
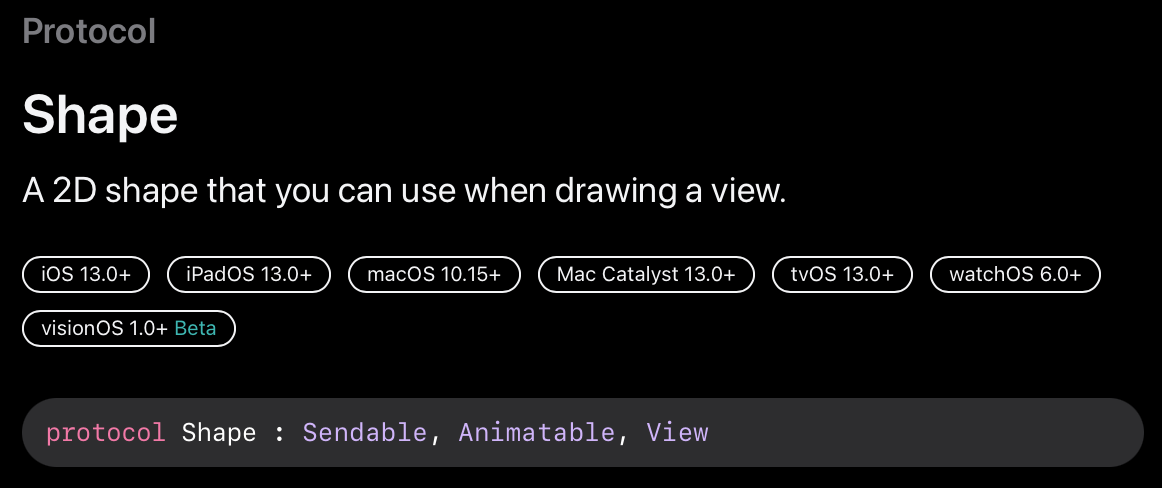
Shape 이란 2D 로 뷰에 나타내기 위한 모형입니다.
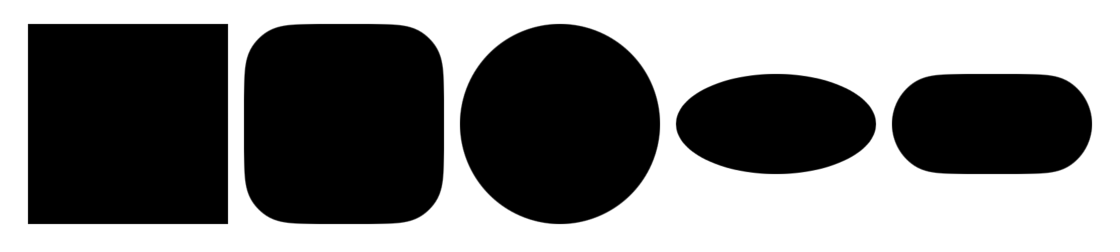
아래 기본적인 모형들입니다.
struct ContentView: View {
var body: some View {
VStack {
ScrollView(.horizontal, showsIndicators: true) {
HStack {
Rectangle()
.frame(width: 100, height: 100)
RoundedRectangle(cornerRadius: 25, style: .continuous)
.frame(width: 100, height: 100)
Circle()
.frame(width: 100, height: 100)
Ellipse()
.frame(width: 100, height: 50)
Capsule()
.frame(width: 100, height: 50)
}.padding()
}
Spacer()
}
}
}
추가적으로 .fill 메서드를 사용하게 되면 모형의 내부를 채울 수 있습니다. 내부를 채우기 위해서는 frame 같은 수정자들 앞에서 fill 이 사용되어야지 정상적으로 작동합니다.
Rectangle()
.fill(Color.red)
.frame(width: 100, height: 100)
다음으로 stroke modifier 를 사용하게 되면 경계 바깥쪽과 안쪽을 확장하게 됩니다. 반면 strokeBorder modifier 는 경계 안쪽을 확장하게 됩니다.
struct ContentView: View {
var body: some View {
HStack {
RoundedRectangle(cornerRadius: 25)
.stroke(Color.red, lineWidth: 20)
.frame(width: 100, height: 100)
.padding()
RoundedRectangle(cornerRadius: 25)
.strokeBorder(Color.red, lineWidth: 20)
.frame(width: 100, height: 100)
.padding()
}
}
}
Custom Stroke 만들기
다음으로 커스텀 Stroke 를 만드는 코드입니다. style 를 만들어 넣으면 됩니다.
lineWidth: 선의 너비
lineCap: 선 끝 종류 (.round, .butt, .square)
lineJoin: 선 결합 유형
miterLimit: 결합 시 Miter 사용 여부를 결정하는 임계값
dash: 선의 길이
struct ContentView: View {
let lineStyle = StrokeStyle(lineWidth: 15, lineCap: .square, lineJoin: .round, miterLimit: 0, dash: [20], dashPhase: 0)
var body: some View {
RoundedRectangle(cornerRadius: 25)
.stroke(Color.red, style: lineStyle)
.frame(width: 100, height: 100)
}
}

다음은 Capsule 를 사용한 후 버튼의 클릭 여부에 따라 background 의 색깔을 를 바꾸는 코드입니다.
struct ContentView: View {
@State private var setActive: Bool = true
var body: some View {
VStack {
Button(action: {
setActive.toggle()
}, label: {
Text(setActive ? "Active" : "Inactive")
.font(.title)
.foregroundColor(Color.white)
.padding(.horizontal, 30)
.padding(.vertical, 10)
})
.background(setActive ? Color.green : Color.red, in: Capsule())
Spacer()
}.padding()
}
}
'SwiftUI' 카테고리의 다른 글
| Transferable (0) | 2023.12.22 |
|---|---|
| PhotosPicker (0) | 2023.12.22 |
| PreferenceKey Protocol (0) | 2023.12.19 |
| GeometryReader (0) | 2023.12.19 |
| horizontalSizeClass (make size different layout) (0) | 2023.12.19 |

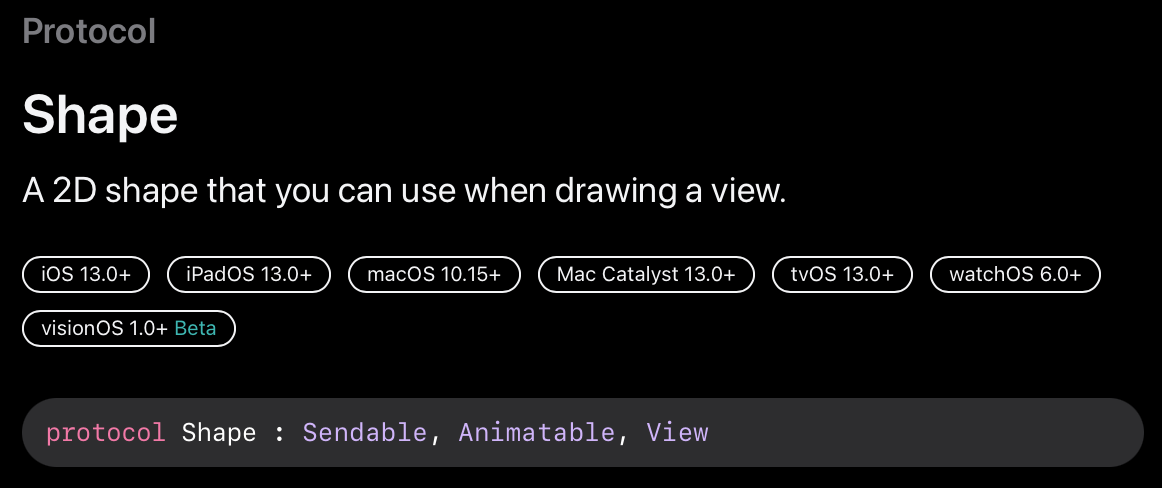
Shape 이란 2D 로 뷰에 나타내기 위한 모형입니다.
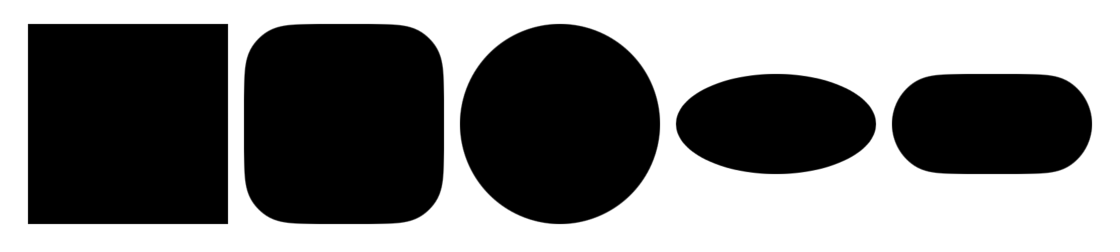
아래 기본적인 모형들입니다.
struct ContentView: View {
var body: some View {
VStack {
ScrollView(.horizontal, showsIndicators: true) {
HStack {
Rectangle()
.frame(width: 100, height: 100)
RoundedRectangle(cornerRadius: 25, style: .continuous)
.frame(width: 100, height: 100)
Circle()
.frame(width: 100, height: 100)
Ellipse()
.frame(width: 100, height: 50)
Capsule()
.frame(width: 100, height: 50)
}.padding()
}
Spacer()
}
}
}
추가적으로 .fill 메서드를 사용하게 되면 모형의 내부를 채울 수 있습니다. 내부를 채우기 위해서는 frame 같은 수정자들 앞에서 fill 이 사용되어야지 정상적으로 작동합니다.
Rectangle()
.fill(Color.red)
.frame(width: 100, height: 100)
다음으로 stroke modifier 를 사용하게 되면 경계 바깥쪽과 안쪽을 확장하게 됩니다. 반면 strokeBorder modifier 는 경계 안쪽을 확장하게 됩니다.
struct ContentView: View {
var body: some View {
HStack {
RoundedRectangle(cornerRadius: 25)
.stroke(Color.red, lineWidth: 20)
.frame(width: 100, height: 100)
.padding()
RoundedRectangle(cornerRadius: 25)
.strokeBorder(Color.red, lineWidth: 20)
.frame(width: 100, height: 100)
.padding()
}
}
}
Custom Stroke 만들기
다음으로 커스텀 Stroke 를 만드는 코드입니다. style 를 만들어 넣으면 됩니다.
lineWidth: 선의 너비
lineCap: 선 끝 종류 (.round, .butt, .square)
lineJoin: 선 결합 유형
miterLimit: 결합 시 Miter 사용 여부를 결정하는 임계값
dash: 선의 길이
struct ContentView: View {
let lineStyle = StrokeStyle(lineWidth: 15, lineCap: .square, lineJoin: .round, miterLimit: 0, dash: [20], dashPhase: 0)
var body: some View {
RoundedRectangle(cornerRadius: 25)
.stroke(Color.red, style: lineStyle)
.frame(width: 100, height: 100)
}
}

다음은 Capsule 를 사용한 후 버튼의 클릭 여부에 따라 background 의 색깔을 를 바꾸는 코드입니다.
struct ContentView: View {
@State private var setActive: Bool = true
var body: some View {
VStack {
Button(action: {
setActive.toggle()
}, label: {
Text(setActive ? "Active" : "Inactive")
.font(.title)
.foregroundColor(Color.white)
.padding(.horizontal, 30)
.padding(.vertical, 10)
})
.background(setActive ? Color.green : Color.red, in: Capsule())
Spacer()
}.padding()
}
}
'SwiftUI' 카테고리의 다른 글
| Transferable (0) | 2023.12.22 |
|---|---|
| PhotosPicker (0) | 2023.12.22 |
| PreferenceKey Protocol (0) | 2023.12.19 |
| GeometryReader (0) | 2023.12.19 |
| horizontalSizeClass (make size different layout) (0) | 2023.12.19 |
