
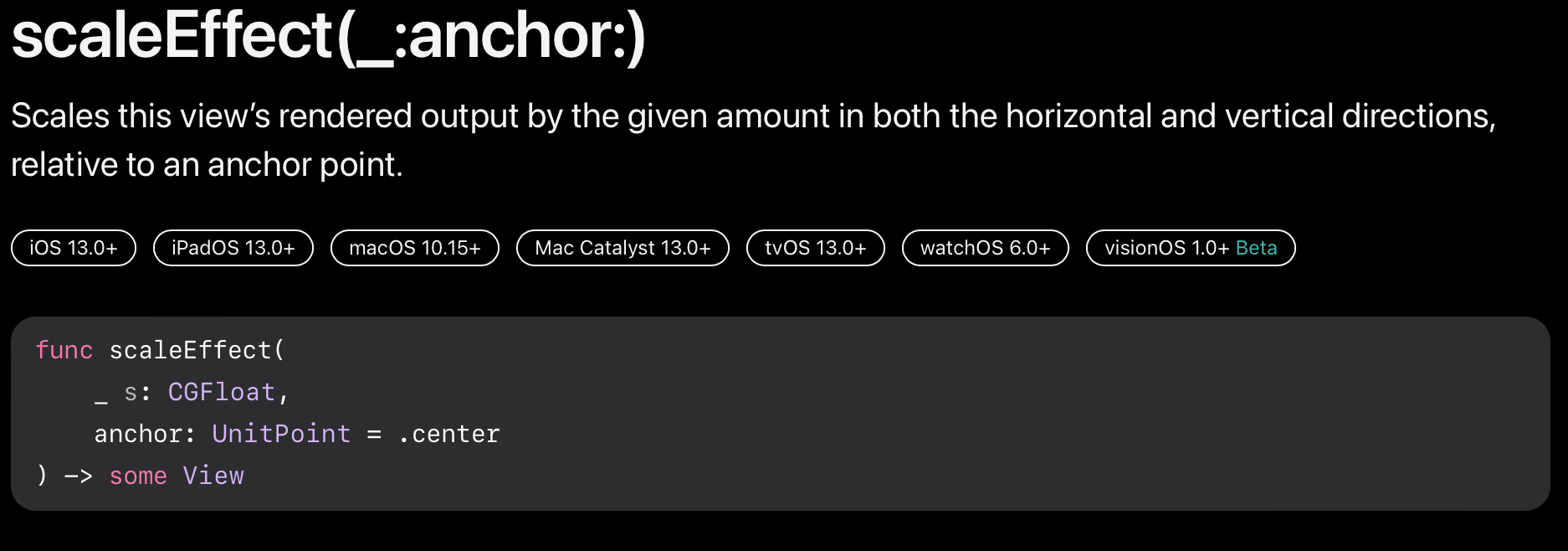
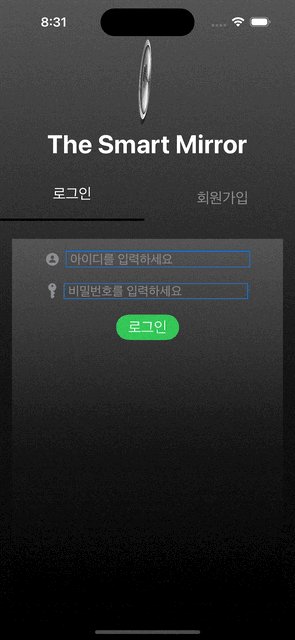
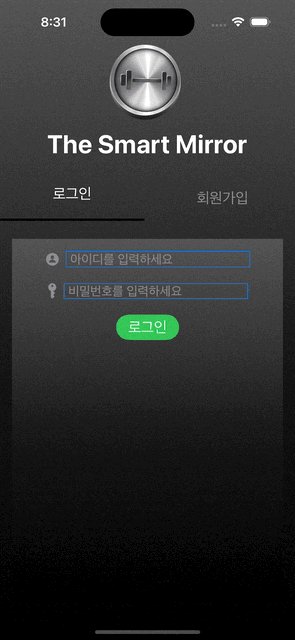
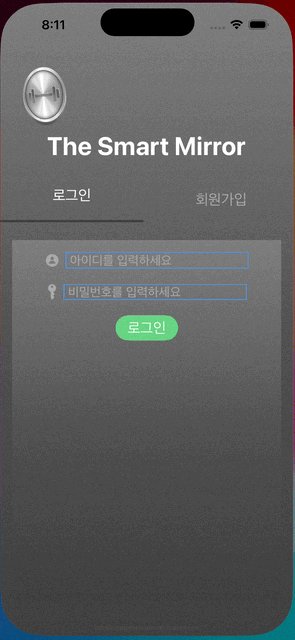
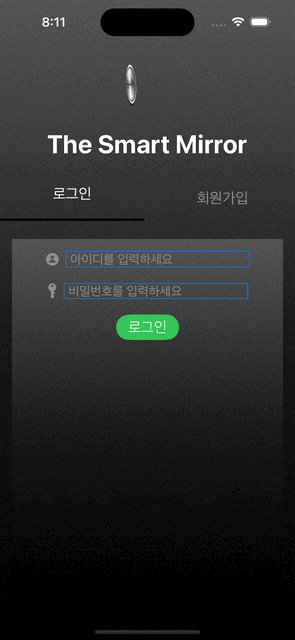
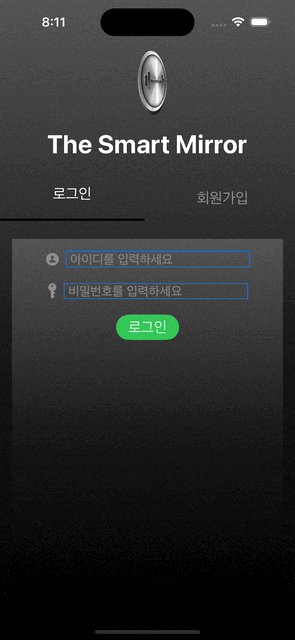
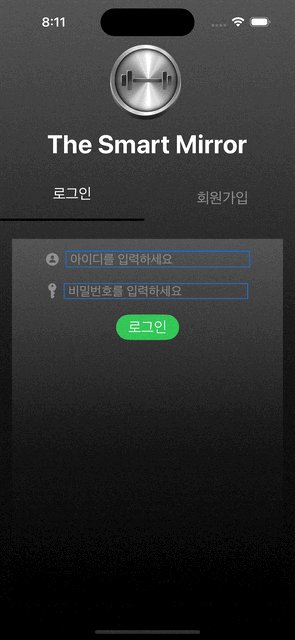
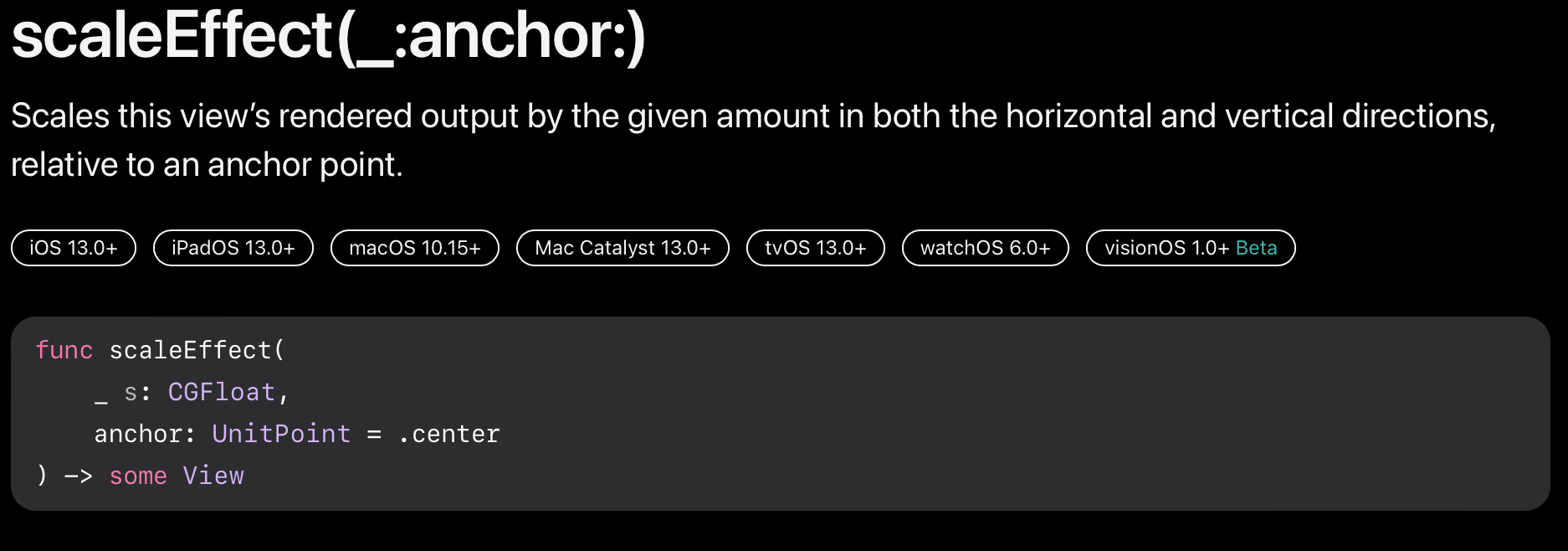
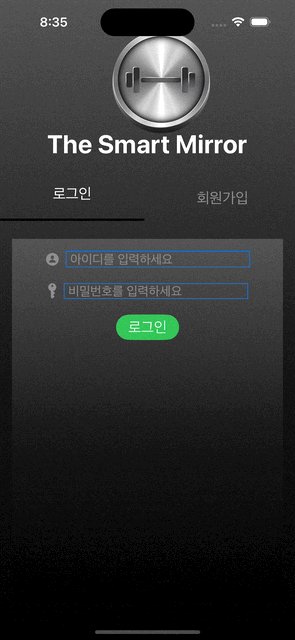
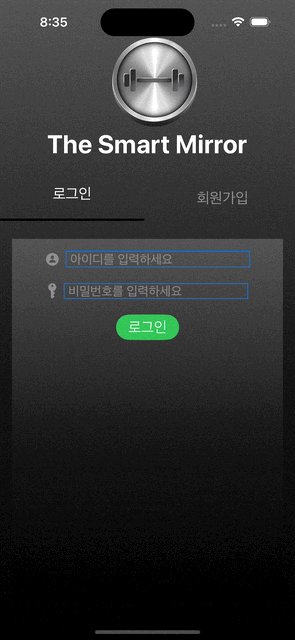
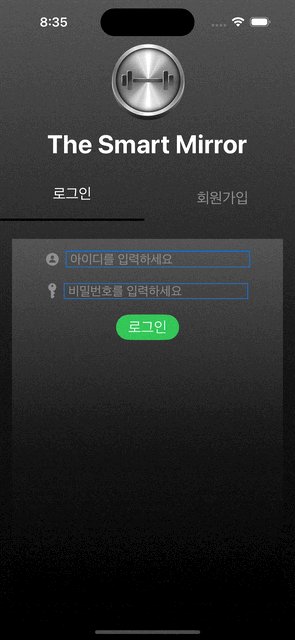
scaleEffect는 크기를 결정하는 Effect다.
.scaleEffect(CGSize(width: roll ? 1.0 : 1.5, height: roll ? 1.0 : 1.5), anchor: .leading)

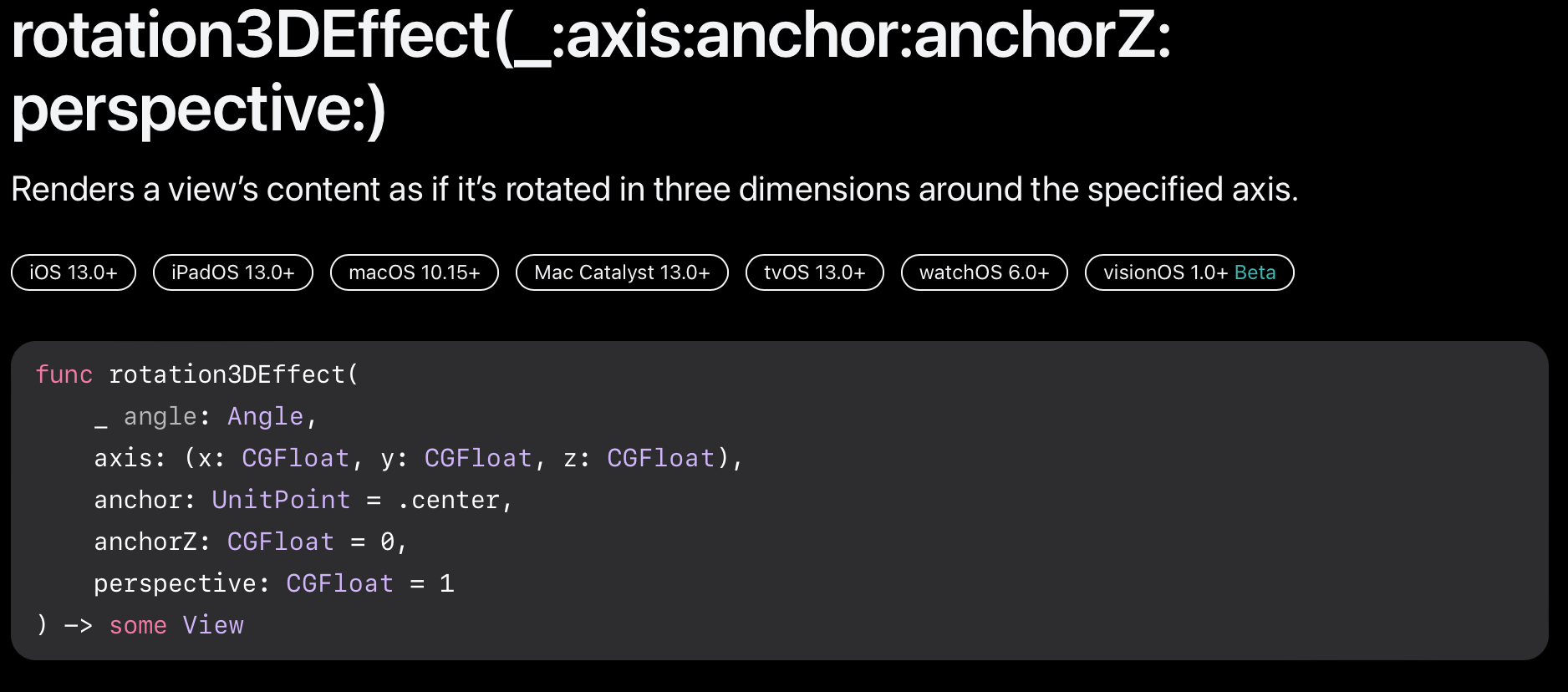
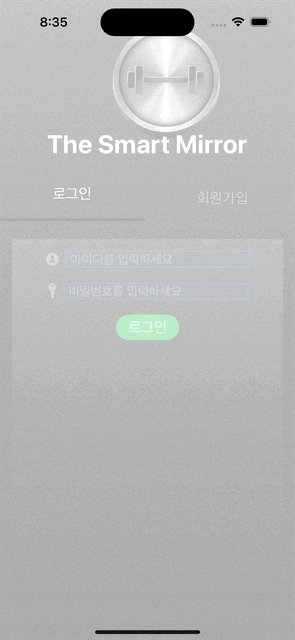
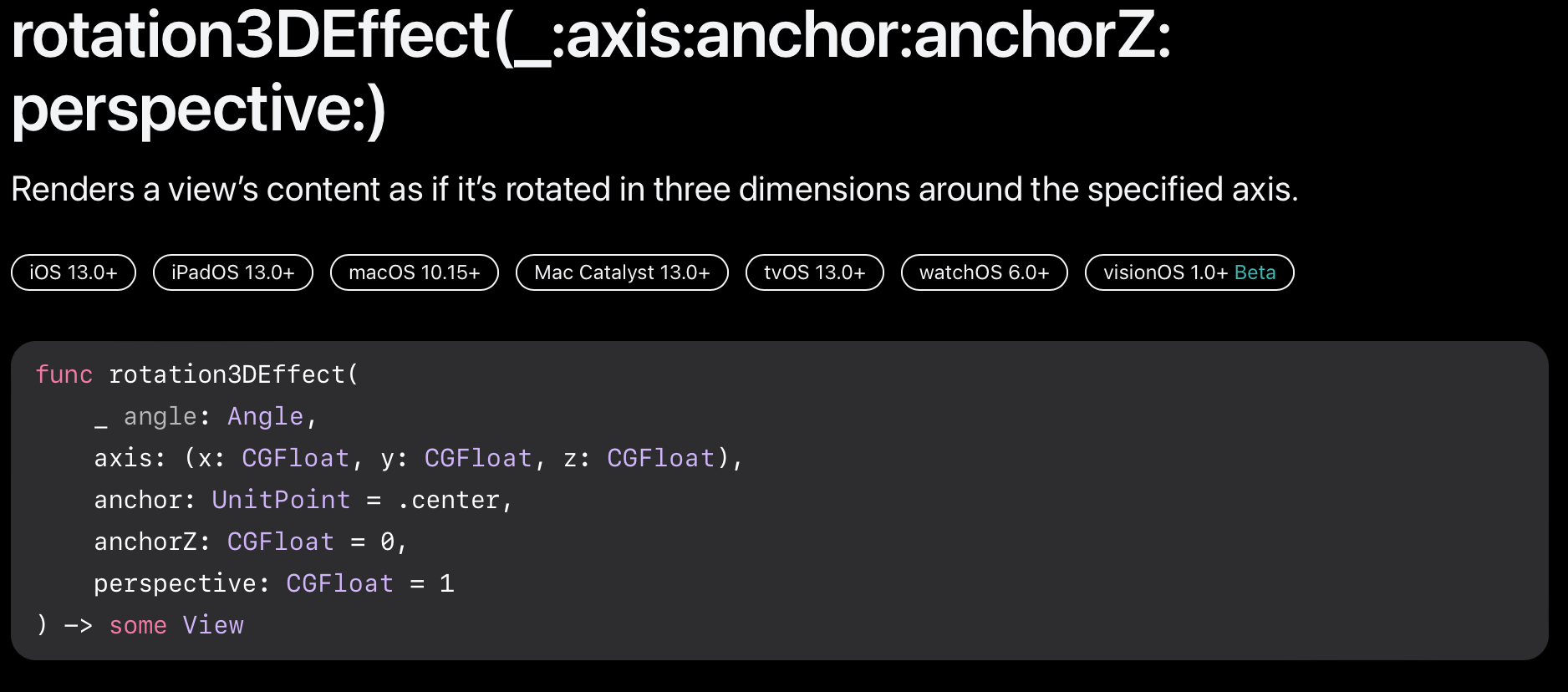
rotation3DEffect 이란 지정된 축을 중심으로 3차원으로 회전하는 것처럼 뷰의 콘텐츠를 렌더링합니다.
angle: 어디로 회전을 할지 결정
axis: 세 가지 공간 차원 각각에 대해 명명된 요소가 있는 튜플로 지정된 회전 축.
-X축 (수평)을 통해서 뷰를 기울이면 위에서 아래로 회전
-Y축 (수직)을 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전
-Z축 (깊이)를 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전
anchor: 회전을 수행할 수 있는 뷰 내의 2차원 단위 지점. 기본값은 중심(.center)이다.
anchorZ: 콘텐츠를 회전시킬 z축의 위치. 기본값은 0다.
perspective: 회전의 상대적인 소멸 지점. 기본값은 1이다.
.rotation3DEffect(
.degrees(roll ? 0 : 180),
axis: (x: 40.0, y: 700.0, z: 100.0)
)
.offset(x: rotate ? 0 : geo.size.width / 2)
.rotation3DEffect(
.degrees(roll ? 0 : 180),
axis: (x: 40.0, y: 700.0, z: 100.0)
)
'SwiftUI' 카테고리의 다른 글
| Errors - Throwing Errors, Handling Errors, Results (0) | 2023.11.07 |
|---|---|
| Image Renderer (0) | 2023.11.07 |
| animations (0) | 2023.11.06 |
| Gradient (0) | 2023.11.06 |
| Extensions (0) | 2023.11.06 |

scaleEffect는 크기를 결정하는 Effect다.
.scaleEffect(CGSize(width: roll ? 1.0 : 1.5, height: roll ? 1.0 : 1.5), anchor: .leading)

rotation3DEffect 이란 지정된 축을 중심으로 3차원으로 회전하는 것처럼 뷰의 콘텐츠를 렌더링합니다.
angle: 어디로 회전을 할지 결정
axis: 세 가지 공간 차원 각각에 대해 명명된 요소가 있는 튜플로 지정된 회전 축.
-X축 (수평)을 통해서 뷰를 기울이면 위에서 아래로 회전
-Y축 (수직)을 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전
-Z축 (깊이)를 통해 뷰를 기울이면 왼쪽에서 오른쪽으로 회전
anchor: 회전을 수행할 수 있는 뷰 내의 2차원 단위 지점. 기본값은 중심(.center)이다.
anchorZ: 콘텐츠를 회전시킬 z축의 위치. 기본값은 0다.
perspective: 회전의 상대적인 소멸 지점. 기본값은 1이다.
.rotation3DEffect(
.degrees(roll ? 0 : 180),
axis: (x: 40.0, y: 700.0, z: 100.0)
)
.offset(x: rotate ? 0 : geo.size.width / 2)
.rotation3DEffect(
.degrees(roll ? 0 : 180),
axis: (x: 40.0, y: 700.0, z: 100.0)
)
'SwiftUI' 카테고리의 다른 글
| Errors - Throwing Errors, Handling Errors, Results (0) | 2023.11.07 |
|---|---|
| Image Renderer (0) | 2023.11.07 |
| animations (0) | 2023.11.06 |
| Gradient (0) | 2023.11.06 |
| Extensions (0) | 2023.11.06 |
