
DisclosureGroup는 사용자한테 보여주거나 숨기기 위해서 사용됩니다
DisclosureGroup 뷰는 내용을 식별하는 label과 내용을 표시하고 숨기는 컨트롤로 구성됩니다. 내용을 표시하면 디스클로저 그룹은 "확장" 상태가 되고, 숨기면 디스클로저 그룹이 "축소"된 상태가 됩니다.
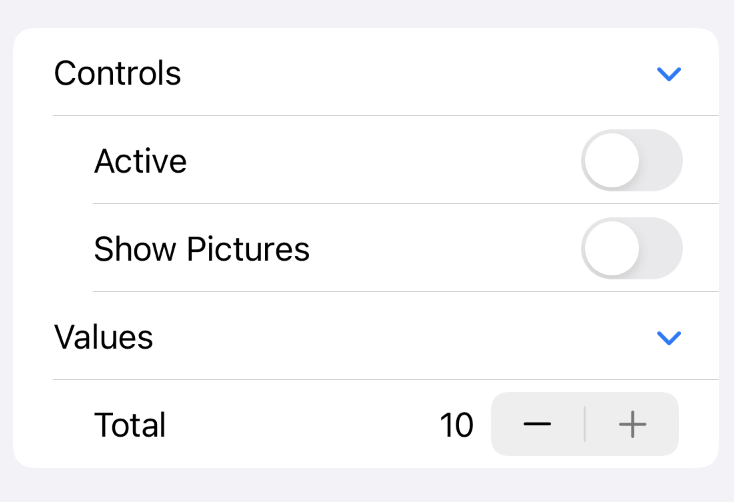
다음 예제에서 2개의 DisclosureGroup는 두 개의 토글과 내장된 디스클로저 그룹과 stepper를 포함하고 있습니다. 이는 계층적으로 이루어지며 탭을 할 경우 하위 계층으로 있는 토글들과 Stepper가 나타나고 다시 한번 탭을 하면 사라집니다.
struct ContentView: View {
@State private var setActive: Bool = false
@State private var setShowPictures: Bool = false
@State private var setTotal: Int = 10
var body: some View {
Form {
DisclosureGroup("Controls") {
Toggle("Active", isOn: $setActive)
Toggle("Show Pictures", isOn: $setShowPictures)
}
DisclosureGroup("Values") {
HStack {
Text("Total")
Spacer()
Text(String(setTotal))
Stepper("", value: $setTotal, in: 0...10)
.labelsHidden()
}
}
}
}
}
'SwiftUI' 카테고리의 다른 글
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
|---|---|
| LazyV(H)Grid (0) | 2023.12.13 |
| Form - 설정 메뉴로 주로 사용되는 container (0) | 2023.12.13 |
| Picker View, (Multi) Date Picker View (0) | 2023.12.13 |
| Sequence (0) | 2023.11.24 |

DisclosureGroup는 사용자한테 보여주거나 숨기기 위해서 사용됩니다
DisclosureGroup 뷰는 내용을 식별하는 label과 내용을 표시하고 숨기는 컨트롤로 구성됩니다. 내용을 표시하면 디스클로저 그룹은 "확장" 상태가 되고, 숨기면 디스클로저 그룹이 "축소"된 상태가 됩니다.
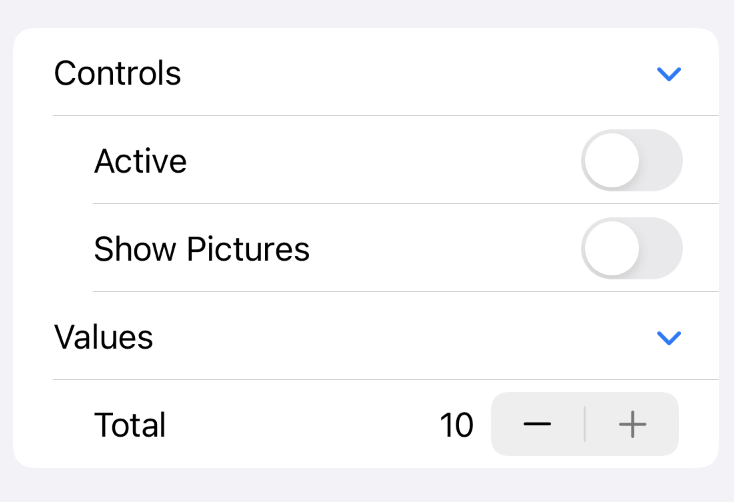
다음 예제에서 2개의 DisclosureGroup는 두 개의 토글과 내장된 디스클로저 그룹과 stepper를 포함하고 있습니다. 이는 계층적으로 이루어지며 탭을 할 경우 하위 계층으로 있는 토글들과 Stepper가 나타나고 다시 한번 탭을 하면 사라집니다.
struct ContentView: View {
@State private var setActive: Bool = false
@State private var setShowPictures: Bool = false
@State private var setTotal: Int = 10
var body: some View {
Form {
DisclosureGroup("Controls") {
Toggle("Active", isOn: $setActive)
Toggle("Show Pictures", isOn: $setShowPictures)
}
DisclosureGroup("Values") {
HStack {
Text("Total")
Spacer()
Text(String(setTotal))
Stepper("", value: $setTotal, in: 0...10)
.labelsHidden()
}
}
}
}
}
'SwiftUI' 카테고리의 다른 글
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
|---|---|
| LazyV(H)Grid (0) | 2023.12.13 |
| Form - 설정 메뉴로 주로 사용되는 container (0) | 2023.12.13 |
| Picker View, (Multi) Date Picker View (0) | 2023.12.13 |
| Sequence (0) | 2023.11.24 |
