ChartProxy
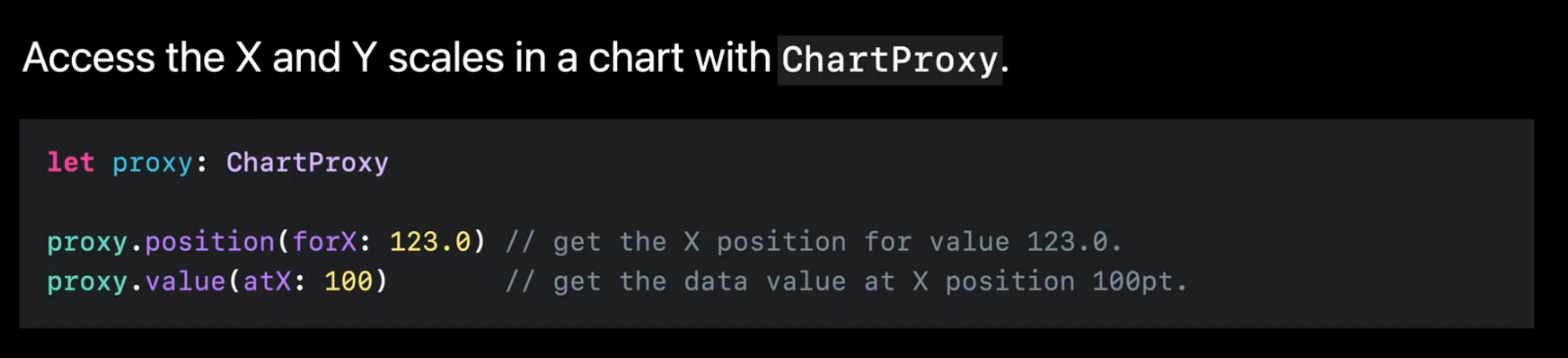
ChartProxy를 이용하면 차트의 x,y 값에 접근할 수 있습니다. 또한 position, value 함수를 통해서 주어진 데이터값의 위치와 주어진 위치의 데이터값을 구할 수 있습니다.

position: 주어진 값의 위치를 가져옵니다.
value: 주어진 위치의 데이터값을 가져옵니다.
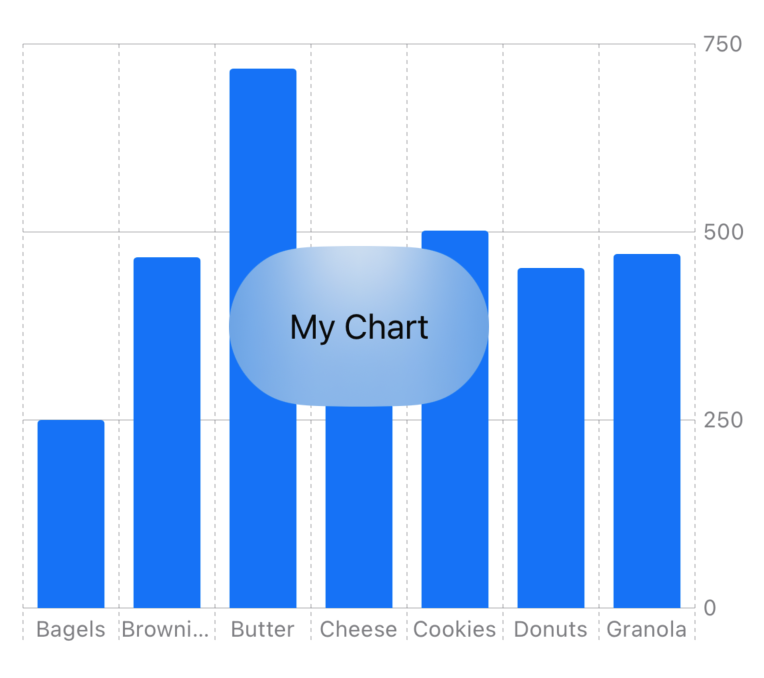
아래 코드에서는 charOverlay에서 ChartProxy를 사용하여 proxy.plotContainerFrame 를 통해 plot 을 담고 있는 컨테이너의 프레임을 plotFrame 인스턴스로 받아 "My Chart" 라는 Text를 중앙에 위치시키는 코드입니다.
struct ContentView: View {
@Environment(ApplicationData.self) private var appData
var body: some View {
VStack {
Chart(appData.listOfItems) { item in
BarMark(x: .value("Name", item.name), y: .value("Calories", item.calories))
}.frame(height: 300)
.padding()
.chartOverlay(content: { proxy in
GeometryReader { geometry in
if let plotFrame = proxy.plotContainerFrame {
let frame = geometry[plotFrame]
VStack {
Text("My Chart")
.padding(30)
}
.background(.ultraThinMaterial, in: Capsule())
.position(x: frame.midX, y: frame.midY)
}
}
})
Spacer()
}
}
}
'SwiftUI' 카테고리의 다른 글
| MVVM Design Pattern (0) | 2023.12.15 |
|---|---|
| Published (0) | 2023.12.15 |
| DownLoading Image from server (AsyncImage) (0) | 2023.12.14 |
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
| LazyV(H)Grid (0) | 2023.12.13 |
ChartProxy
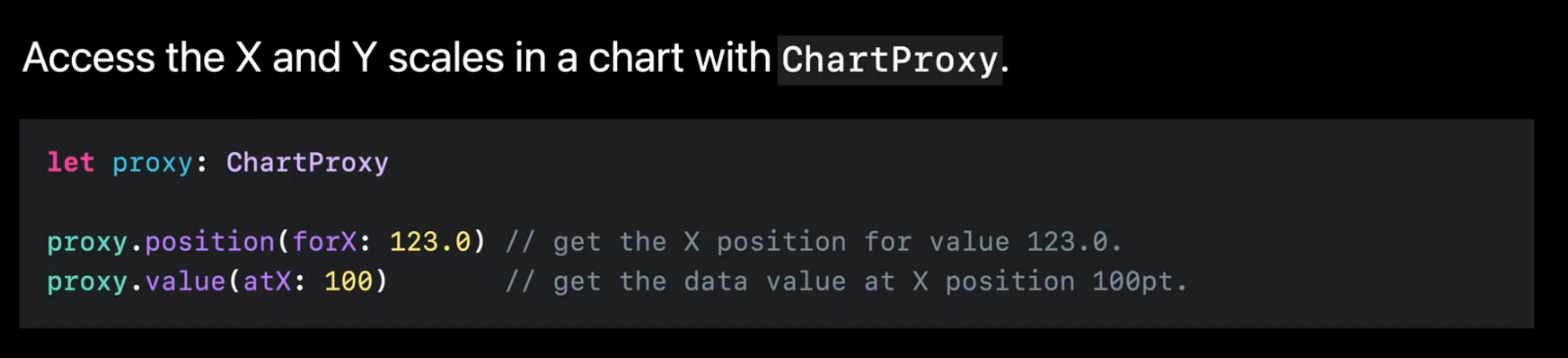
ChartProxy를 이용하면 차트의 x,y 값에 접근할 수 있습니다. 또한 position, value 함수를 통해서 주어진 데이터값의 위치와 주어진 위치의 데이터값을 구할 수 있습니다.

position: 주어진 값의 위치를 가져옵니다.
value: 주어진 위치의 데이터값을 가져옵니다.
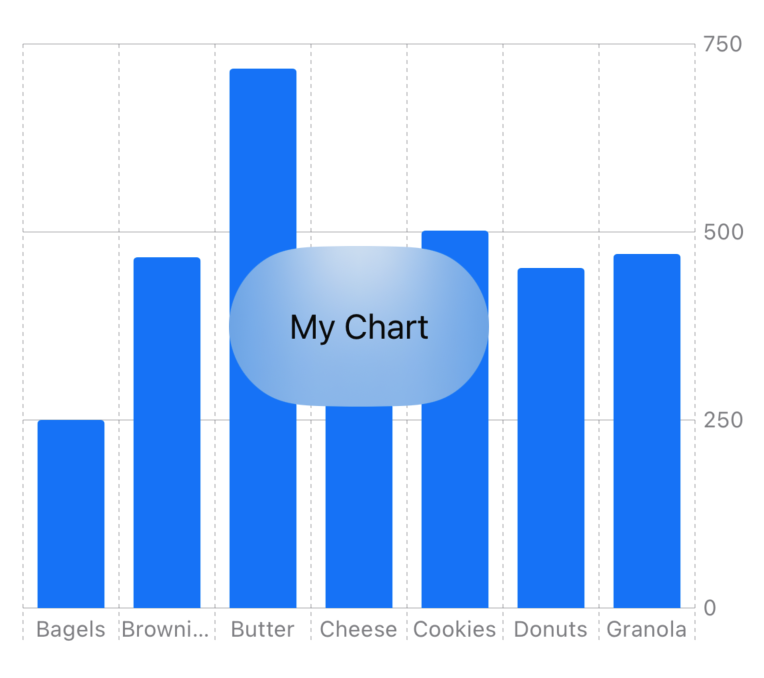
아래 코드에서는 charOverlay에서 ChartProxy를 사용하여 proxy.plotContainerFrame 를 통해 plot 을 담고 있는 컨테이너의 프레임을 plotFrame 인스턴스로 받아 "My Chart" 라는 Text를 중앙에 위치시키는 코드입니다.
struct ContentView: View {
@Environment(ApplicationData.self) private var appData
var body: some View {
VStack {
Chart(appData.listOfItems) { item in
BarMark(x: .value("Name", item.name), y: .value("Calories", item.calories))
}.frame(height: 300)
.padding()
.chartOverlay(content: { proxy in
GeometryReader { geometry in
if let plotFrame = proxy.plotContainerFrame {
let frame = geometry[plotFrame]
VStack {
Text("My Chart")
.padding(30)
}
.background(.ultraThinMaterial, in: Capsule())
.position(x: frame.midX, y: frame.midY)
}
}
})
Spacer()
}
}
}
'SwiftUI' 카테고리의 다른 글
| MVVM Design Pattern (0) | 2023.12.15 |
|---|---|
| Published (0) | 2023.12.15 |
| DownLoading Image from server (AsyncImage) (0) | 2023.12.14 |
| Task Group (withTaskGroup, withThrowingGroup) (0) | 2023.12.13 |
| LazyV(H)Grid (0) | 2023.12.13 |
