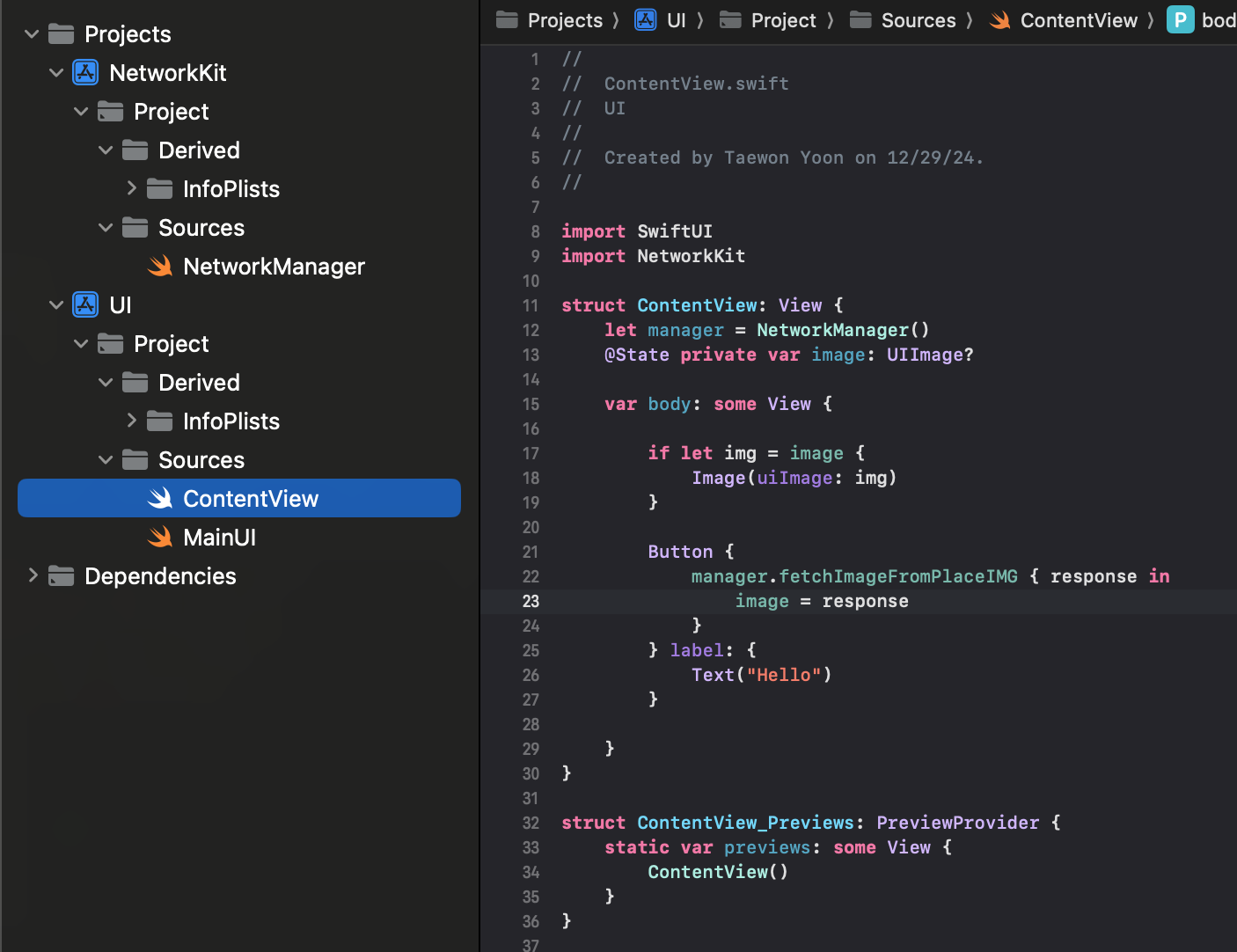
이후 NetworkKit 을 import 하여 해당 모듈의 코드를 사용하여 이미지를 불러옵니다.

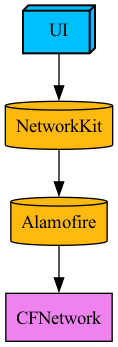
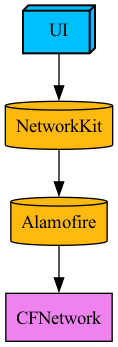
아래가 구상도입니다. 테스트용이므로 아래와 같이 우선 만들어봤습니다. 아래와 같은 구상도가 나오면 안될 것 같습니다.

'SwiftUI' 카테고리의 다른 글
| Swift - Core Bluetooth 블루투스 통신 (0) | 2024.11.19 |
|---|---|
| SwiftUI - 접근제어자 (0) | 2024.11.17 |
| SwiftUI - 소켓 통신으로 영상 전송받기 (0) | 2024.11.13 |
| SwiftUI - 소켓 통신 (5) | 2024.11.12 |
| SwiftUI - 커스텀 카메라 (0) | 2024.11.11 |
여러 프로젝트 관리하기
프로젝트 만들 폴더 생성하기
먼저 Workspce 를 생성할 폴더를 만들어줍니다.
mkdir 폴더명
cd 폴더명
tuist init
tuist init --platform ios

tuist 를 사용하여 프로젝트를 생성했으면 위와 같이 만들어진 것을 확인할 수 있습니다.
저는 WeatherApp 폴더를 삭제한 후 모듈화를 위한 프로젝트들을 또 만들 예정입니다.
만들어졌으면 UI 폴더 내부의 있는 폴더들을 외부로 꺼낸 후 Project.swift 파일을 제외한 Tuist 폴더, 파일을 지워줍니다.
mkdir UI
mkdir NetworkKit
지운 다음 Projects 폴더를 만들어준 후 내부에 UI 와 NetworkKit 모듈을 위한 폴더를 만들어줍니다.
Network 는 이미 사용되는 프레임워크이므로 겹치면 안돼서 NetworkKit 으로 진행하니 Network 폴더 이름은 무시합니다.


editing
tuist edit
이때 수정해야할 내용 중 Network 와 UI 의 차이점은 product 가 framework, app 이 서로 다르다는 점입니다.


let project = Project(
name: "Network",
targets: [
.target(
name: "Network",
destinations: .iOS,
product: .framework,
bundleId: "io.tuist.Network",
infoPlist: .extendingDefault(with: [:]),
sources: ["Sources/**"],
dependencies: []
)
]
)let project = Project(
name: "UI",
targets: [
.target(
name: "UI",
destinations: .iOS,
product: .app,
bundleId: "io.tuist.UI",
infoPlist: .extendingDefault(
with: [
"UILaunchScreen": [
"UIColorName": "",
"UIImageName": "",
],
]
),
sources: ["Sources/**"],
resources: ["Resources/**"],
dependencies: []
)
]
)
가장 외부에 있는 Project.swift 는 다음과 같이 구성해줍니다.

Workspace.swift 추가하기
import ProjectDescription
let workspace = Workspace(
name: "WeatherProject",
projects: [
"Projects/UI",
"Projects/Network"
]
)
Workspace.swift 파일을 만들어주고 이후 코드를 작성합니다.
Projects 하위 파일들을 모두 하나의 .xcworkspace 에 포함시키겠다는 코드입니다.
tuist generate
이제 Project 와 Workspace 를 설정하였으면 만들어줍니다.
tuist generate
이제 성공적으로 Projects 상위 폴더 내부의 Network 모듈과 UI 모듈이 만들어져있는 것을 확인할 수 있습니다.
다음으로 만들어준 폴더들을 모두 추가해줍니다.


다음으로 UI 를 위한 Sources 폴더에 다음과 같이 View 파일들을 생성하여 UI 를 구현할 수 있습니다.

외부 SPM 추가하기
Alamofire 를 추가하여 Network 모듈에서 사용할 수 있게끔 만들어보겠습니다.
다시 tuist edit 을 통해 Manifests 파일을 실행합니다.
tuist edit
다음과 같이 주석되어 있는 코드들을 주석 해제합니다. (미리 제공되는 코드들)
Tuist 내부의 Package.swift 파일로 SPM 를 설치하면 모든 모듈에서 접근이 가능해집니다.

tuist install
주석을 해제하였으면 명령어를 입력하여 Alamofire 를 설치합니다.
tuist install
설치가 완료되었으면 Network 모듈의 Project.swift 파일에서 다음과 같이 코드를 추가해줍니다.

추가가 완료되면 다음과 같이 Network 모듈에서 Alamofire 패키지를 사용할 수 있게 됩니다.

UI 는 dependencies 를 추가하지 않았기에 사용할시 에러가 발생합니다.

이제 NetworkManger 클래스를 만들어줍니다. 역할을 이미지를 가져오는 코드입니다.

import Foundation
import Alamofire
import UIKit
public class NetworkManager { // public으로 변경
public init() {} // 기본 생성자도 public으로 선언
public func fetchImageFromPlaceIMG(completion: @escaping (UIImage?) -> Void) { // 메서드도 public으로 선언
let url = "https://picsum.photos/200/300"
AF.request(url).responseData { response in
switch response.result {
case .success(let data):
let image = UIImage(data: data)
completion(image)
case .failure(let error):
print("Error fetching image: \(error)")
completion(nil)
}
}
}
}

이후 NetworkKit 을 import 하여 해당 모듈의 코드를 사용하여 이미지를 불러옵니다.

아래가 구상도입니다. 테스트용이므로 아래와 같이 우선 만들어봤습니다. 아래와 같은 구상도가 나오면 안될 것 같습니다.

'SwiftUI' 카테고리의 다른 글
| Swift - Core Bluetooth 블루투스 통신 (0) | 2024.11.19 |
|---|---|
| SwiftUI - 접근제어자 (0) | 2024.11.17 |
| SwiftUI - 소켓 통신으로 영상 전송받기 (0) | 2024.11.13 |
| SwiftUI - 소켓 통신 (5) | 2024.11.12 |
| SwiftUI - 커스텀 카메라 (0) | 2024.11.11 |
