
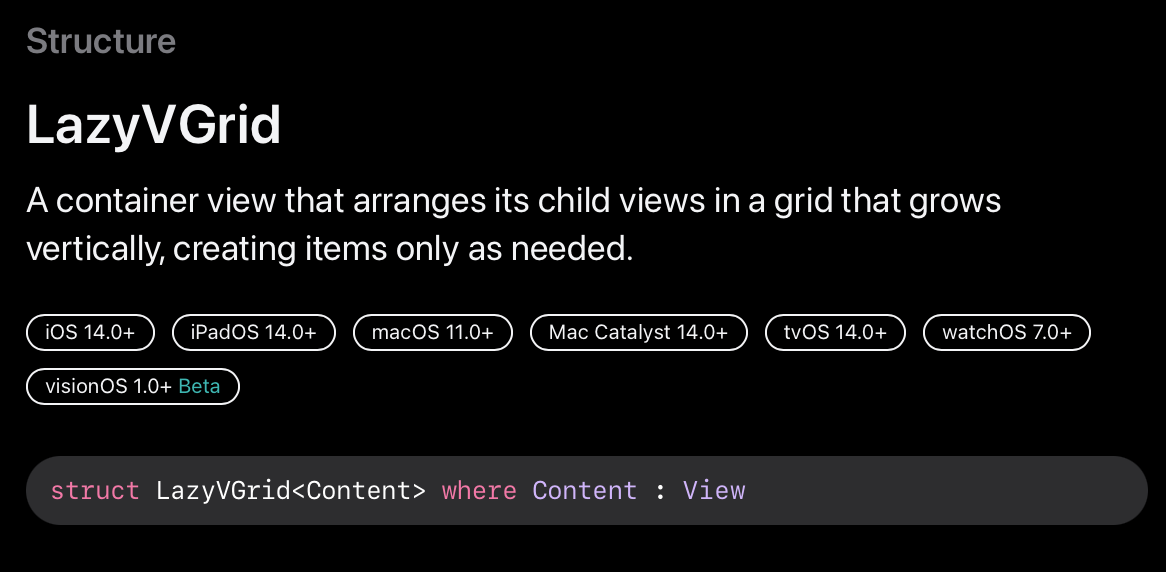
레이아웃을 이루는 뷰들을 이차원 배열로 정렬한 큰 수직 스크롤 가능한 컬렉션을 표시하려면 LazyVGrid 를 사용하세요. Grid의 뷰는 그리드 내의 연속된 셀을 차지하며, 첫 번째 행은 leading edge에서 trailing edge까지 차례로 채우고, 두 번째 행도 마찬가지로 채우게 됩니다. 행의 수는 증가할 수 있지만, grid 의 이니셜라이저에 해당하는 GridItem 인스턴스의 수를 제공하여 열의 수를 지정합니다.
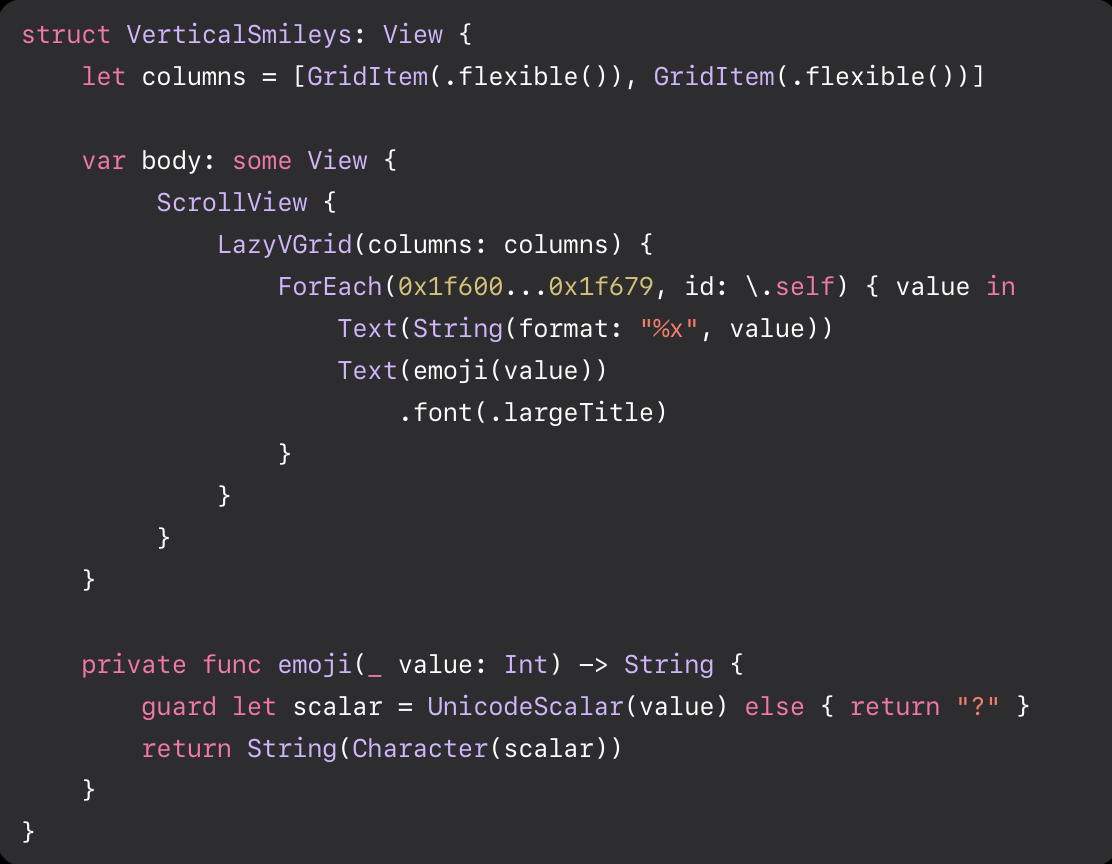
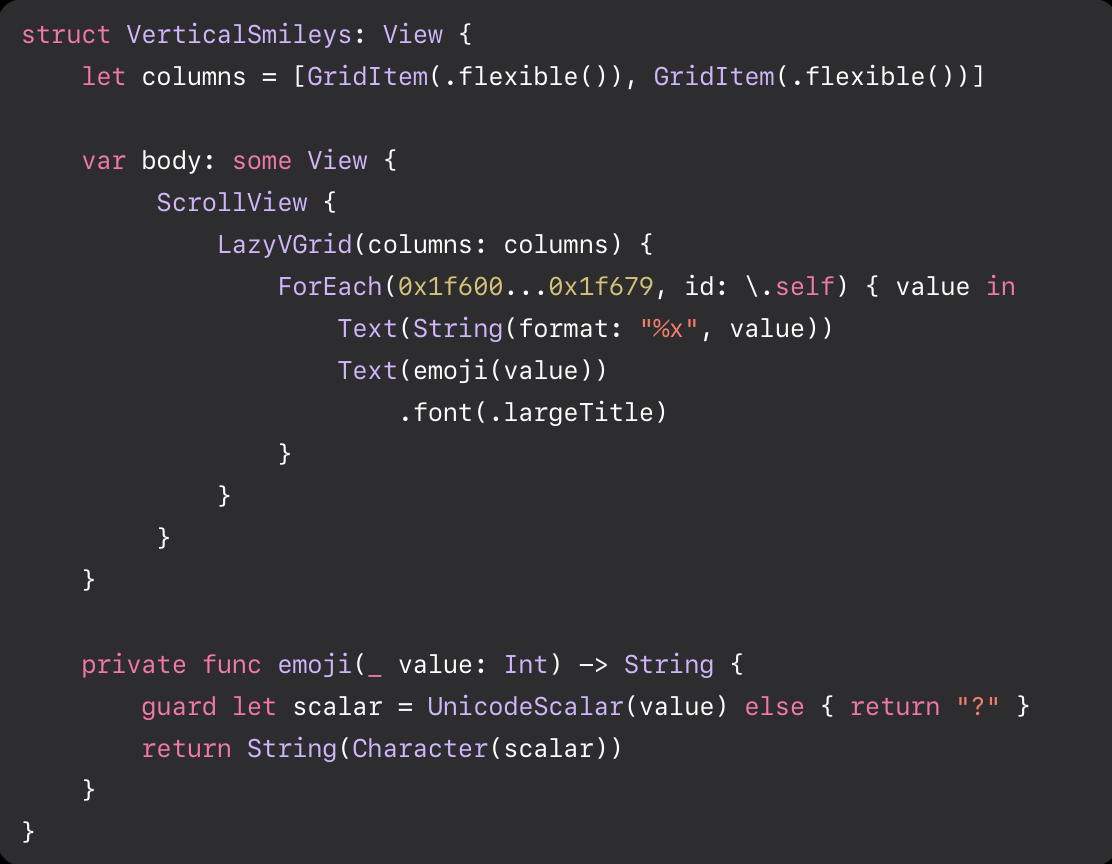
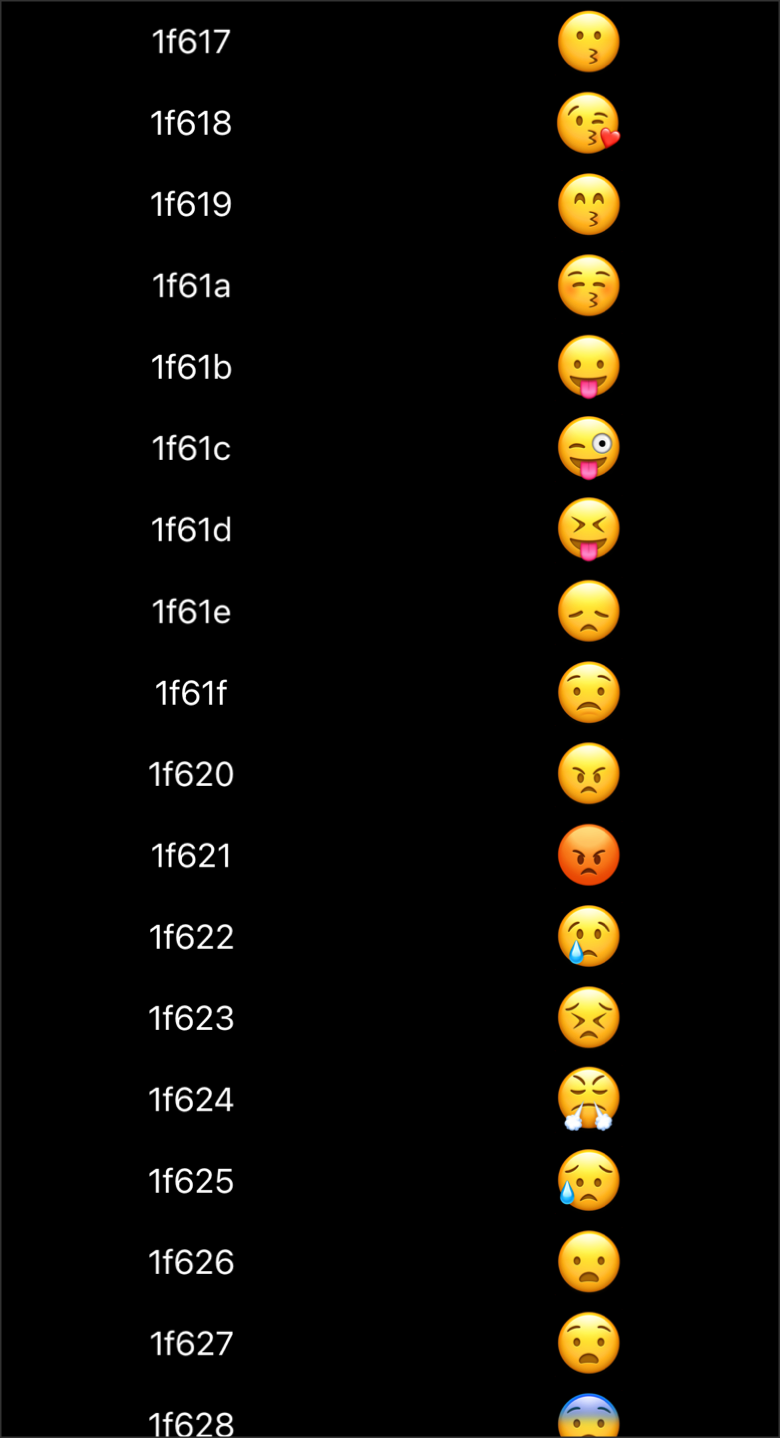
다음 예제의 grid는 두 개의 열을 정의하고 각 행에 대해 column의 TextView를 반복적으로 생성하기 위해 ForEach 구조체를 사용합니다

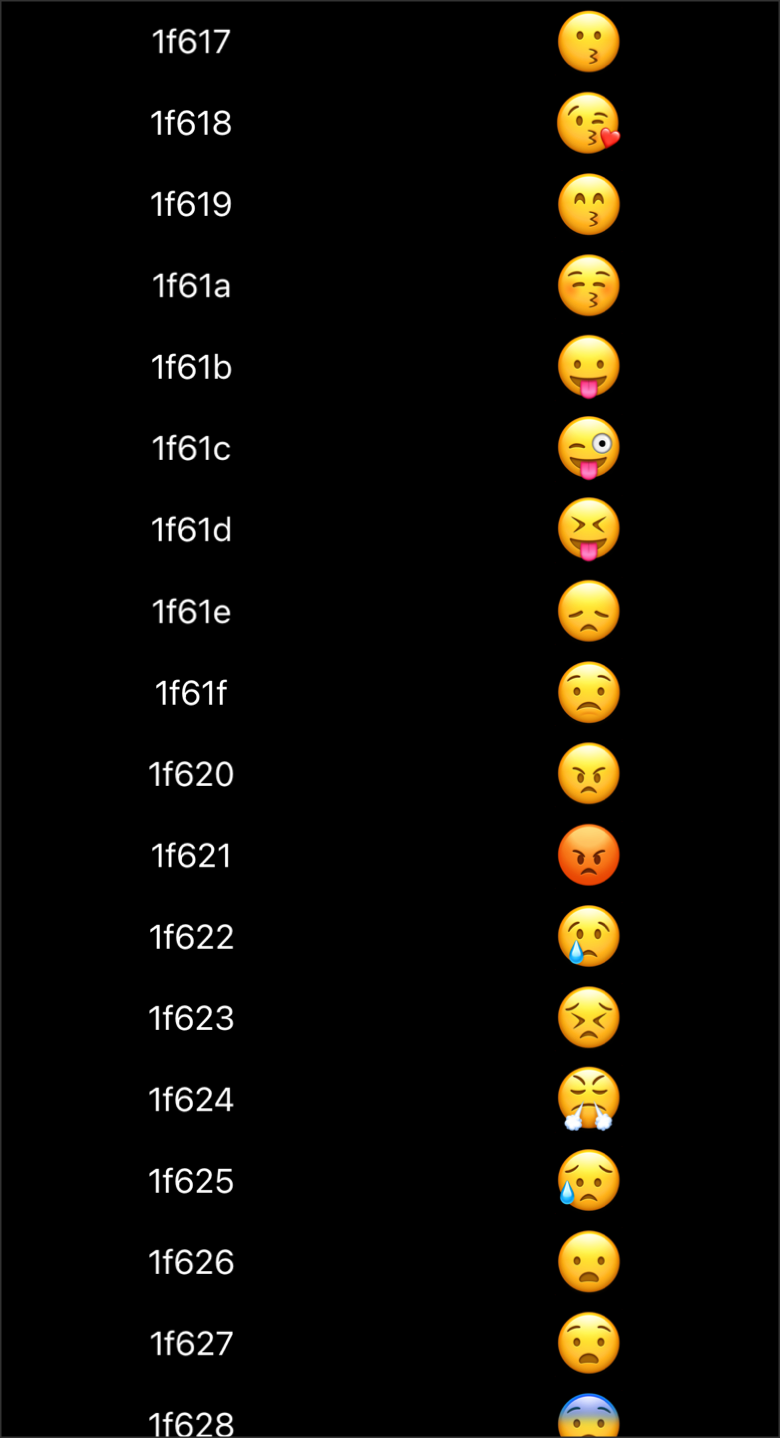
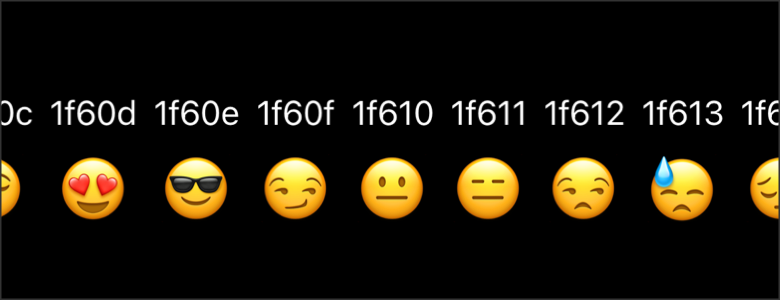
grid의 각 행에서 첫번째 column은 Unicode 코드로 웃는 이모티콘을 나타내고 그 이후도 다른 이모티콘을 나타냅니다.


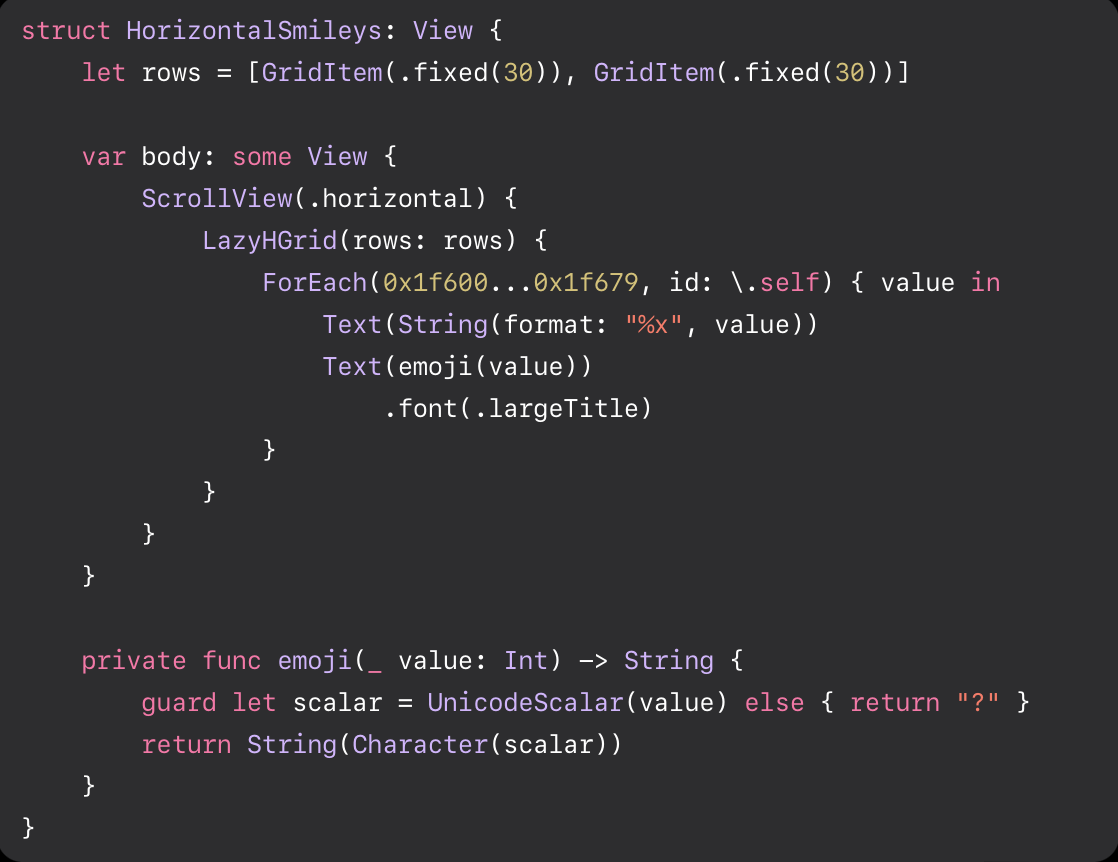
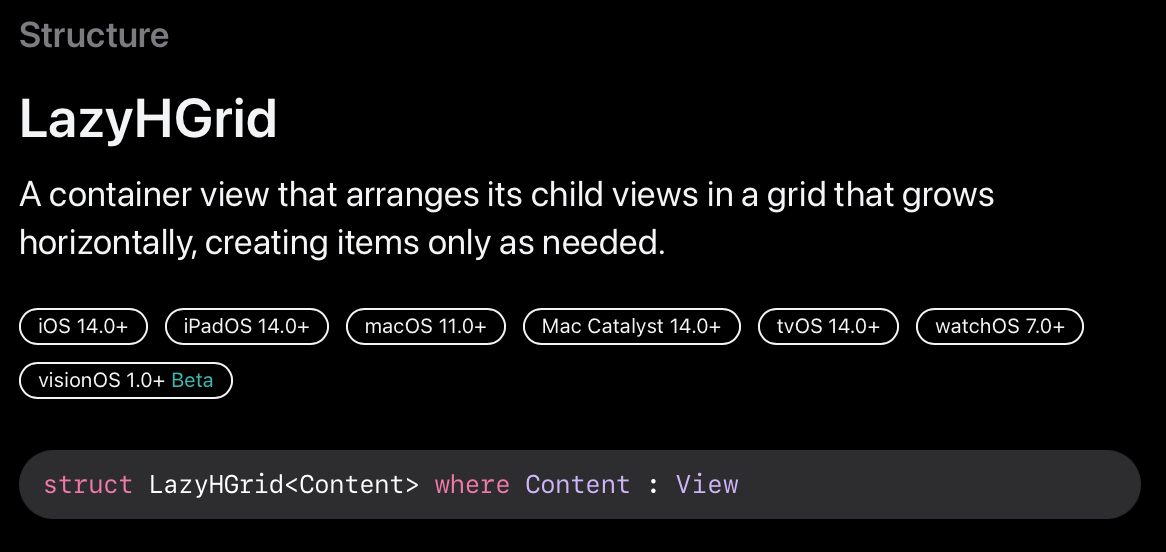
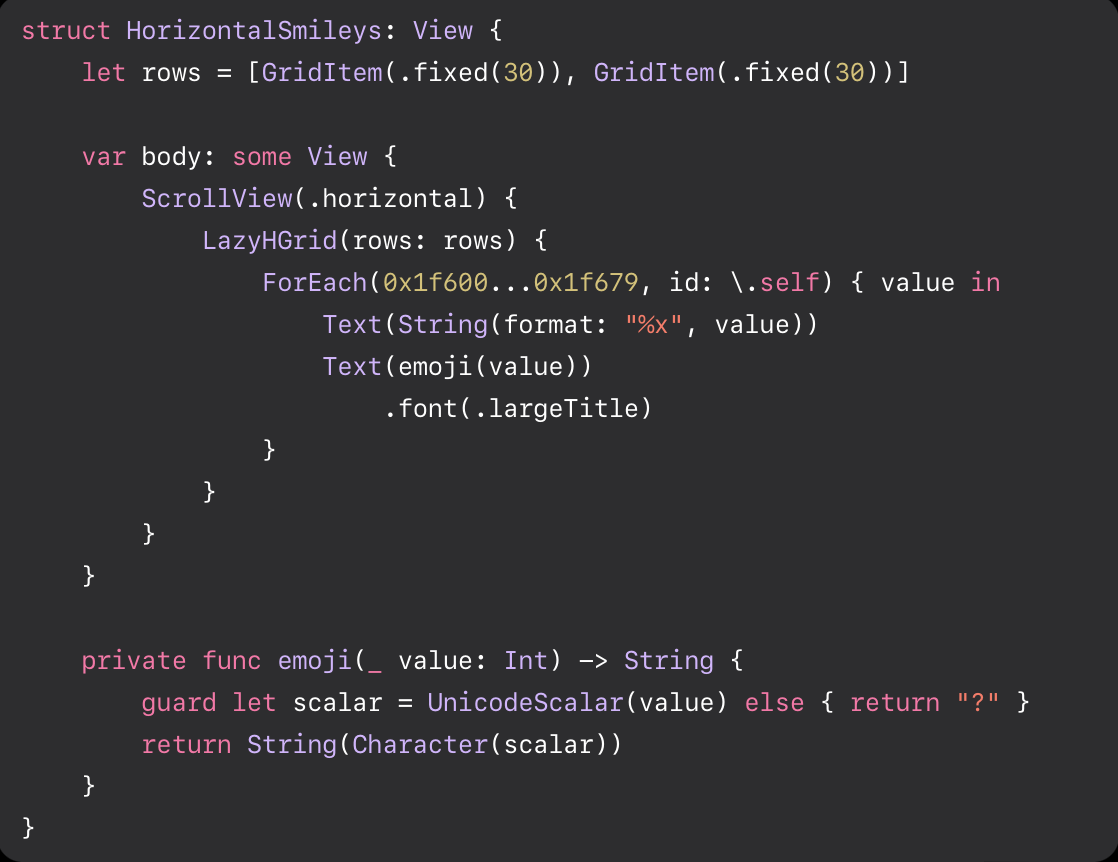
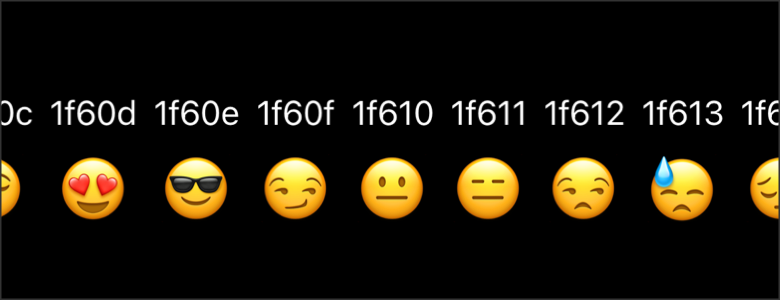
LazyHGrid도 마찬가지로 동일하게 사용되는데 차이점은 행이 하나라는 특징이 있습니다.


'SwiftUI' 카테고리의 다른 글
| DownLoading Image from server (AsyncImage) (0) | 2023.12.14 |
|---|---|
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
| DisclosureGroup (0) | 2023.12.13 |
| Form - 설정 메뉴로 주로 사용되는 container (0) | 2023.12.13 |
| Picker View, (Multi) Date Picker View (0) | 2023.12.13 |

레이아웃을 이루는 뷰들을 이차원 배열로 정렬한 큰 수직 스크롤 가능한 컬렉션을 표시하려면 LazyVGrid 를 사용하세요. Grid의 뷰는 그리드 내의 연속된 셀을 차지하며, 첫 번째 행은 leading edge에서 trailing edge까지 차례로 채우고, 두 번째 행도 마찬가지로 채우게 됩니다. 행의 수는 증가할 수 있지만, grid 의 이니셜라이저에 해당하는 GridItem 인스턴스의 수를 제공하여 열의 수를 지정합니다.
다음 예제의 grid는 두 개의 열을 정의하고 각 행에 대해 column의 TextView를 반복적으로 생성하기 위해 ForEach 구조체를 사용합니다

grid의 각 행에서 첫번째 column은 Unicode 코드로 웃는 이모티콘을 나타내고 그 이후도 다른 이모티콘을 나타냅니다.


LazyHGrid도 마찬가지로 동일하게 사용되는데 차이점은 행이 하나라는 특징이 있습니다.


'SwiftUI' 카테고리의 다른 글
| DownLoading Image from server (AsyncImage) (0) | 2023.12.14 |
|---|---|
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
| DisclosureGroup (0) | 2023.12.13 |
| Form - 설정 메뉴로 주로 사용되는 container (0) | 2023.12.13 |
| Picker View, (Multi) Date Picker View (0) | 2023.12.13 |
