
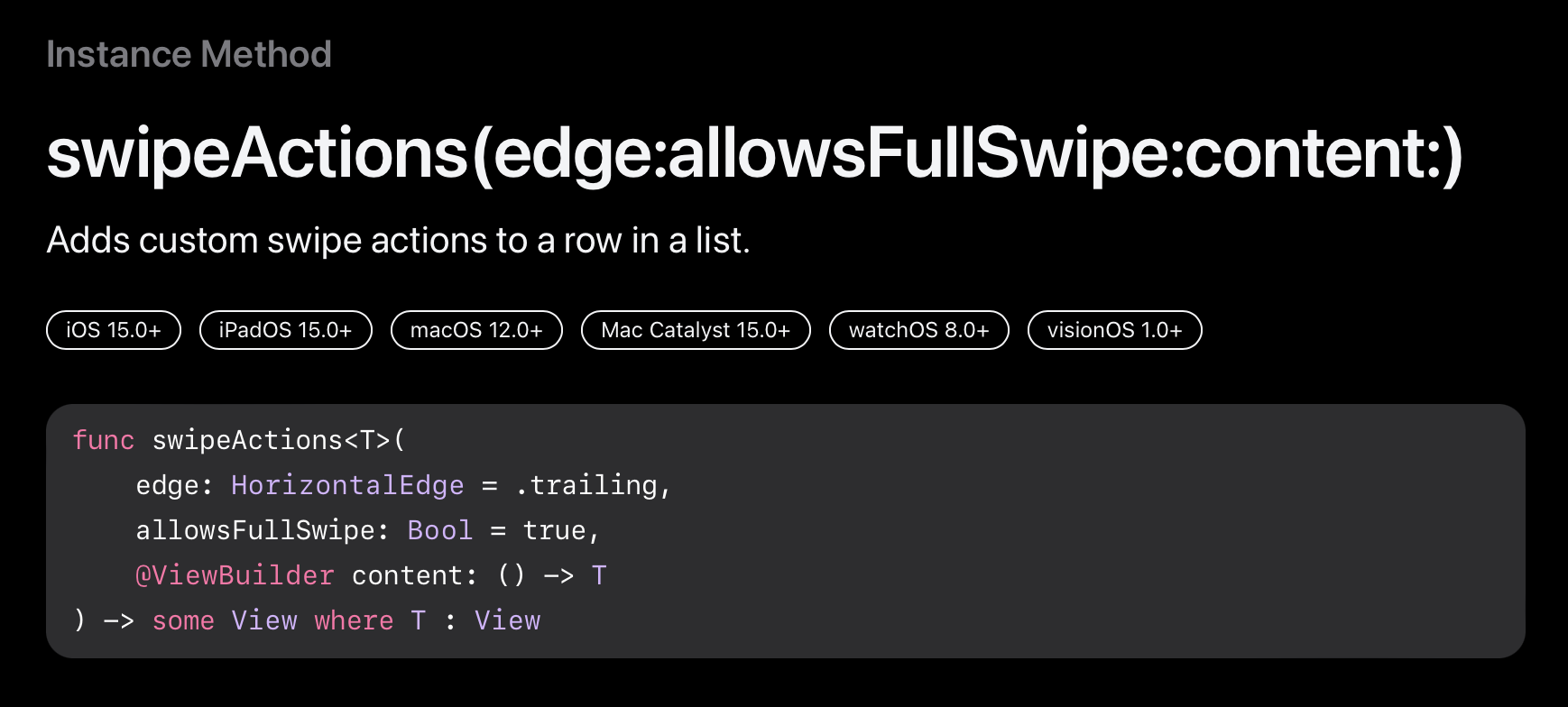
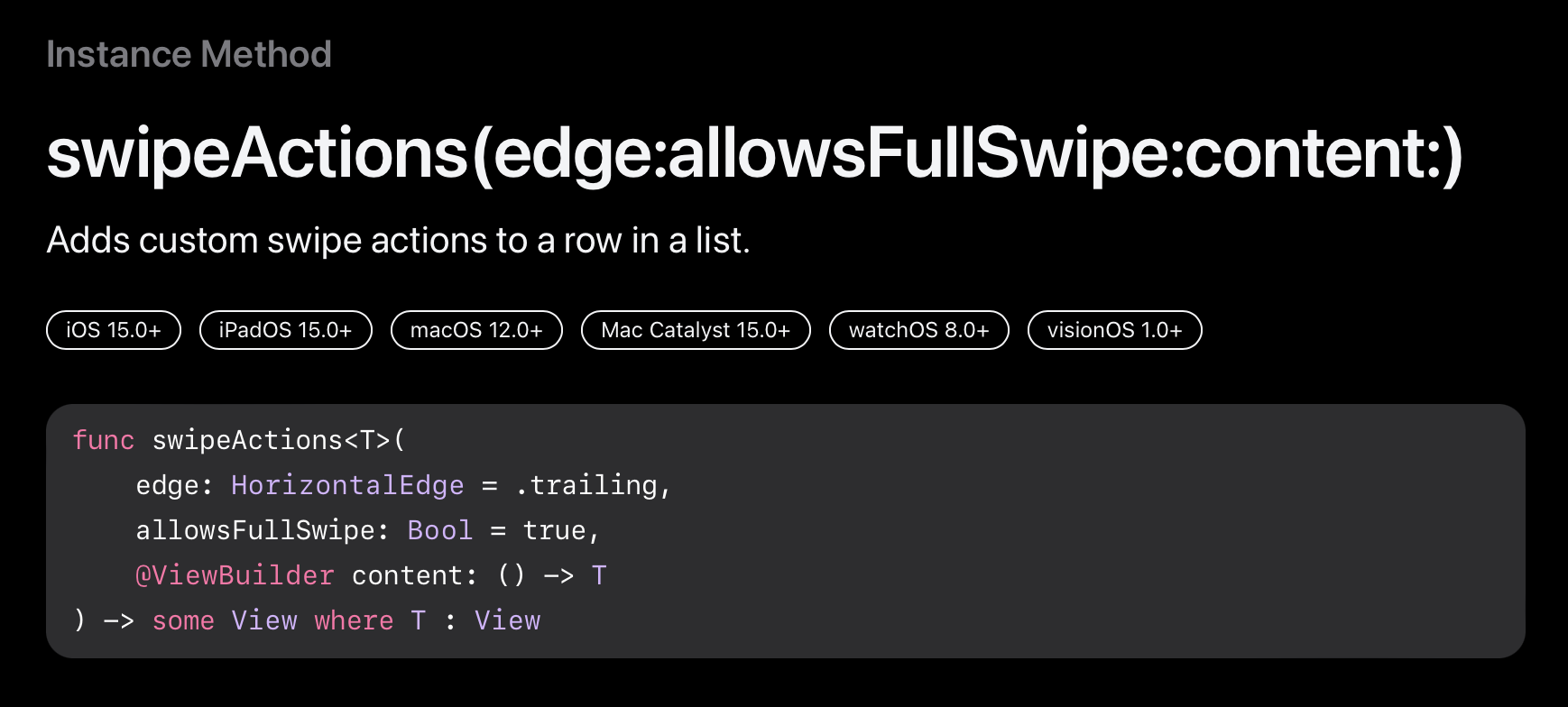
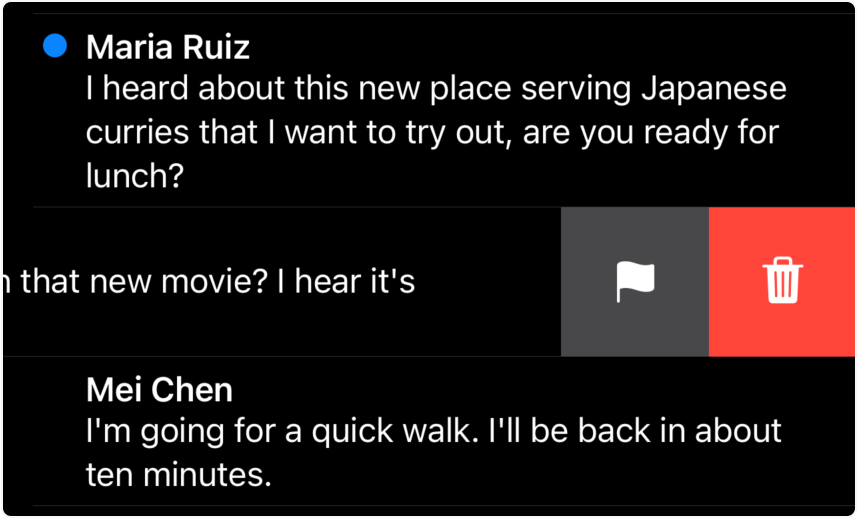
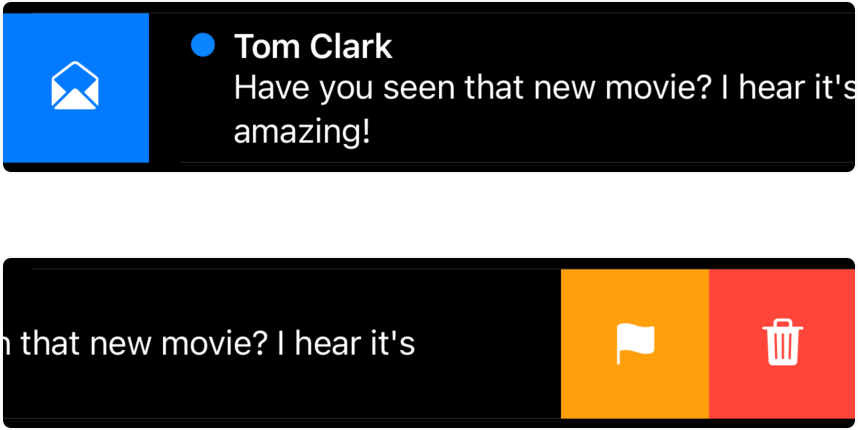
swipeActions는 리스트에서 행을 옆으로 밀었을 때 액션을 커스텀화하는 것 입니다
List는 기존에 onDelete를 사용하여 리스트에서 행을 삭제하는 기능을 제공하였습니다. 하지만 삭제 외에 추가적인 작업을 하고 싶을 때 swipeActions를 사용하여 커스텀 동작을 추가해줍니다.


파라미터
edge
: 어느 방향으로 스와이프 될 것인지를 결정합니다. 왼쪽은 .leading, 오른쪽은 .trailing 입니다.
allowsFullSwipe
: 말 그대로 완전히 스와이프하여 화면 끝까지 넘길 수 있는지 여부입니다. 기본값은 true 입니다.
: 만약 사용자가 스와이프하여 화면 끝까지 넘기게 된다면 실행중인 스와이프가 취소되어 다시 원점으로 돌아갑니다.
: 이때 스와이프 콘텐츠에 여러개가 있다면 해당 콘텐츠들이 전부 무시되기 때문에 버튼이 하나 있을 경우 사용하는 것을 추천합니다.
content
: 스와이프 했을 때 나타나는 콘텐츠 입니다.
코드
다음은 왼쪽 오른쪽으로 스와이프 가능한 List 코드입니다.
아래 코드에서는 allowsFullSwipe의 여부를 true로 하였으며 각각 버튼의 색깔을 .tint Modifier를 사용하여 바꿔줬습니다.
import SwiftUI
struct ContentView: View {
@State var fruits: [String] = ["apple", "orange", "bananna", "peach"]
var body: some View {
List {
ForEach(fruits, id: \.self) {
Text($0.capitalized)
.swipeActions(edge: .trailing,
allowsFullSwipe: true) {
Button(action: {
}, label: {
Text("기록")
})
.tint(.green)
Button(action: {
}, label: {
Text("저장")
})
.tint(.blue)
Button(action: {
}, label: {
Text("삭제")
})
.tint(.red)
}
.swipeActions(edge: .leading,
allowsFullSwipe: true) {
Button(action: {
}, label: {
Text("공유")
})
.tint(.yellow)
}
}
}
}
}
#Preview {
ContentView()
}
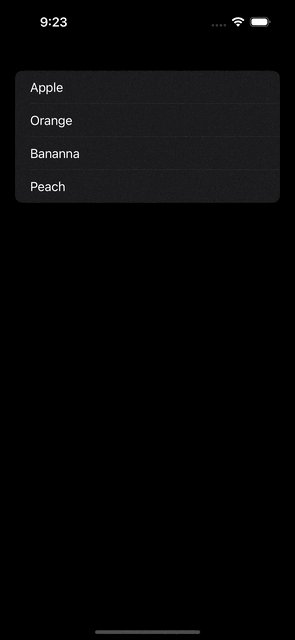
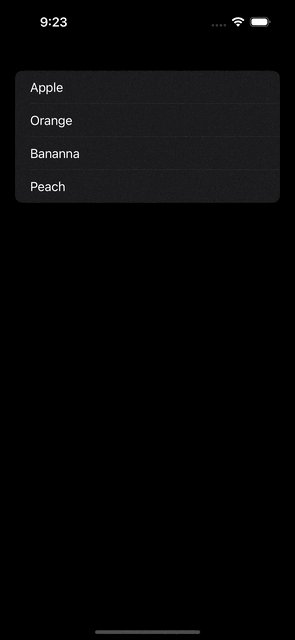
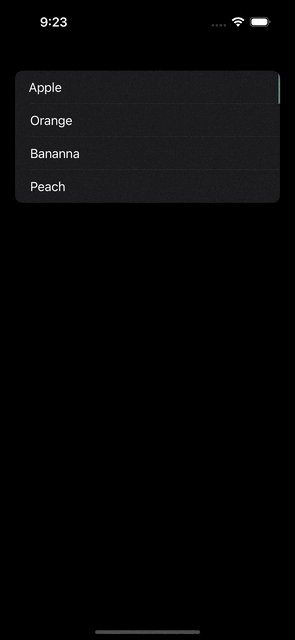
실행 결과

'SwiftUI' 카테고리의 다른 글
| Custom ViewModifiers (0) | 2024.04.07 |
|---|---|
| @FocusState 로 키보드 다루기 (0) | 2024.04.06 |
| .sheet(), .transition(), .animation (0) | 2024.04.06 |
| 더 적은 데이터로 더 많은 작업하기 (0) | 2024.04.06 |
| WWDC 2022 BackgroundTask (0) | 2024.04.02 |

swipeActions는 리스트에서 행을 옆으로 밀었을 때 액션을 커스텀화하는 것 입니다
List는 기존에 onDelete를 사용하여 리스트에서 행을 삭제하는 기능을 제공하였습니다. 하지만 삭제 외에 추가적인 작업을 하고 싶을 때 swipeActions를 사용하여 커스텀 동작을 추가해줍니다.


파라미터
edge
: 어느 방향으로 스와이프 될 것인지를 결정합니다. 왼쪽은 .leading, 오른쪽은 .trailing 입니다.
allowsFullSwipe
: 말 그대로 완전히 스와이프하여 화면 끝까지 넘길 수 있는지 여부입니다. 기본값은 true 입니다.
: 만약 사용자가 스와이프하여 화면 끝까지 넘기게 된다면 실행중인 스와이프가 취소되어 다시 원점으로 돌아갑니다.
: 이때 스와이프 콘텐츠에 여러개가 있다면 해당 콘텐츠들이 전부 무시되기 때문에 버튼이 하나 있을 경우 사용하는 것을 추천합니다.
content
: 스와이프 했을 때 나타나는 콘텐츠 입니다.
코드
다음은 왼쪽 오른쪽으로 스와이프 가능한 List 코드입니다.
아래 코드에서는 allowsFullSwipe의 여부를 true로 하였으며 각각 버튼의 색깔을 .tint Modifier를 사용하여 바꿔줬습니다.
import SwiftUI
struct ContentView: View {
@State var fruits: [String] = ["apple", "orange", "bananna", "peach"]
var body: some View {
List {
ForEach(fruits, id: \.self) {
Text($0.capitalized)
.swipeActions(edge: .trailing,
allowsFullSwipe: true) {
Button(action: {
}, label: {
Text("기록")
})
.tint(.green)
Button(action: {
}, label: {
Text("저장")
})
.tint(.blue)
Button(action: {
}, label: {
Text("삭제")
})
.tint(.red)
}
.swipeActions(edge: .leading,
allowsFullSwipe: true) {
Button(action: {
}, label: {
Text("공유")
})
.tint(.yellow)
}
}
}
}
}
#Preview {
ContentView()
}
실행 결과

'SwiftUI' 카테고리의 다른 글
| Custom ViewModifiers (0) | 2024.04.07 |
|---|---|
| @FocusState 로 키보드 다루기 (0) | 2024.04.06 |
| .sheet(), .transition(), .animation (0) | 2024.04.06 |
| 더 적은 데이터로 더 많은 작업하기 (0) | 2024.04.06 |
| WWDC 2022 BackgroundTask (0) | 2024.04.02 |
