Gradient를 사용하면 여러개의 색을 합성하여 그라데이션 효과를 줄 수 있다.
LinearGradient

var color1 = Color(Literal())
var color2 = Color(Literal())
var body: some View {
VStack {
RoundedRectangle(cornerRadius: 30)
.fill(LinearGradient(gradient: Gradient(colors: [color1, color2]),
startPoint: .top, endPoint: .bottomTrailing))
.frame(width: 400, height: 250)
.shadow(color: Color.gray, radius: 25, x: -10, y: 10)
}
}
}
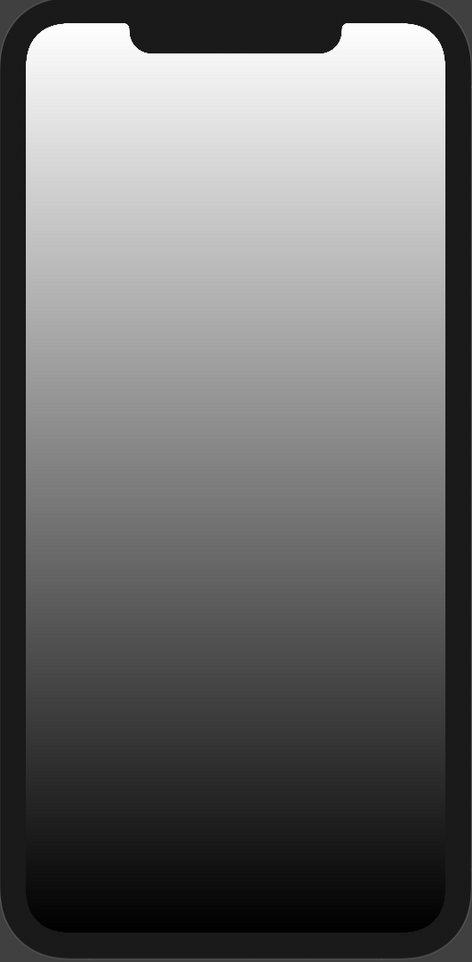
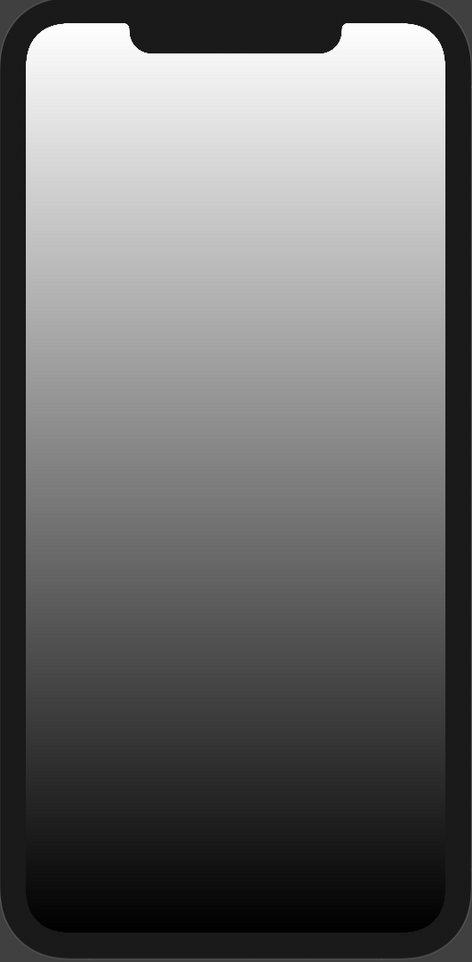
LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottm)
RadialGradient

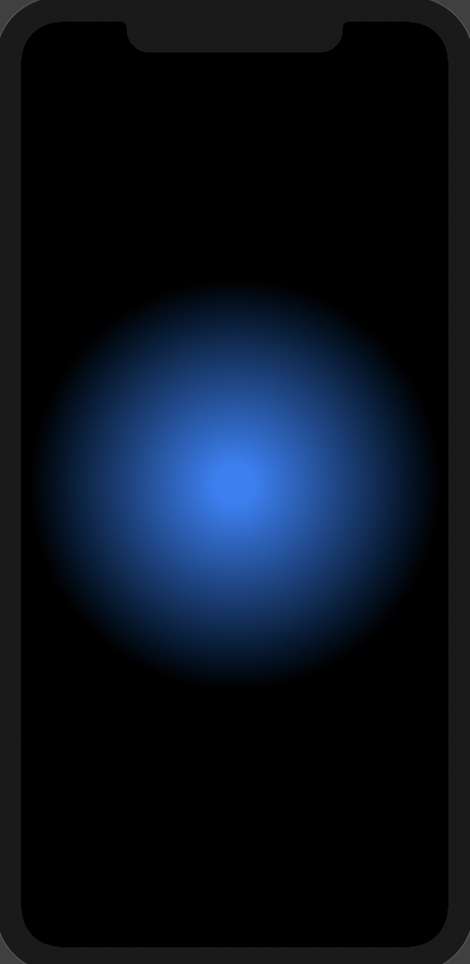
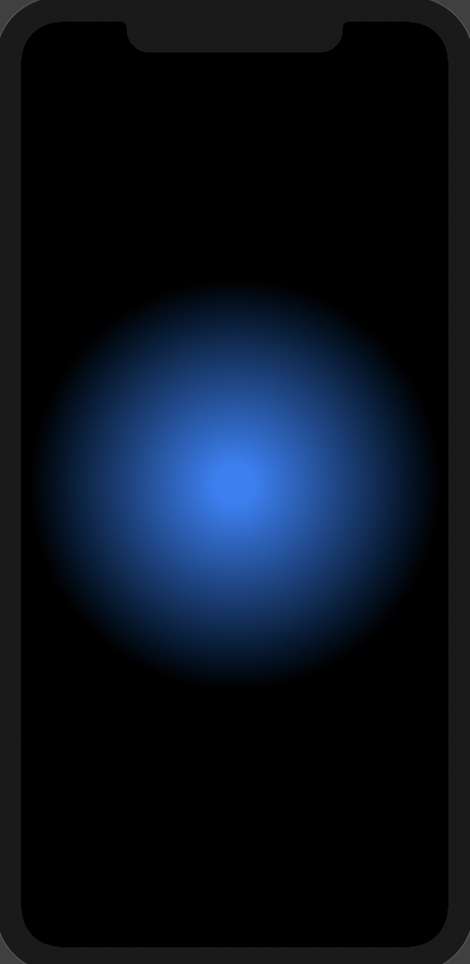
RadialGradient(gradient: Gradient(colors: [.blue, .black]), center: .center, startRadius: 20, endRadius: 200)
AngularGradient

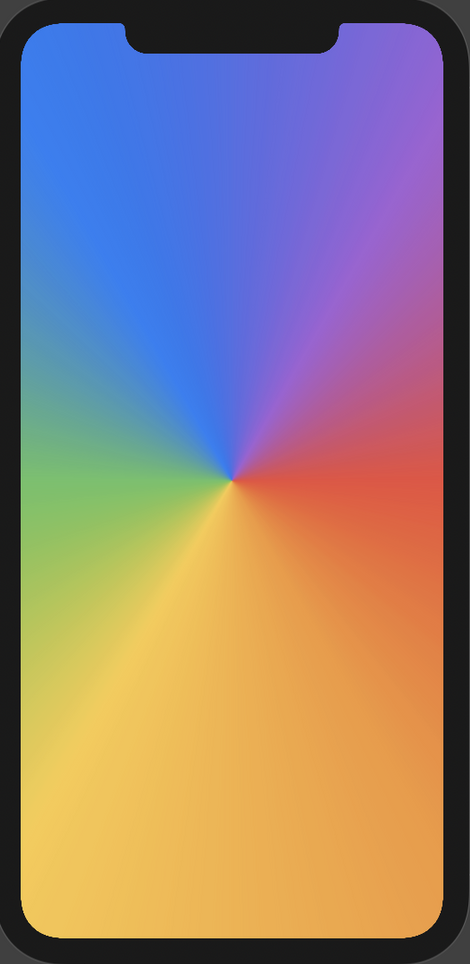
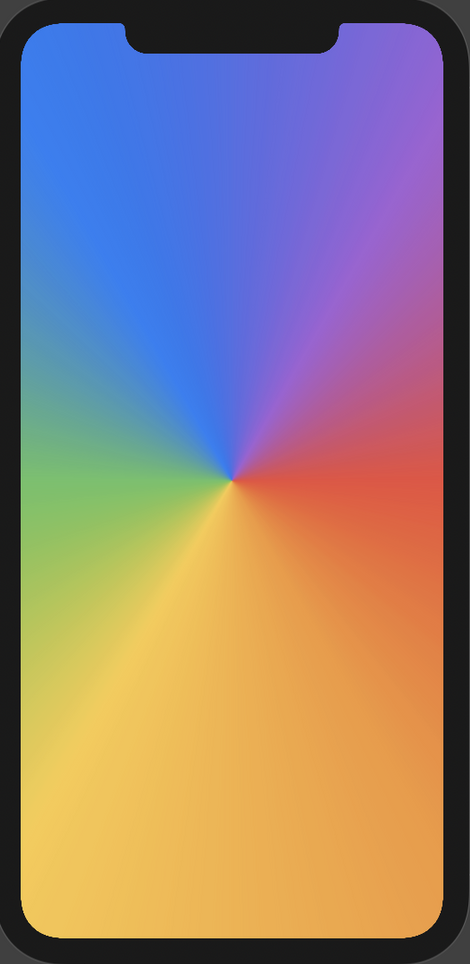
AngularGradient(gradient: Gradient(colors: [.red, .orange, .yellow, .green, .blue, .purple, .red]), center: .center)
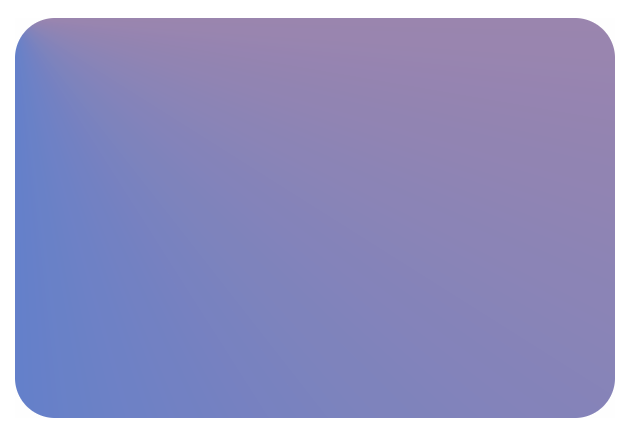
RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .center,
angle: .degrees(90))
)
.frame(width: 300, height: 200)만약 중간에 선을 없애고 싶다면 angle을 조절하고 center 부분을 수정하면 된다.

RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .topLeading,
angle: .degrees(180 + 45))
)
.frame(width: 300, height: 200)
'SwiftUI' 카테고리의 다른 글
| Effect (scaleEffect, rotation3DEffect) (0) | 2023.11.06 |
|---|---|
| animations (0) | 2023.11.06 |
| Extensions (0) | 2023.11.06 |
| Swift Protocols (Equatable, Comparable, Hashable, Numeric, CaseIterable) (0) | 2023.11.05 |
| Definition of Protocols (0) | 2023.11.05 |
Gradient를 사용하면 여러개의 색을 합성하여 그라데이션 효과를 줄 수 있다.
LinearGradient

var color1 = Color(Literal())
var color2 = Color(Literal())
var body: some View {
VStack {
RoundedRectangle(cornerRadius: 30)
.fill(LinearGradient(gradient: Gradient(colors: [color1, color2]),
startPoint: .top, endPoint: .bottomTrailing))
.frame(width: 400, height: 250)
.shadow(color: Color.gray, radius: 25, x: -10, y: 10)
}
}
}
LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottm)
RadialGradient

RadialGradient(gradient: Gradient(colors: [.blue, .black]), center: .center, startRadius: 20, endRadius: 200)
AngularGradient

AngularGradient(gradient: Gradient(colors: [.red, .orange, .yellow, .green, .blue, .purple, .red]), center: .center)
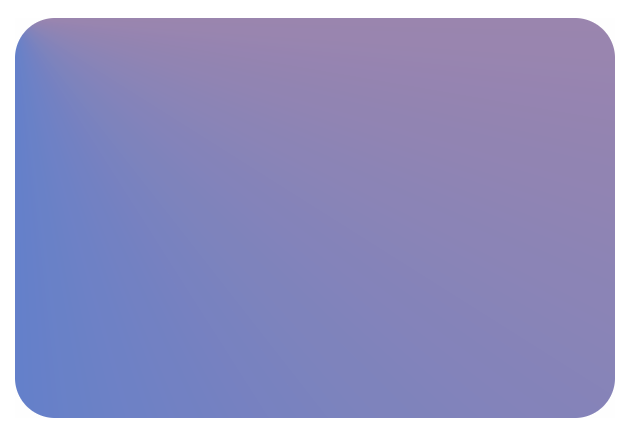
RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .center,
angle: .degrees(90))
)
.frame(width: 300, height: 200)만약 중간에 선을 없애고 싶다면 angle을 조절하고 center 부분을 수정하면 된다.

RoundedRectangle(cornerRadius: 20)
.fill(
AngularGradient(gradient: Gradient(colors: [Color("Peach"), Color.blue]),
center: .topLeading,
angle: .degrees(180 + 45))
)
.frame(width: 300, height: 200)
'SwiftUI' 카테고리의 다른 글
| Effect (scaleEffect, rotation3DEffect) (0) | 2023.11.06 |
|---|---|
| animations (0) | 2023.11.06 |
| Extensions (0) | 2023.11.06 |
| Swift Protocols (Equatable, Comparable, Hashable, Numeric, CaseIterable) (0) | 2023.11.05 |
| Definition of Protocols (0) | 2023.11.05 |
